在initial中是有初始值的,但是却不显示初始值,请大佬解答一下这个问题
const formItem = [
{ type: 3, label: '柜子编号', name: 'ID', width: '150px', required: true },
{ type: 1, label: '柜子名称', name: 'name', width: '150px', },
{ type: 1, label: '所属仓库', name: 'wareHouse', width: '150px' },
{ type: 1, label: '容量', name: 'capacity', width: '150px' },
{ type: 1, label: '运维人', name: 'people', width: '150px', },
{ type: 3, label: '联系方式', name: 'phoneNum', width: '300px' },
{ type: 1, label: '柜子地址', name: 'address', width: '300px' },
{ type: 2, label: '柜子状态', name: 'status', width: '150px', value: ['停用', '正常'] },
{ type: 1, label: '操作员', name: 'operator', width: '150px' },
];
{formItem.map(i => (
{getFieldDecorator(i.name, {
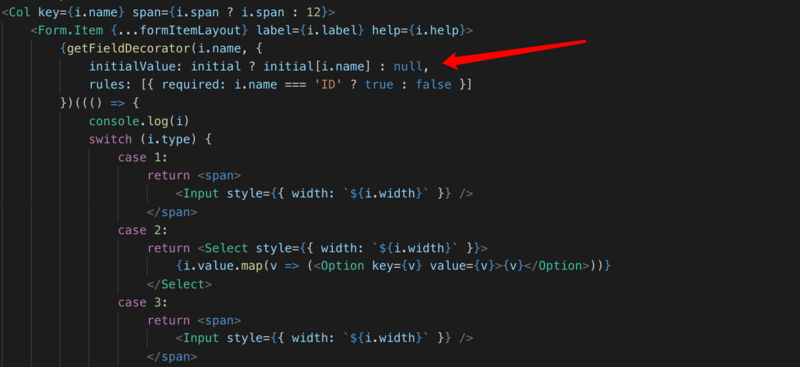
initialValue: initial ? initial[i.name] : null,
rules: [{ required: i.name === 'ID' ? true : false }]
})((() => {
console.log(initial)
switch (i.type) {
case 1:
return
case 2:
return
{i.value.map(v => ({v}))}
case 3:
return
default:
return null
}
})())}
))}

箭头指的地方设置了每一项的初始值,但是表单却没有获取到,确定initial当中是有初始值的,表单却不显示,请大佬解答一下!