在上一篇中我说到浏览器和服务器交互数据,是实现了服务器发数据给浏览器,并在页面上显示,
但是是通过按钮点击刷新的,而且数据是和html页面一起发过来的,在这里我是数据放到页面数组里,
然后把页面数组发给浏览器,这样会打打浪费网络资源,在处理页面数组时,单片机负载也会很大。
那么有没有只交互数据,不发页面的呢?
今天找了几个小时,这个是有的,用ajax.
为什么要在html页面上实时刷新数据呢?
例如你的硬件设备里面有很多传感器,有温度,湿度等信息。你想让这些数据实时的显示到浏览器上。
主要通过JS的ajax,具体是干啥的我也不清楚。大概就是和http服务器交换数据的。
网上的一个案例:
<script type="text/javascript">
//self.setInterval("loadXMLDoc()",3000);
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myp").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST","/index.html",true);
xmlhttp.send();
}
</script>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<p id="myp"></p>
<div id="myDiv"></div>
1.这段代码会使用POST请求发送给服务器,
2.服务器回应的数据会全部保存在xmlhttp.responseText里面
3.然后数据会全部显示在myp上面。
这么一个流程页面上就会显示服务器发来数据了,不过这个是用按键触发的,把它改成定时器触发,
就可以达到实时显示数据了。
我写的案例中有少量修改,也是基于上一个工程修改的。
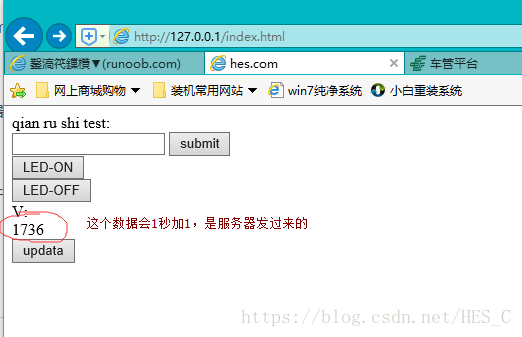
实际效果:

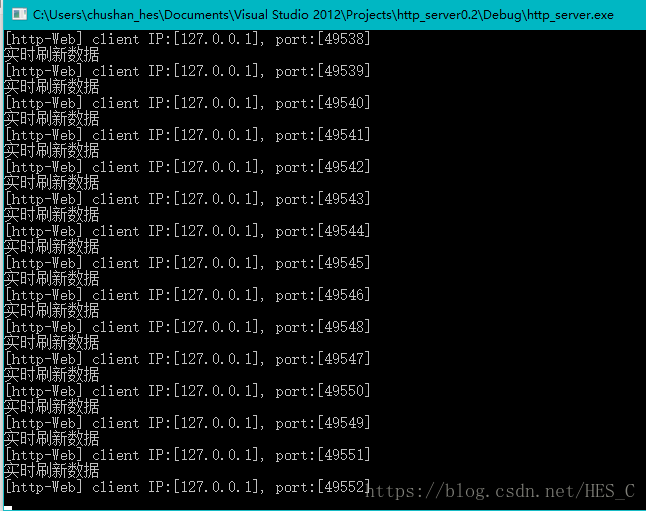
服务器后台日志

具体实现可参看我写的案例,写的比较lou,最终版本会优化移植到单片机里面去的,所以现在只是实现功能而已,
看得累的实在抱歉。
源码:https://download.csdn.net/download/hes_c/10693523
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)