1.下载安装及打开方式
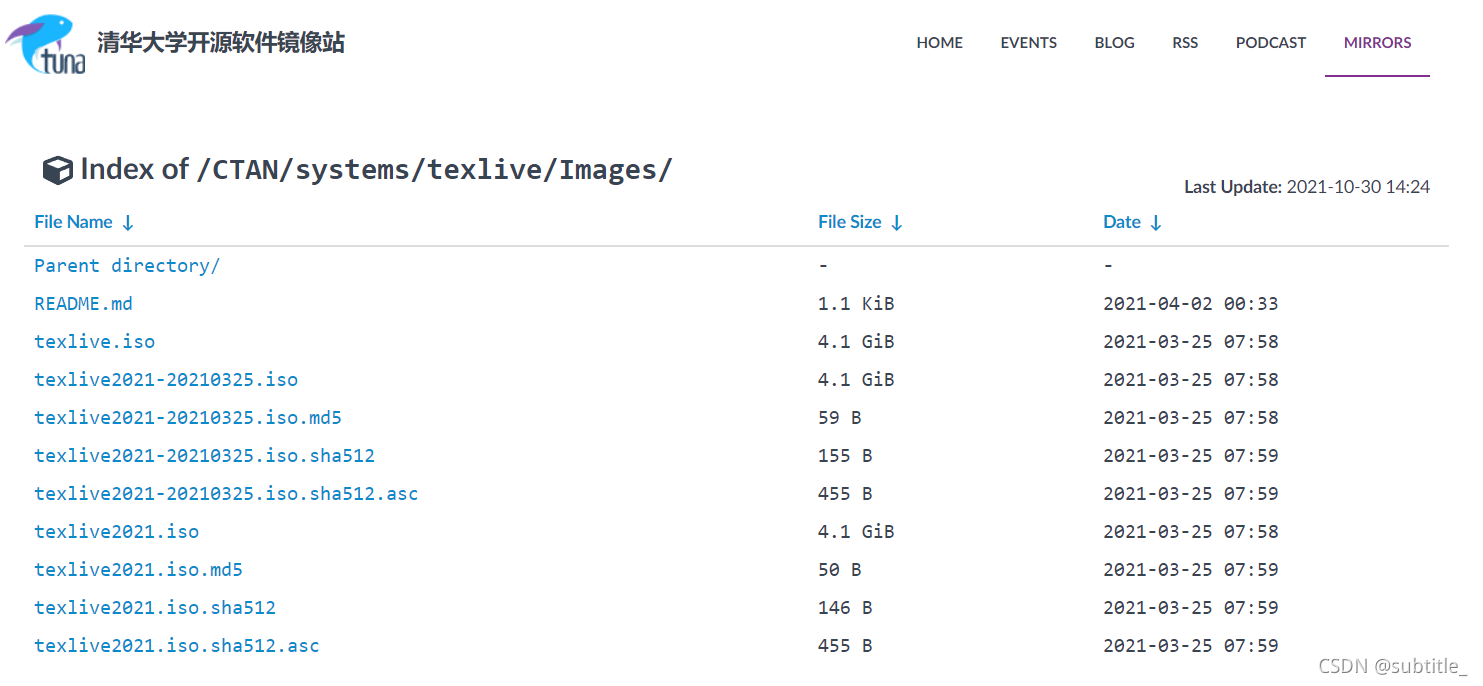
在浏览器里输入 texlive mirror 一般会找到清华大学的镜像网站

我这里是选择texlive2021-20210325.iso文件下载的(iso文件其实就像一个硬盘)。
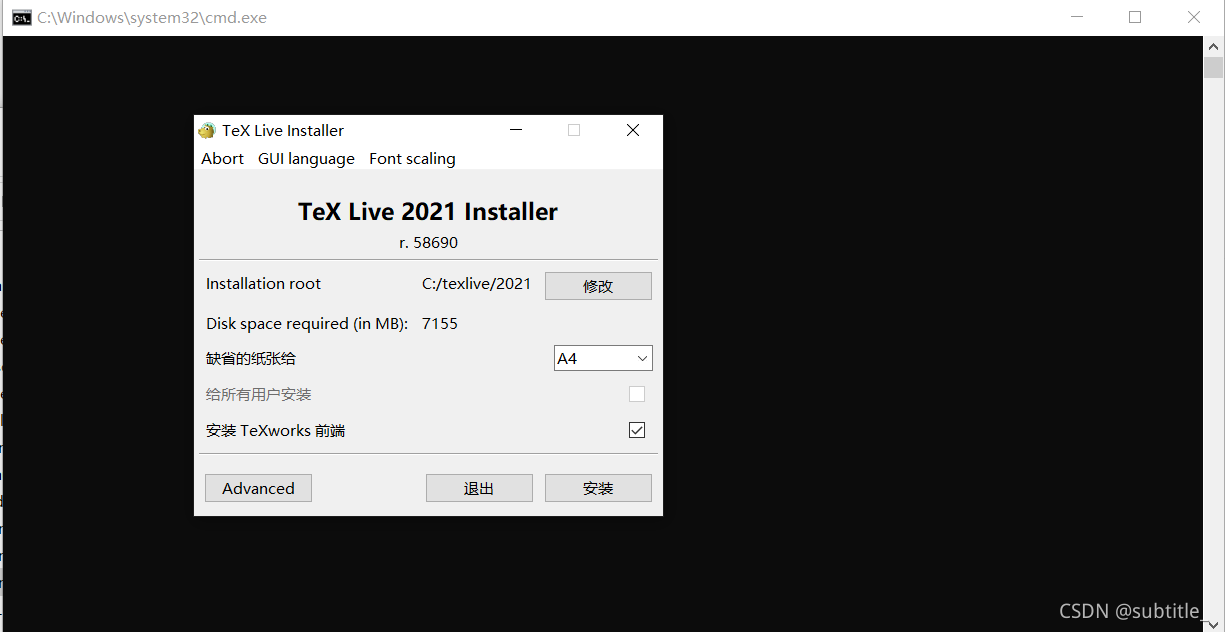
下载好以后在你下载的目录双击打开这个iso文件,然后选择其中的install-tl-advanced.bat文件点击右键以管理员身份运行,看到以下界面

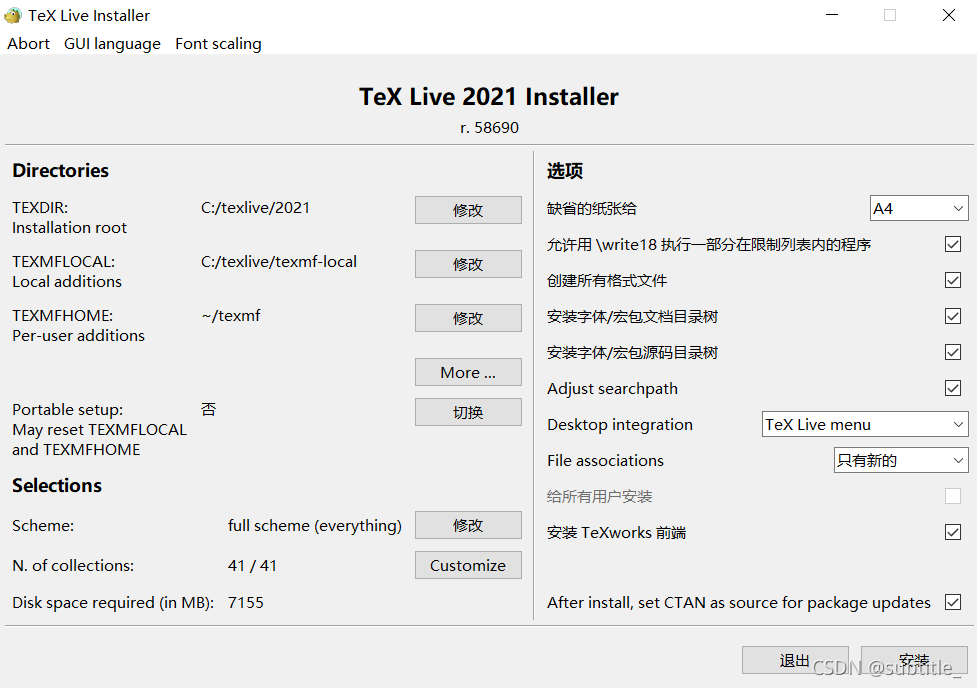
然后点击左下角的advanced

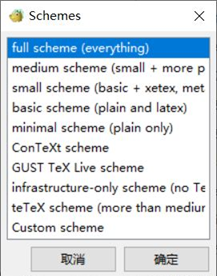
一般的电脑应该都装的下,所以你可以不用管直接点击安装(如果装不下也可以选择Selections中的scheme进行修改你要的范式,最小的basic scheme(plain and latex)只需要几百兆,不过应该是不够用的,建议有条件就全部安装吧)。

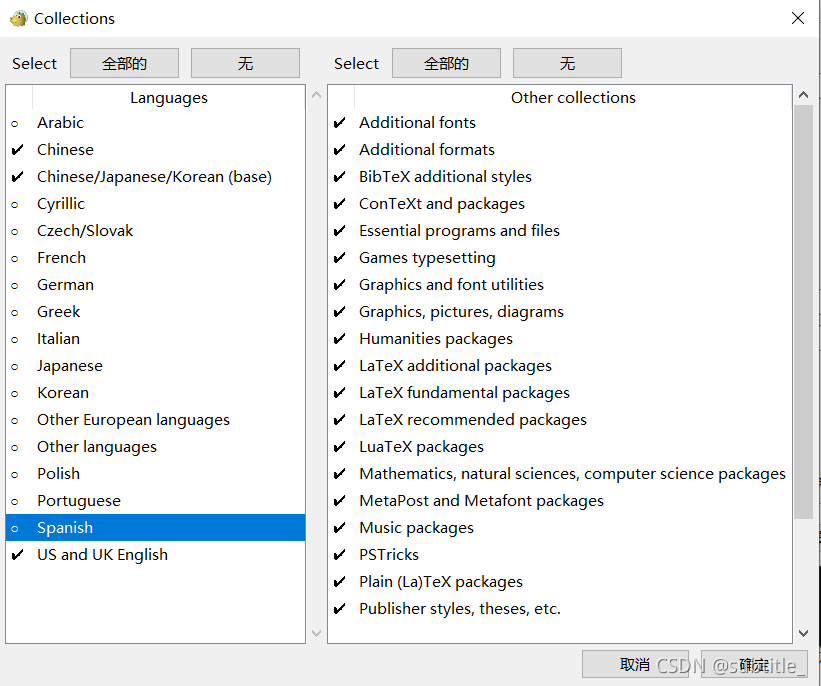
当然,在下面一栏的Customize按钮点击我们也可以选择我们需要安装适配的语言(英语和汉语最常用啦,其他的随你的心意来),这样又可以减少安装的空间。

选好以后就直接点击安装,我安装的是full scheme和只有汉语英语,大概是6个多G,安装大概要一个多小时(全部安装),完成以后会有显示,点击关闭即可。
下面我们来查看一下,latex 的安装是否已经就位——
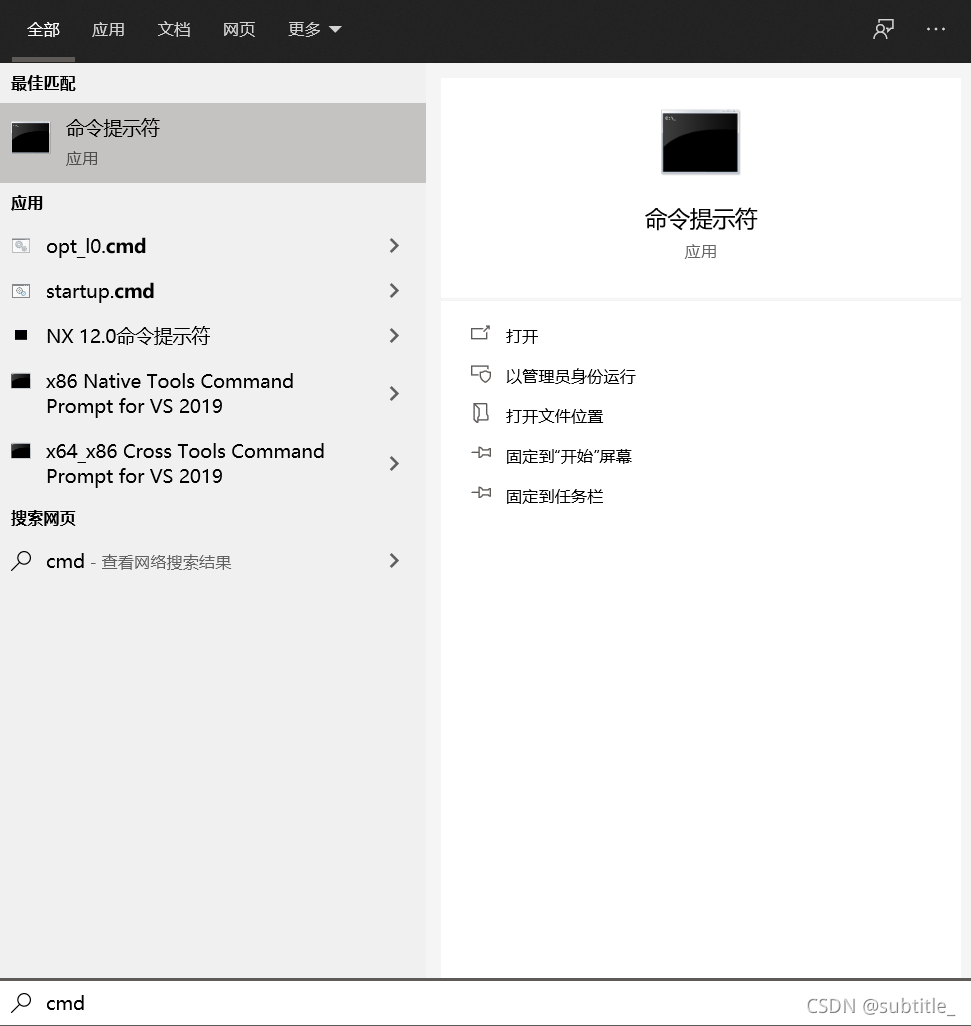
按住win+S,跳出搜索框,输入cmd,以管理员身份运行,可以看到如下的界面:

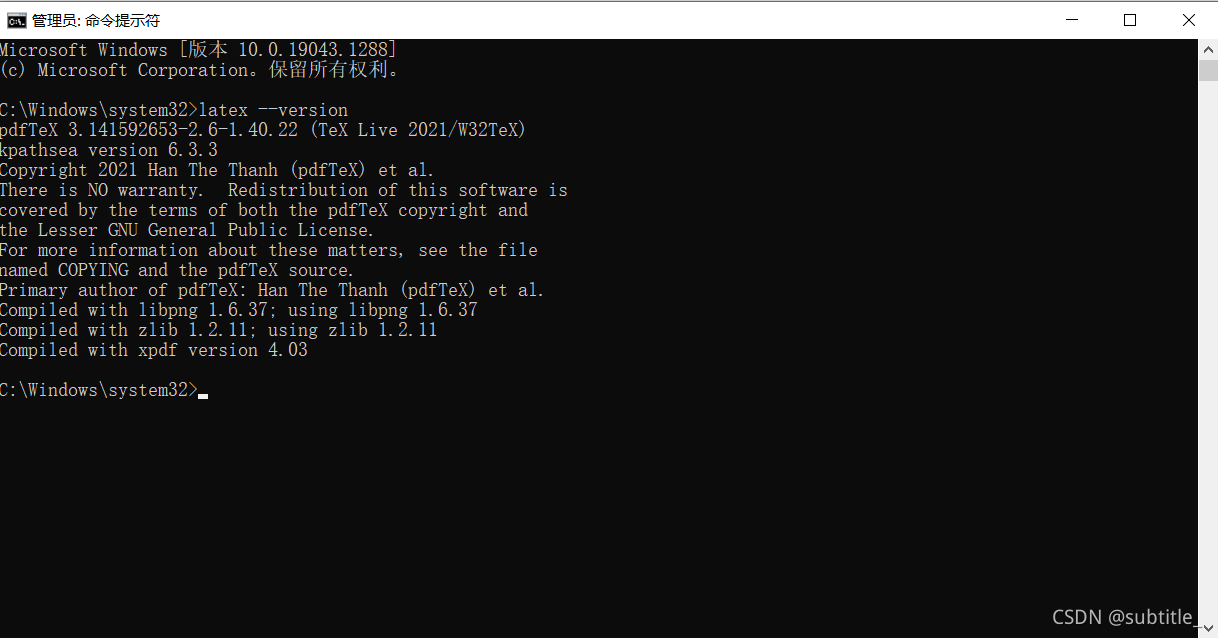
直接键入latex --version
出现如下的页面

即说明latex的安装已经完毕
2.使用演示
然后我们可以打开内置的TeXworks Editor进行编辑。可以win+S,键入TeX,点击图标即可。

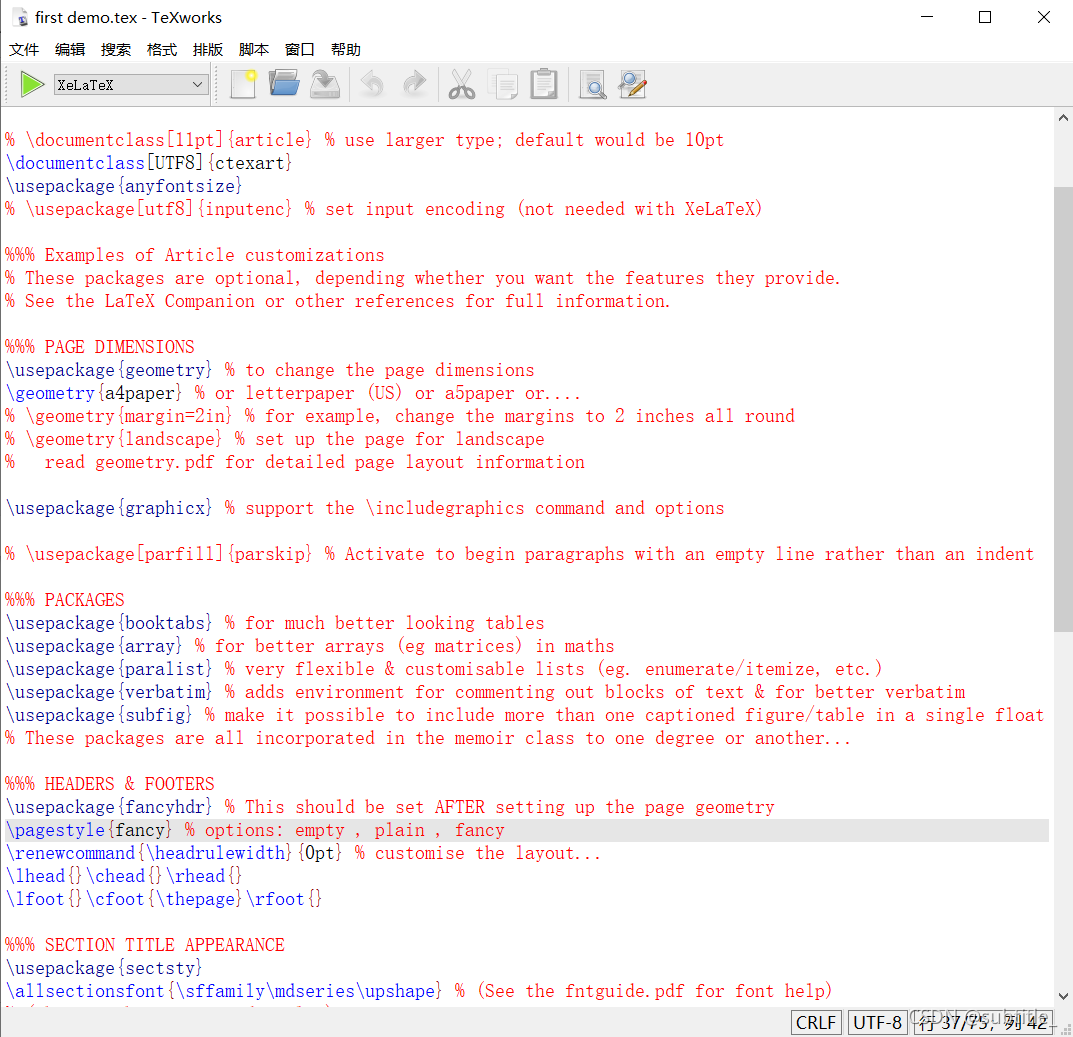
可以点击文件->从模板新建,选择一个模板体验一下,如下图。

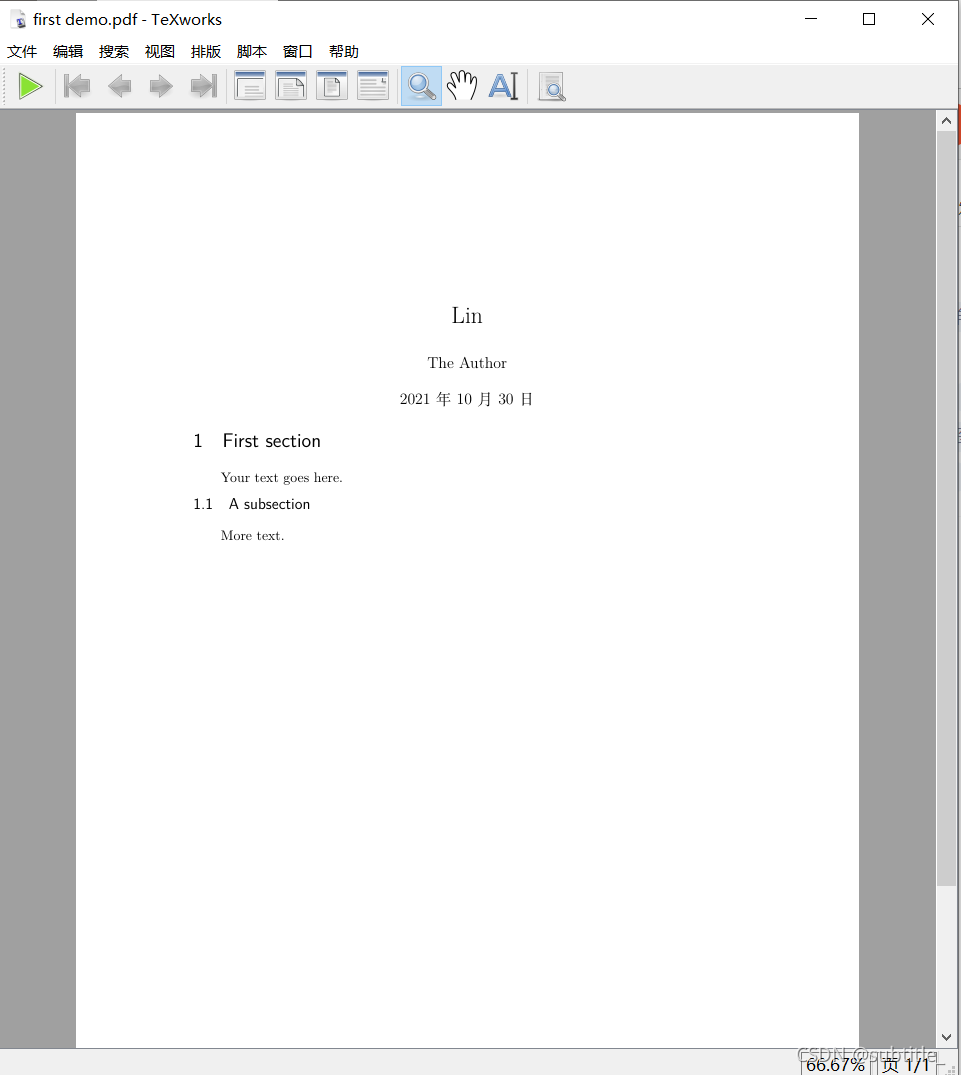
直接点击上方的绿色箭头run起来!

那么恭喜你,LaTex已经可以使用了!
(不过用官方的编辑器唯一不好的一点是不能进行自动补齐代码,所以可以考虑用其他的编辑器,比如VScode,按Tab键自动补齐代码还是很香的)。