前面的文章我们介绍过angular6.0的数据绑定,也就是前面页面如何调用后台的数据,我们接触到了调用普通数据——如:调用产品详情{{post.content}}。在使用中,我们会发现,如果按原来的方式angular6.0调用的数据是HTML字符串,前台页面显示的依然是html字符串,而没有正常显示,如下图:
这时,产品详情页的数据已正常显示——图片文字都能正常显示出来。而这时,又出现一个问题,在页面控制台会有警告提示:WARNING: sanitizing HTML stripped some content 如下图:

在angularjs中,想在文本框中,验证用户输入的字符串是否为日期时间. 刚开始时,Insus.NET想到的是正则,这只是验证到日期与时间的格式是否正确而已,而对于2月最后一天或是30或是31号,还是无能为力. 因此,Insus.NET想使用angularjs的自定义指令来验证解决此问题. 在ASP.NET MVC的项目中,创建一个控制器,并创建一个Action: 控制器源代码: using System; using System.Collections.Generic; using Sys
本文实例讲述了C#验证用户输入信息是否包含危险字符串的方法.分享给大家供大家参考.具体分析如下: 这个C#函数可以用于表单输入数据的后端验证,判断用户是否提交了一些sql相关的危险注入字符 /// /// 检测客户输入的字符串是否有效,并将原始字符串修改为有效字符串或空字符串 /// 当检测到客户的输入中有攻击性危险字符串,则返回false,有效返回true. /// ///

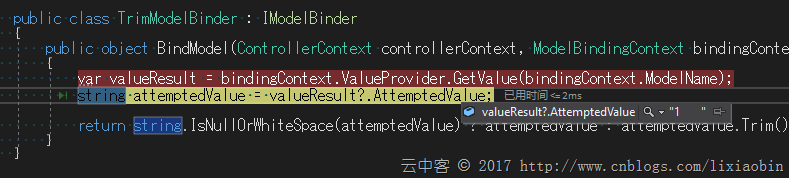
经常需要对用户输入的数据在插入数据库或者判断之前做Trim处理,针对每个ViewModel的字段各自做处理是我们一般的想法.最近调查发现其实也可以一次性实现的. MVC4.6中实现方式 1,实现IModelBinder接口,创建自定义ModelBinder. public class TrimModelBinder : IModelBinder { public object BindModel(ControllerContext controllerContext, ModelBindingC
本文实例讲述了Javascript与PHP验证用户输入URL地址是否正确的方法,分享给大家供大家参考.具体方法如下: 1.javascript检测URL地址有效性: 复制代码 代码如下:
今天这个例子是 用来验证用户输入的参数的合法性的,程序并不复杂,如下所示: #!/bin/sh # validAlphaNum - Ensures that input consists only of alphabetical # and numeric characters. validAlphaNum() { # Validate arg: returns 0 if all upper+lower+digits, 1 otherwise # Remove all unacceptable
问题描述 很多同学跟我一样,都是刚开始接触java,可能从c语言突然转为java语言,有些跟我一样手足无措,那怎么获取用户输入的字符串! 如下示列: import Java.util.Scanner; //导入输入类 public static void main(String[] args) { //创建输入对象 Scanner sc=new Scanner(System.in); //获取用户输入的字符串 String str=null; System.o
实例如下所示: function isDate(dateString){ if(dateString.trim()=="")return true; var r=dateString.match(/^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2})$/); if(r==null){ alert("请输入格式正确的日期\n\r日期格式:yyyy-mm-dd\n\r例 如:2008-08-08\n\r"); return false; } var

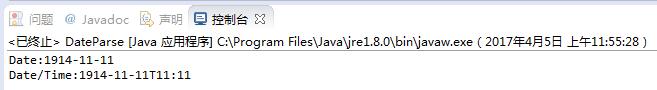
本文实例讲述了Java实现字符串解析为日期时间的方法.分享给大家供大家参考,具体如下: Java版本:1.8开始 import java.time.LocalDate; import java.time.LocalDateTime; /** * Created by Frank */ public class DateParse { public static void main(String[] args) { String armisticeDate = "1914-11-11";
后台Java代码[验证码生成] /** * 随机生成6位随机验证码 */ public static String createRandomVcode(){ //验证码 String vcode = ""; for (int i = 0; i < 6; i++) { vcode = vcode + (int)(Math.random() * 9); } return vcode; } 后台Java代码[使用验证码并将验证码保存到session里面] String authCode

我们可以根据onkeydown事件的event.keyCode即是ASCII Chart来判断字符或数字等.相关键盘key对应的ASCII码: 参考下面JavaScript代码: 复制代码 代码如下: