新建git仓库
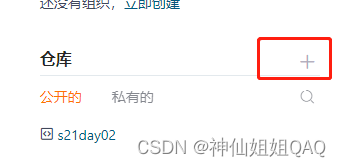
第一步:登录上自己的git后台,在我的工作台的左下角,点击仓库旁边的“+”号,创建一个新的仓库:

第二步:在新建仓库界面完善仓库的信息,这里我的仓库名称一般都命名为项目名称

第三步:完善信息后,点击创建按钮,仓库就创建好了
第四步:在本地找到需要提交到git上的项目,在项目的根目录下,右键选择git bash here,然后执行命令进行管理

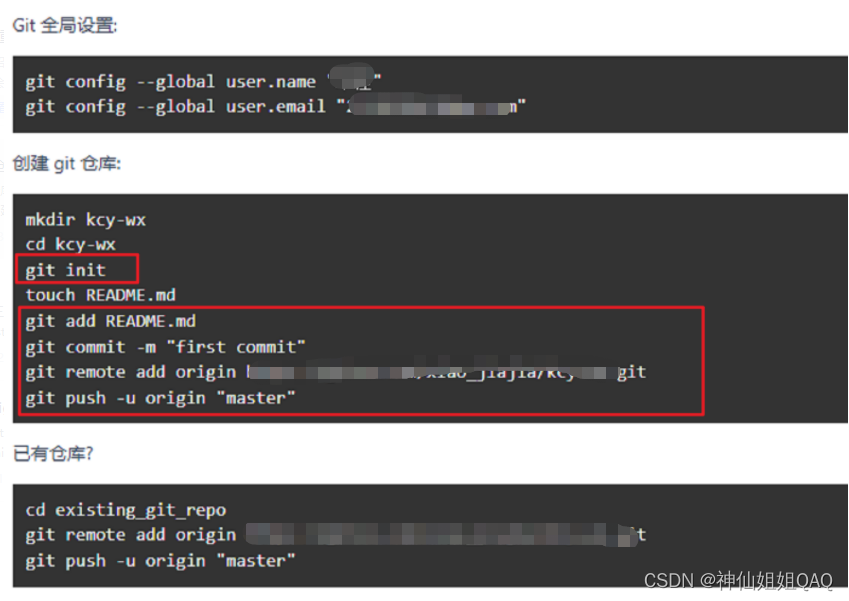
在这里,我执行的步骤和官方会有些不同,按照如下步骤操作即可:
①直接将官方中的Git全局设置copy到小黑窗口,如上图所示
②依次执行如下命令:
git init
这个命令执行后,会在操作项目的根目录中创建一个.git的文件夹
 git add
git add
git commit -m "first commit"
git remote add origin 替换自己的git项目地址
git push -u origin "master"
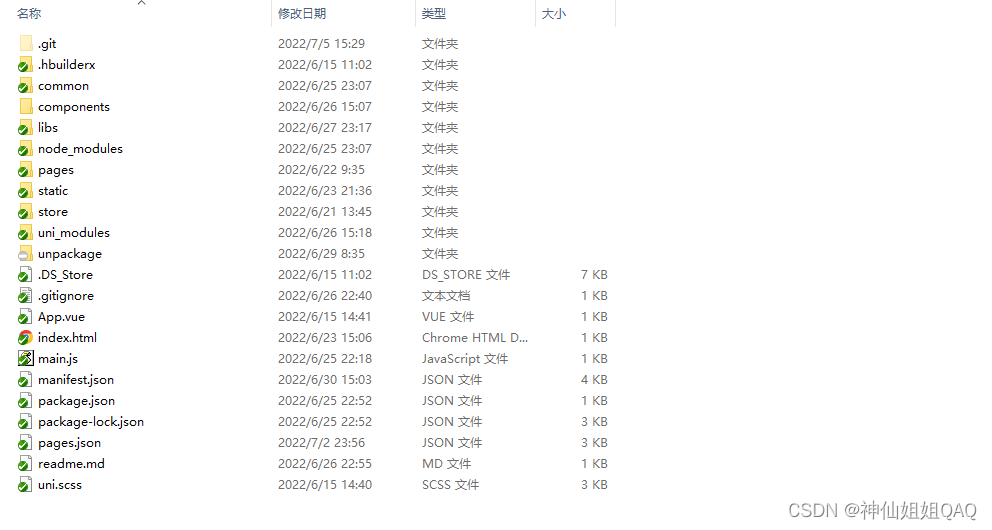
执行成功后,就会发现自己的文件夹都打上了绿色的小对号。

那在本地更新了代码后如何提交git呢
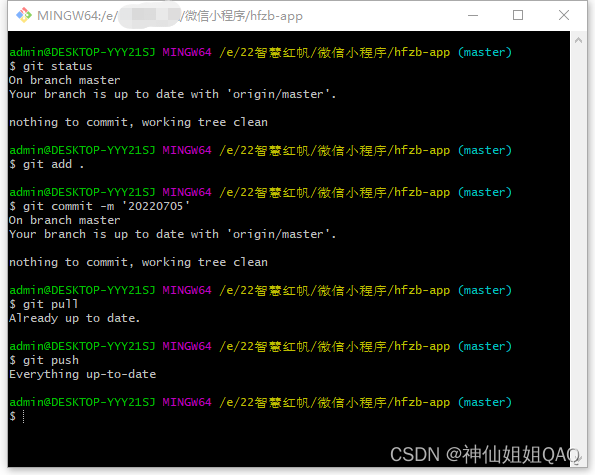
依次执行如下命令即可,也是在项目的根目录下
git status
git add .
git commit -m '说明'
git pull
git push

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)