Markdown 导出 HTML
1. 前言
Markdown 的源文件以 md 为后缀。Markdown 是 HTML 语法的简化版本,它本身不带有任何样式信息。我们所看到的 Markdown 网页(如:github 里常用的 README.md 文件)、Markdown 编辑器(比如 Typora)预览的效果,其实都是将 Markdown 文档内容首先转换成 HTML 标签,再配以某些默认预定共同渲染而成的。
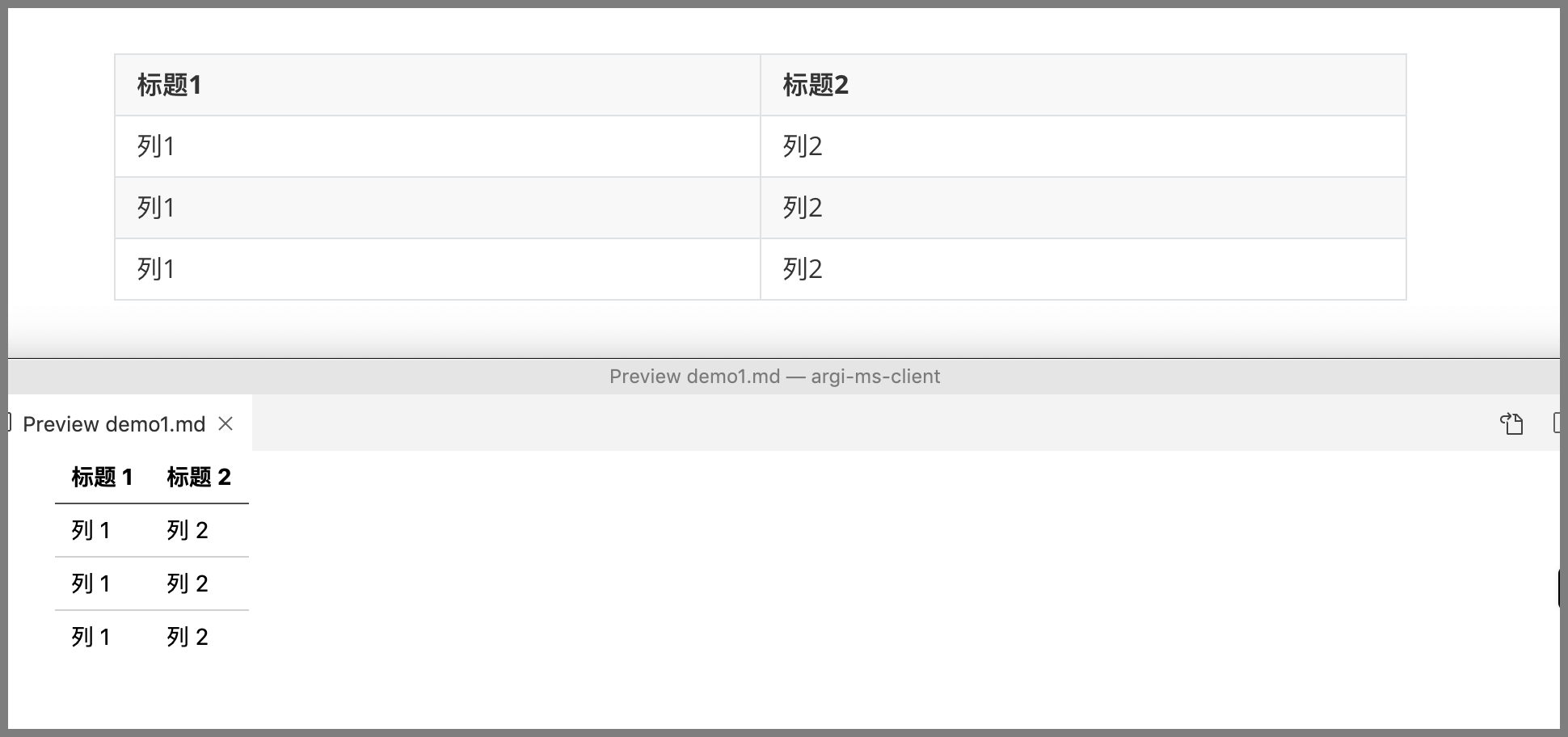
例如,同样的一段表格代码,在 Typora 和 VS Code 预览中的表现不同:

为了让 Markdown 的表现形式稳定,我们可将 Markdown 导出成 HTML 文件。
2. 语法详解
2.1 使用 Typora 导出 HTML
Typora 导出 HTML 的操作方式为:
「文件」->「导出」->「HTML」
注意:导出时可以看到 HTML 和 HTML(Without Styles)两个选项,它们的区别是:
导出 HTML 时,会根据 Typora 所选主题(「菜单栏」->「主题」),导出包括扩展在内的所有内容;
导出 HTML(Without Styles)时,生成的 HTML 文件只包含 Markdown 基本语法的转换,不含任何扩展及主题样式。
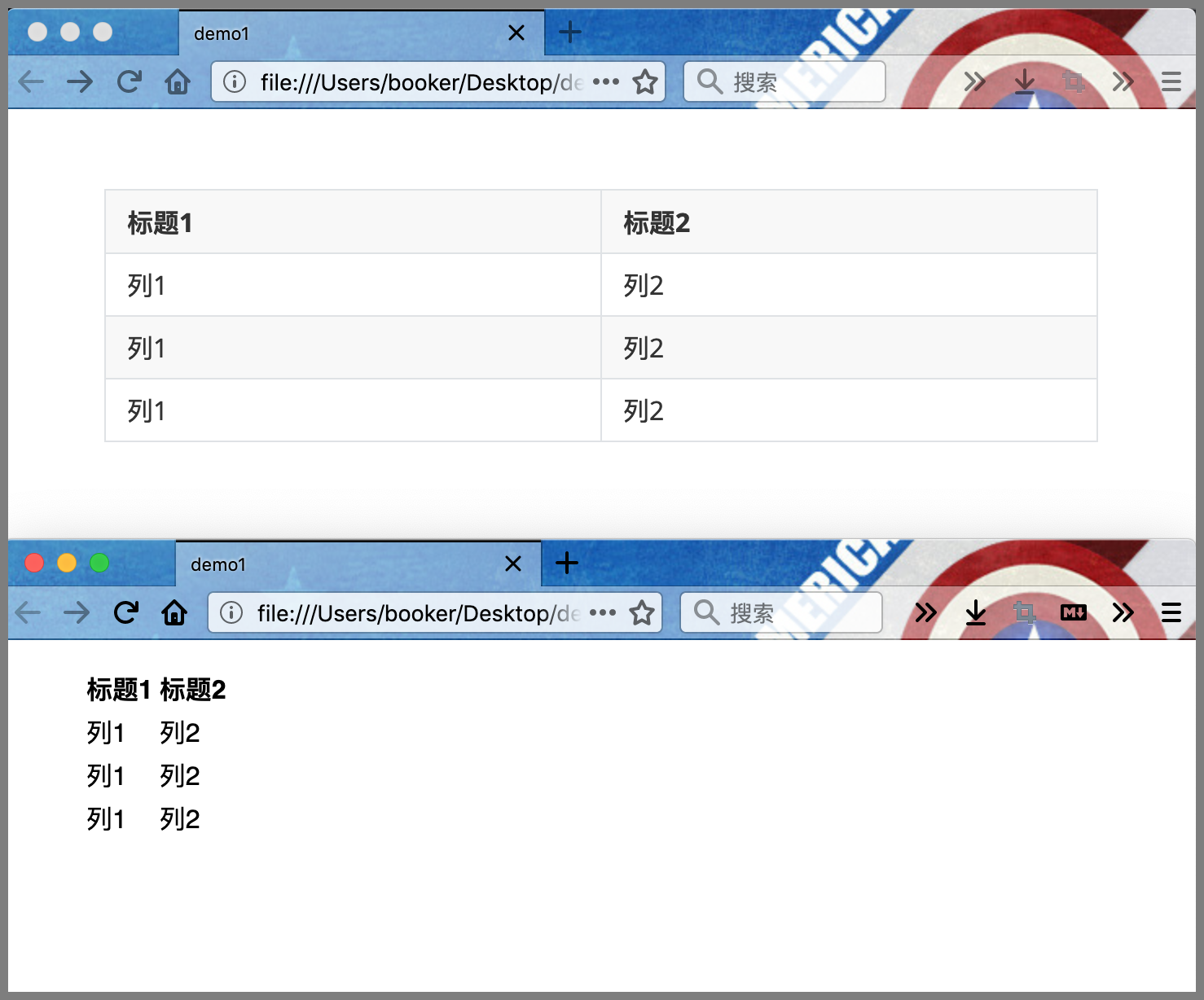
例如,同样的一段表格代码,导出 HTML 和 HTML(Without Styles)的不同表现:

一般情况下,推荐使用「导出 HTML」的方法。
除非需要重新定义样式及扩展,否则不推荐使用「导出 HTML(Without Styles)」的导出方式。
2.2 使用 Pandoc 导出 HTML
如果只有 Markdown 源文件,在不通过 Markdown 编辑器的情况下,还可以使用 Pandoc 将其直接转换成 HTML 文件。
Pandoc 是一种标记语言转换工具,可实现不同标记语言间的格式转换。
Pandoc 的安装方法参见其 Github 项目页。
实例 1:
使用 Pandoc 将 Markdown 转换为 Html。
pandoc in.md -o out.html
实例 2:
转换时增加外部样式文件引用,如:style.css。
pandoc in.md -c style.css out.html
注意:此时输出的是一个目录。
实例 3:
将所有外部文件都嵌入到单个 HTML 文件中,包括嵌入视频、图片等。
pandoc -s --self-contained -c style.css in.md -o out.html
Markdown 有一些扩展语法,比如「Mermaid」,「数学公式」等,要支持此类功能,Pandoc 也需要一些插件的支持,例如:Memaid-Filter 可用于渲染 Mermaid 图像。
3. 小结
Markdown 源文件只规定了显示的内容,并没有定义显示的样式,所以在不同的预览环境下会看到不同的效果。为了使其保持统一,需要将 Markdown 文件转换成 HTML 文件;
常见的 Markdown 编辑器都带有导出成 HTML 的功能,导出后通常含有编辑器自带样式;
利用 Pandoc,我们可以在命令行中直接将 Markdown 文件导出成 HTML 文件。