STP生成树是针对于二层网络优化技术,主要的作用是为了冗余和防止环路的产生。
STP的作用:
-
逻辑上断开链路,防止网络风暴的产生。
-
当线路故障的时候,阻塞接口被激活,恢复通信。
BID:网桥ID,BID=优先级+MAC地址,交换机默认优先级为32768。
PID:端口ID,PID=端口优先级+端口编号,端口默认优先级为128.
STP的选举算法:
-
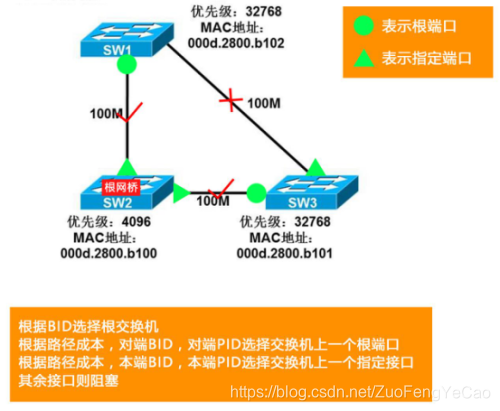
选举根交换机:根据BID选举为根交换机,数值越小则为根交换机。
-
选举根端口(RP):根据到达根交换机的路径成本,对端BID,对端PID选举根端口,数值越小则为根端口。
-
选举指定端口(DP):根据到达根交换机的路径成本,本端BID,本端PID选举指定端口,数值越小则为根端口。
-
其余接口一律阻塞。
| 100MB链路成本为19 |
1000MB链路成本为4 |
| 10000MB链路成本为2 |
10MB链路成本为100 |
| 16MB链路成本为62 |
45MB链路成本为39 |
| 155MB链路成本为14 |
622MB链路成本为6 |

生成树使用BPDU桥接数据单元通信。
BPDU的类型:
STP接口状态:
-
阻塞(Blocking):默认延时20S,只接收BPDU。
-
侦听(Listening):默认延时15S,接口开打,构建活动拓扑。
-
学习(Learning):默认延时15S,构建MAC地址表。
-
转发(Forwarding):发送接收用户数据
-
禁用(Disabled):接口关闭Shutdwon。
STP利用三种计时方法来确保网络的收敛:
-
Hello时间:默认时间为2S。
-
转发延迟:默认为30S。
-
最大老化时间:默认为20S。
STP跟VLAN的关系:
-
IEEE的CST通用生成树:不考虑VLAN的存在,只在网络中生成单个STP。
-
IEEE的MST多生成树:多个VLAN共用一颗树。
-
CISCO的PVST每个VLAN生成树:每个VLAN一个STP。
-
CISCO的PVST+增加的每个VLAN生成树:每个VLAN一个STP,可以与CST生成树兼容。
CISCO的PVST+生成树命令:
| 命令 |
描述 |
| (config)# spanning-tree vlan 10 |
开启VLAN10的STP功能 |
| (config)# spanning-tree vlan 10 priority 4096 |
配置VLAN10的STP优先级为4096 |
| (config)# spanning-tree vlan 10 root primary |
配置VLAN10的STP为主根 |
| (config)# spanning-tree vlan 10 root secondary |
配置VLAN10的STP为副根 |
| (config)# spanning-tree vlan 10 cost 19 |
配置VLAN10的STP端口成本 |
| (config)# spanning-tree vlan 10 port-priorty 128 |
配置VLAN10的STP端口优先级为128 |
| (config-if)# spanning-tree portfast |
配置接口为速接口 |
| # show spanning-tree |
查看生成树状态 |
| # show spanning-tree blockedports |
查看生成树阻塞情况 |
| # show spanning-tree vlan 10 detail |
查看生成树VLAN10详细信息 |
注:速接口一般应用于PC接入口,可以关闭STP的收敛,达到迅速通信。
主根优先级默认为8192,副根优先级默认为16384.

MSTP生成树多个VLAN可以共用一颗生成树
MSTP生成树引入了域的概念,一个域中可以有多个实例,而一个实例可以理解为一个树。
Instance 0是一个特殊的树,只要启动了MST,它就默认启动,它是所有VLAN默认映射到这个实例中。
华为H3C的MSTP多生成树命令:
| 命令 |
描述 |
| [huawei] stp region-configuration |
MSTP域配置 |
| [huawei-mst-region] region-name RG1 |
MSTP域名为RG1 |
| [huawei-mst-region] instance 1 vlan1 to 10 |
将VLAN1到VLAN10加入实例1 |
| [huawei-mst-region] active region-configuration |
启动域配置 |
| [huawei] stp instance 1 priority 0 |
配置生成树实例1优先级为0 |
| [huawei] stp pathcost-standard legacy |
配置端口开销为华为私有计算方法 |
| [huawei-Ethernet0/0/1] bpdu enable |
开启接口BPDU开关 |
| [huawei-Ethernet0/0/1] stp root-protection |
接口启动根保护 |
| [huawei-Ethernet0/0/1] stp edged-port enable |
将接口配置为边缘接口(速接口) |
| [huawei] stp enable |
开启生成树 |