在不少页面和web应用中都有输入日期和时间的地方,最典型的是订飞机票,火车票,酒店和选择出生日期等应用。javascript
在HTML5以前,对于这样的页面需求,最多见的方案是用Javascript日期选择组件。这几乎是无可争议、别无选择的作法。你能够在搜寻一下“javascript 日期选择框”,会发现有无数的可选择的JavaScript组件。大部分这些日期选择组件都提供将日期填充到指定的输入框里的功能。html
HTML5里的dateinput类型给了给了浏览器实现原生日历的机会,今后以后,JavaScript版的日历组件将退出历史舞台。html5
HTML5规范里只规定date新型input输入类型,并无规定日历弹出框的实现和样式。因此,各浏览器根据本身的设计实现日历。
目前只有谷歌浏览器彻底实现日历功能。相信这种局面很快就会结束,全部的浏览器最终都将会提供原生的日历组件。java
若是你使用的是谷歌浏览器,那你就能够在下面的实例演示中看到这个漂亮的日期组件。用鼠标点击输入框,就能看到浏览器原生的日历框。程序员
约会日期:web
若是你当前使用的浏览器尚未实现日历组件,下面的图片你能够先睹为快。浏览器

无需任何的JavaScript,它变成了一个最基本的input类型 spa
约会日期:
HTML5让Web程序员的工做变得异常简单,不是吗?不只如此,咱们获得的不单单只有一个“日期”类型的input,还有一系列相关的日期、时间参数让咱们自定义。咱们虽然称之为“日期”类型,但这里的type其实是能够为“date”、“week”、“month”、“time”、“datetime”和“datetime-local”。下面我将用实例加图文的方式向你们演示各类type的外观表现。设计
须要提醒的是,下面的截图都是在谷歌浏览器中效果,其它浏览器中显示的样子会稍有不一样,但功能会是同样的。3d
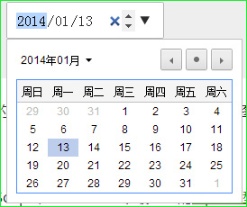
1. 日期()
这是最基本的日期选择器,你只能从日历中选择某个日期。
请选择日期:
截图:

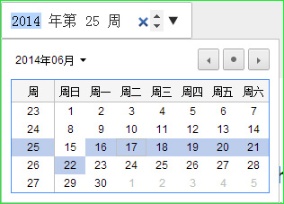
2. 周()
这时,你选择的就不是一个日期了,而是周。请注意周数显示的方式。
请选择周:
截图:

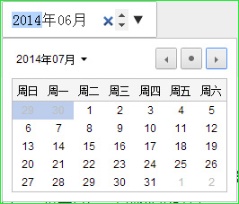
3. 月份()
这时你选择的是月份,跟“date”类型比起来少了后面的日子数。
请选择月:
截图:

4. 时间()
这是最简单的一种显示,没有日历,只能选择时间。
请选择时间:
截图:

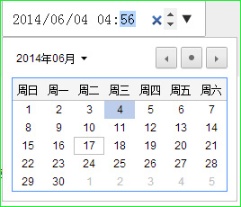
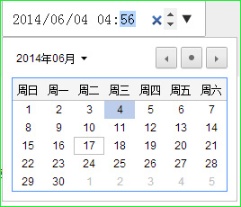
5. 日期+时间()
既显示日期组件,又显示时间组件,其实就是“date”类型和“time”类型的组合。
请选择日期和时间:
截图:

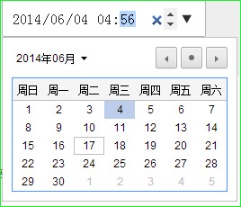
6. 本地日期时间()
顾名思义,就是用本地时间显示。
请选择日期和时间:
截图:

除了上面这些类型为,日期输入类型还有一些其它属性须要注意。
属性
描述
值
这是HTML里input元素的通用属性。就是输入框里的数据。
min
日期或时间的最小值
max
日期或时间的最大值
step
步长。不一样的类型有不一样的缺省步长。
Date – 缺省是1天
Week – 缺省是1周
Month – 缺省是1月
Time – 缺省是1分钟
DateTime – 缺省是1分钟
Local DateTime – 缺省是1分钟
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)