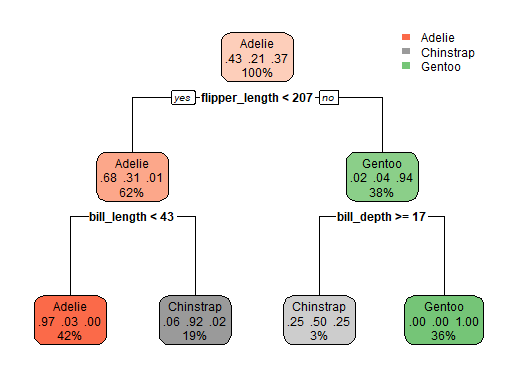
决策树的可视化我们之前介绍过,主要是使用rpart.plot包,视觉效果还是不错的:

今天再给大家介绍一个更加花里胡哨的R包:treeheatr
安装
install.packages('treeheatr')
# install.packages('remotes') # uncomment to install devtools
remotes::install_github('trangdata/treeheatr')
使用
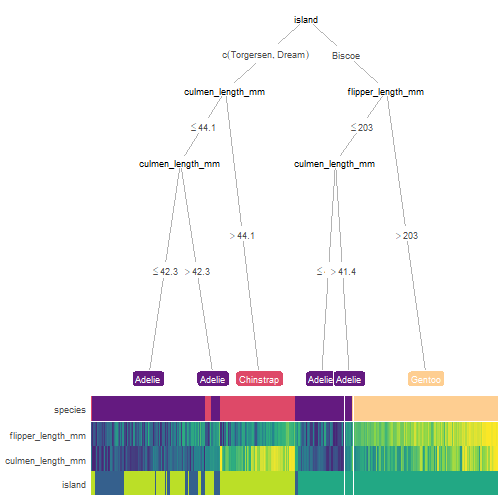
可以直接提供数据框,它会自动帮你进行条件推断树,并画出结果:
library(treeheatr)
heat_tree(penguins, target_lab = 'species')

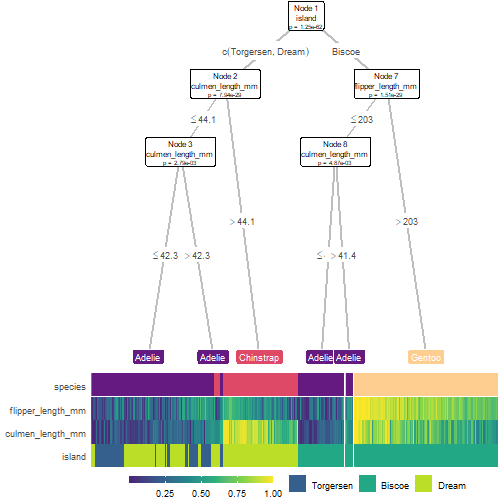
非常多的参数可以自定义,真的是太花里胡哨了!非常强!我喜欢!
heat_tree(
penguins, target_lab = 'species',
par_node_vars = list(
label.size = 0.2,
label.padding = ggplot2::unit(0.1, 'lines'),
line_list = list(
ggplot2::aes(label = paste('Node', id)),
ggplot2::aes(label = splitvar),
ggplot2::aes(label = paste('p =', formatC(p.value, format = 'e', digits = 2)))),
line_gpar = list(
list(size = 8),
list(size = 8),
list(size = 6)),
id = 'inner'),
# terminal_vars = list(size = 0),
cont_legend = TRUE, cate_legend = TRUE,
edge_vars = list(size = 1, color = 'grey'))

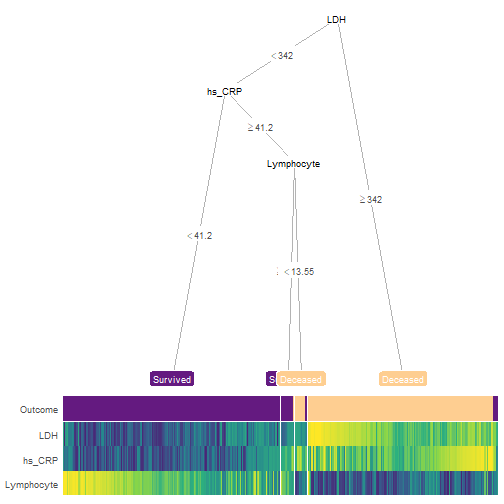
当然也是支持你自己先把树做好,然后提供给它,不过此时需要是a 'party' or 'partynode' object
# build tree using rpart:
x <- partykit::as.party(rpart::rpart(Outcome ~ ., data = train_covid))
heat_tree(x = x, label_map = c(`1` = 'Deceased', `0` = 'Survived'))

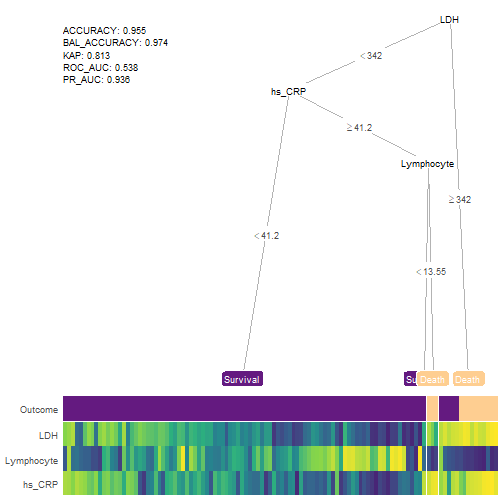
而且,支持支持在测试集中使用,顺滑又流畅,做演示用非常炫酷!
heat_tree(
x = x,
data_test = test_covid, # 测试集
target_lab = 'Outcome',
label_map = c(`1` = 'Death', `0` = 'Survival'),
lev_fac = 3)

更多细节大家去官网学习:https://trang1618.github.io/treeheatr/index.html