有时候项目中可能需要在富文本中上传音频,所以…
环境
功能
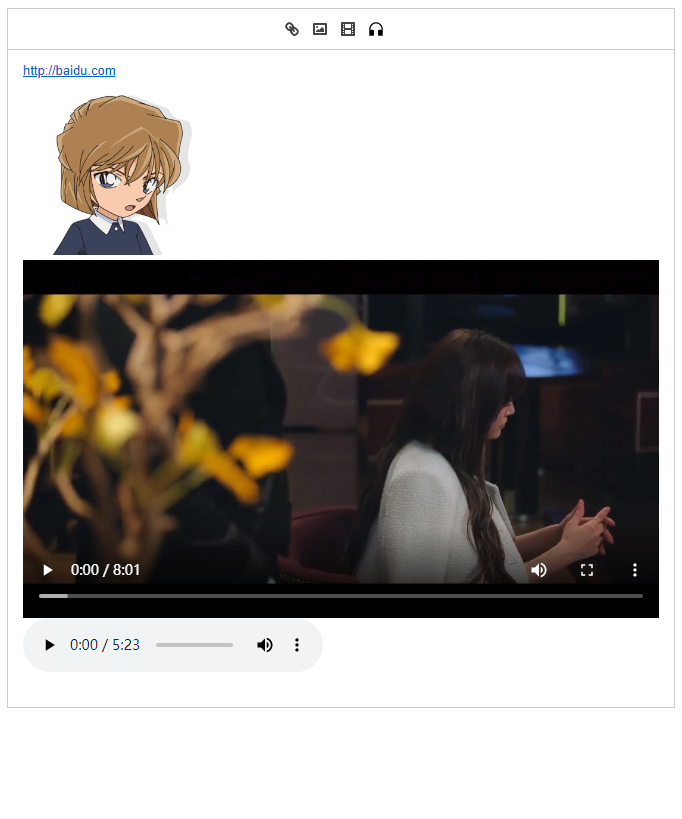
效果

代码
从若依框架中把Editor/index.vue复制出来,一顿改改改~也不知道看了多少人的笔记。
Editor/index.vue
<template>
<div>
<div class="editor" ref="editor" :style="styles"></div>
</div>
</template>
<script>
import Quill from "quill";
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
import Audio from "./audio";
import Video from "./video";
Quill.register(Audio, true);
Quill.register(Video, true);
// 文件上传地址
const fileUploadUrl = "http://localhost:5000/file/upload";
// 文件远端地址
const fileRemoteUrl = "http://localhost:5000/";
export default {
name: "Editor",
props: {
/* 编辑器的内容 */
value: {
type: String,
default: "",
},
/* 高度 */
height: {
type: Number,
default: null,
},
/* 最小高度 */
minHeight: {
type: Number,
default: null,
},
/* 只读 */
readOnly: {
type: Boolean,
default: false,
},
// 上传文件大小限制(MB)
fileSize: {
type: Number,
default: 5,
},
},
data() {
return {
Quill: null,
currentValue: "",
options: {
theme: "snow",
bounds: document.body,
debug: "warn",
modules: {
// 工具栏配置
toolbar: [
// ["bold", "italic", "underline", "strike"], // 加粗 斜体 下划线 删除线
// ["blockquote", "code-block"], // 引用 代码块
// [{ list: "ordered" }, { list: "bullet" }], // 有序、无序列表
// [{ indent: "-1" }, { indent: "+1" }], // 缩进
// [{ size: ["small", false, "large", "huge"] }], // 字体大小
// [{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题
// [{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
// [{ align: [] }], // 对齐方式
// ["clean"], // 清除文本格式
["link", "image", "video", "audio"], // 链接、图片、视频、音频
],
},
placeholder: "请输入内容",
readOnly: this.readOnly,
},
};
},
computed: {
styles() {
let style = {};
if (this.minHeight) {
style.minHeight = `${this.minHeight}px`;
}
if (this.height) {
style.height = `${this.height}px`;
}
return style;
},
},
watch: {
value: {
handler(val) {
if (val !== this.currentValue) {
this.currentValue = val === null ? "" : val;
if (this.Quill) {
this.Quill.pasteHTML(this.currentValue);
}
}
},
immediate: true,
},
},
mounted() {
this.init();
},
beforeDestroy() {
this.Quill = null;
},
methods: {
init() {
const editor = this.$refs.editor;
console.log(editor.children);
this.Quill = new Quill(editor, this.options);
// 初始化内容
this.Quill.pasteHTML(this.currentValue);
// 将光标放置到最后
this.Quill.setSelection(this.Quill.getSelection().index + 1);
this.handleToolbarButtonsAddHandler();
this.Quill.on("text-change", () => {
const html = this.$refs.editor.children[0].innerHTML;
const text = this.Quill.getText();
const quill = this.Quill;
this.currentValue = html;
this.$emit("input", html);
this.$emit("on-change", { html, text, quill });
this.$emit("update:value", html);
});
this.Quill.on("text-change", (delta, oldDelta, source) => {
this.$emit("on-text-change", delta, oldDelta, source);
});
this.Quill.on("selection-change", (range, oldRange, source) => {
this.$emit("on-selection-change", range, oldRange, source);
});
this.Quill.on("editor-change", (eventName, ...args) => {
this.$emit("on-editor-change", eventName, ...args);
});
},
// 处理给工具栏按钮更换点击事件
handleToolbarButtonsAddHandler() {
let toolbar = this.Quill.getModule("toolbar");
toolbar.addHandler("image", (value) =>
value
? this.handleFileClick("image")
: this.quill.format("image", false)
);
toolbar.addHandler("video", (value) =>
value
? this.handleFileClick("video")
: this.quill.format("image", false)
);
toolbar.addHandler("audio", (value) =>
value
? this.handleFileClick("audio")
: this.quill.format("image", false)
);
},
// 上传图片点击事件
handleFileClick(type) {
const fileInput = document.createElement("input");
fileInput.setAttribute("type", "file");
fileInput.setAttribute("accept", "*");
fileInput.addEventListener("change", () => {
const file = fileInput.files[0];
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => {
if (type == "image" && !this.handleBeforeUpload(file)) return;
const data = new FormData();
data.append("file", file);
let r = new XMLHttpRequest();
r.open("post", fileUploadUrl);
r.onloadend = () => {
const res = JSON.parse(r.responseText);
if (res.filePath) this.handleUploadSuccess(res.filePath, type);
};
r.send(data);
};
});
fileInput.click();
},
// 上传前校检格式和大小
handleBeforeUpload(file) {
// 校检文件大小
if (this.fileSize) {
const isLt = file.size / 1024 / 1024 < this.fileSize;
if (!isLt) {
console.log(`上传文件大小不能超过 ${this.fileSize} MB!`);
return false;
}
}
return true;
},
// 处理上传成功事件
handleUploadSuccess(filePath, type) {
// 获取富文本组件实例
let quill = this.Quill;
// 获取光标所在位置
let length = quill.getSelection().index;
// 文件路径地址
let fileRemotePath = fileRemoteUrl + filePath;
// 插入媒体
quill.insertEmbed(length, type, fileRemotePath);
// 调整光标到最后
quill.setSelection(length + 1);
},
},
};
</script>
<style>
.editor,
.ql-toolbar {
white-space: pre-wrap !important;
line-height: normal !important;
}
.quill-img {
display: none;
}
.ql-snow button.ql-audio {
background-image: url("./audio.svg");
background-repeat: no-repeat;
background-position: center;
}
.ql-snow .ql-tooltip[data-mode="link"]::before {
content: "请输入链接地址:";
}
.ql-snow .ql-tooltip.ql-editing a.ql-action::after {
border-right: 0px;
content: "保存";
padding-right: 0px;
}
.ql-snow .ql-tooltip[data-mode="video"]::before {
content: "请输入视频地址:";
}
.ql-snow .ql-picker.ql-size .ql-picker-label::before,
.ql-snow .ql-picker.ql-size .ql-picker-item::before {
content: "14px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="small"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="small"]::before {
content: "10px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="large"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="large"]::before {
content: "18px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="huge"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="huge"]::before {
content: "32px";
}
.ql-snow .ql-picker.ql-header .ql-picker-label::before,
.ql-snow .ql-picker.ql-header .ql-picker-item::before {
content: "文本";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="1"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="1"]::before {
content: "标题1";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="2"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="2"]::before {
content: "标题2";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="3"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="3"]::before {
content: "标题3";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="4"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="4"]::before {
content: "标题4";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="5"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="5"]::before {
content: "标题5";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="6"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="6"]::before {
content: "标题6";
}
.ql-snow .ql-picker.ql-font .ql-picker-label::before,
.ql-snow .ql-picker.ql-font .ql-picker-item::before {
content: "标准字体";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="serif"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="serif"]::before {
content: "衬线字体";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="monospace"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="monospace"]::before {
content: "等宽字体";
}
</style>
Editor/audio.js
import Quill from 'quill'
const BlockEmbed = Quill.import('blots/block')
const Link = Quill.import('formats/link')
class Audio extends BlockEmbed {
static create(value) {
const node = super.create(value)
node.setAttribute('controls', 'controls')
node.setAttribute('src', this.sanitize(value))
node.setAttribute('controlsList', 'nodownload');
return node
}
static sanitize(url) {
return Link.sanitize(url)
}
static value(domNode) {
return domNode.getAttribute('src')
}
format(name, value) {
super.format(name, value)
}
}
Audio.blotName = 'audio'
Audio.className = 'ql-audio'
Audio.tagName = 'audio'
export default Audio
Editor/video.js
import Quill from 'quill'
const BlockEmbed = Quill.import('blots/block')
const Link = Quill.import('formats/link')
class Video extends BlockEmbed {
static create(value) {
const node = super.create(value)
node.setAttribute('controls', 'controls')
node.setAttribute('src', this.sanitize(value))
// nofullscreen 不要全屏按钮
// nodownload 不要下载按钮
// noremoteplayback 不要远程回放
node.setAttribute('controlsList', 'nodownload noremoteplayback') // 控制删除
node.setAttribute('type', 'video/mp4')
node.setAttribute('style', 'object-fit:fill;width: 100%;')
node.setAttribute('preload', 'auto') // auto - 当页面加载后载入整个视频 meta - 当页面加载后只载入元数据 none - 当页面加载后不载入视频
node.setAttribute('playsinline', 'true')
node.setAttribute('x-webkit-airplay', 'allow')
// node.setAttribute('x5-video-player-type', 'h5') // 启用H5播放器,是wechat安卓版特性
node.setAttribute('x5-video-orientation', 'portraint') // 竖屏播放 声明了h5才能使用 播放器支付的方向,landscape横屏,portraint竖屏,默认值为竖屏
node.setAttribute('x5-playsinline', 'true') // 兼容安卓 不全屏播放
node.setAttribute('x5-video-player-fullscreen', 'true')
return node
}
static sanitize(url) {
return Link.sanitize(url)
}
static value(domNode) {
return domNode.getAttribute('src')
}
format(name, value) {
super.format(name, value)
}
}
Video.blotName = 'video'
Video.className = 'ql-video'
Video.tagName = 'video'
export default Video
Editor/audio.svg
<svg t="1664559512511" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="3622" width="18" height="18">
<path d="M512 128c-212.1 0-384 171.9-384 384v360c0 13.3 10.7 24 24 24h184c35.3 0 64-28.7 64-64V624c0-35.3-28.7-64-64-64H200v-48c0-172.3 139.7-312 312-312s312 139.7 312 312v48H688c-35.3 0-64 28.7-64 64v208c0 35.3 28.7 64 64 64h184c13.3 0 24-10.7 24-24V512c0-212.1-171.9-384-384-384z" p-id="3623"></path>
</svg>
使用
封了方便以后使用
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)