wx.getUserInfo
开发中遇到getUserInfo一直获取不到用户信息,查询后了解到:
考虑到近期开发者对小程序登录、用户信息相关接口调整的相关反馈,为优化开发者调整接口的体验,回收wx.getUserInfo接口可获取用户授权的个人信息能力的截止时间由2021年4月13日调整至2021年4月28日24时。
然后新增了getUserProfile接口(基础库2.10.4版本开始支持),可获取用户头像、昵称、性别及地区信息,开发者每次通过该接口获取用户个人信息均需用户确认。
wx.getUserProfile
获取用户信息。页面产生点击事件(例如 bindtap 的回调中)后才可调用,每次请求都会弹出授权窗口,用户同意后返回 userInfo。该接口用于替换 wx.getUserInfo
参数:
1.lang:非必填,显示用户信息的语言
2.desc:必填,声明获取用户个人信息后的用途,不超过30个字符(必填!必填!必填!)
3.success:非必填,接口调用成功的回调函数
4.fail:非必填,接口调用失败的回调函数
5.complete:非必填,接口调用结束的回调函数(调用成功、失败都会执行)
注意:
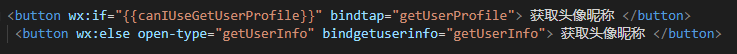
仅小程序中 wx.getUserInfo 接口进行调整,小游戏中不受影响;为了兼容低版本,可以做以下兼容:

Page({
data: {
userInfo: {},
canIUseGetUserProfile: false,
},
onLoad() {
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,最多15个中文或者30个字符
success: (res) => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
getUserInfo(e) {
// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
})
open-data
之前还可以通过open-data组件进行渲染,该组件无需用户确认,可以在界面中直接展示。但现在此方法已被微信禁用,获取不到用户信息了
