面向对象编程制作tab栏

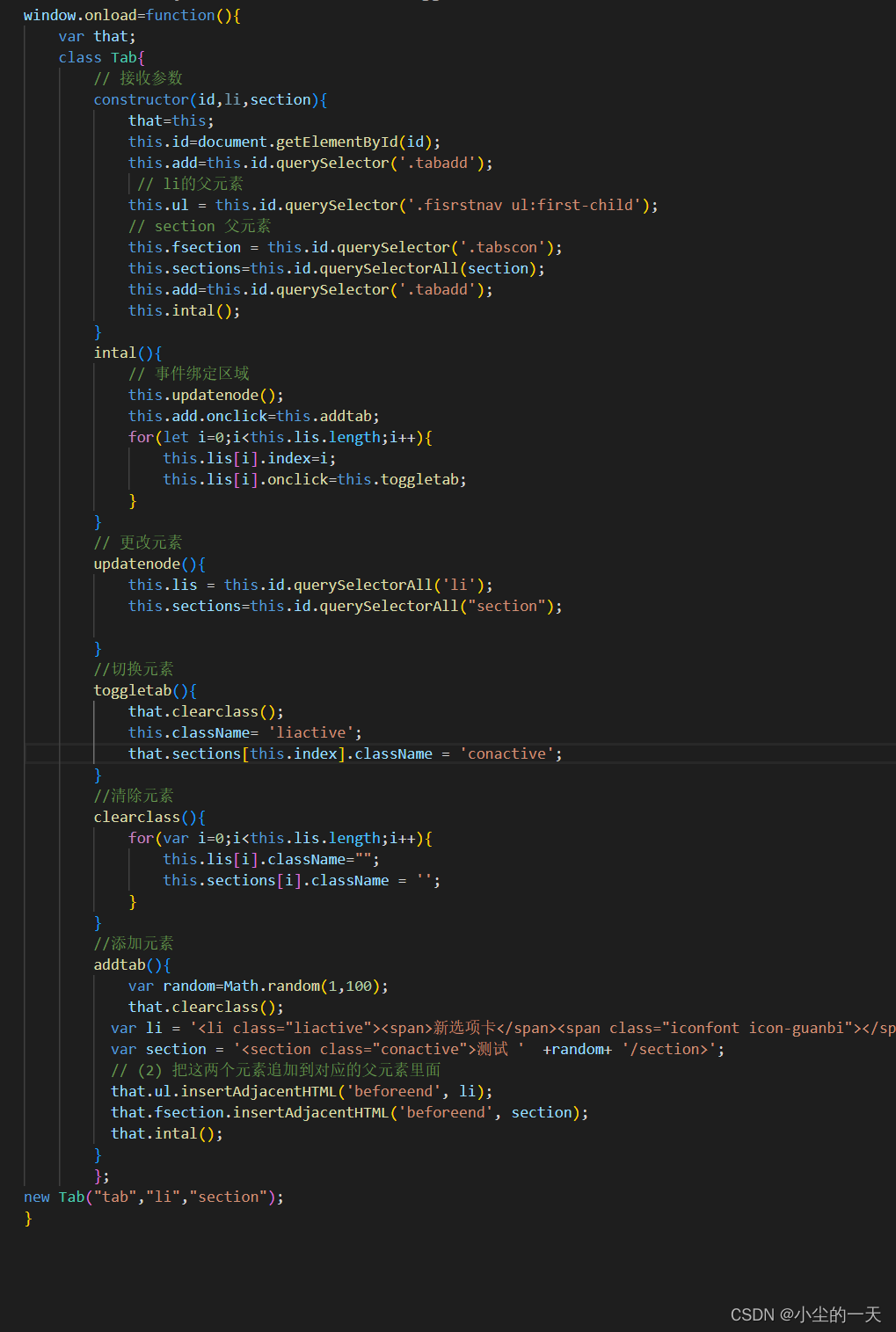
利用constructor属性接收实例对象传递过来的参数去获取和htm结构中的元素,在类函数中对各种不同的功能封装成不同的函数,在制作过程中相互调用,
第一步的点击上边按钮与此同时底部实现底部内容区域联动改变
1、给所有的li设置自定义属性,通过获取自定义值去结合底部按钮的样式,获得到了section中的下标就可以直接去设定section中的样式了,我们给section设定了两种display,第一种优先级最高,我们设定点击li同时li的索引也会作用到section中联动两个模块,第二个样式是隐藏所以生效后内容部分文本就自动隐藏了起来,同时在我们点击以后又会赋section联动节点一个显示文本的样式保证了点击以后内容改变的效果。
第二步点击右侧按钮实现底部内容变为新增盒子的效果
1、把获取li和section单独制作一个函数,
2、把排他思维的函数也单独封装
3、点击+号盒子自动生成li和section标签,插入到两个指定的盒子当中,因为我们要实现点击li盒子底部内容盒子联动效果,也需要重新去遍历每一个li盒子给新增的li元素重新自定义属性,是想上面第一部的效果。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)