<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录</title>
<!-- 默认css配置 -->
<link rel="stylesheet" href="../reset.css">
<!-- 导入axios发起请求,和,Qs解决表单问题 -->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.3.4/axios.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.0/qs.min.js"></script>
<style>
/*
header
*/
header {
height: 72px;
padding: 22px;
}
header .header_left a {
/* 背景图片填充满父级标签 */
display: block;
height: 45px;
width: 75px;
background: url(https://gw.alicdn.com/imgextra/i3/O1CN01uRz3de23mzWofmPYX_!!6000000007299-2-tps-143-59.png) no-repeat 0 0/100% 100%;
;
}
header .header_left {
float: left;
}
header .header_right {
float: right;
}
/*
main
*/
main {
/* 背景图片宽度100% */
background: url(https://gw.alicdn.com/imgextra/i3/O1CN01iyYdem1GQd1yGgA0a_!!6000000000617-0-tps-2500-600.jpg)no-repeat;
height: 600px;
background-size: 100% 100%;
position: relative;
}
.container {
width: 350px;
height: 350px;
background-color: #fff;
border-radius: 15px;
position: absolute;
top: 50%;
transform: translateY(-50%);
right: 15%;
}
h3 {
text-align: center;
color: #f50;
height: 50px;
line-height: 50px;
border-bottom: 2px solid #f50;
}
.register {
padding: 0 15px;
margin-top: 20px;
}
.register div {
margin-bottom: 20px;
}
.register div input {
width: 100%;
height: 30px;
text-indent: 1em;
}
.register div p {
margin-left: 10px;
/* color: #ccc; */
color: #f40;
}
.register .btns {
margin-top: 15px;
display: flex;
justify-content: space-between;
}
.reg-btn {
color: white;
background: #f40;
border-color: #f40;
font-size: 20px;
width: 100%;
border-radius: 5px;
border: none
}
/* main */
/*
footer
*/
footer {
height: 200px;
}
footer ul {
/* height: 250px; */
display: flex;
justify-content: space-between;
align-items: center;
}
</style>
</head>
<body>
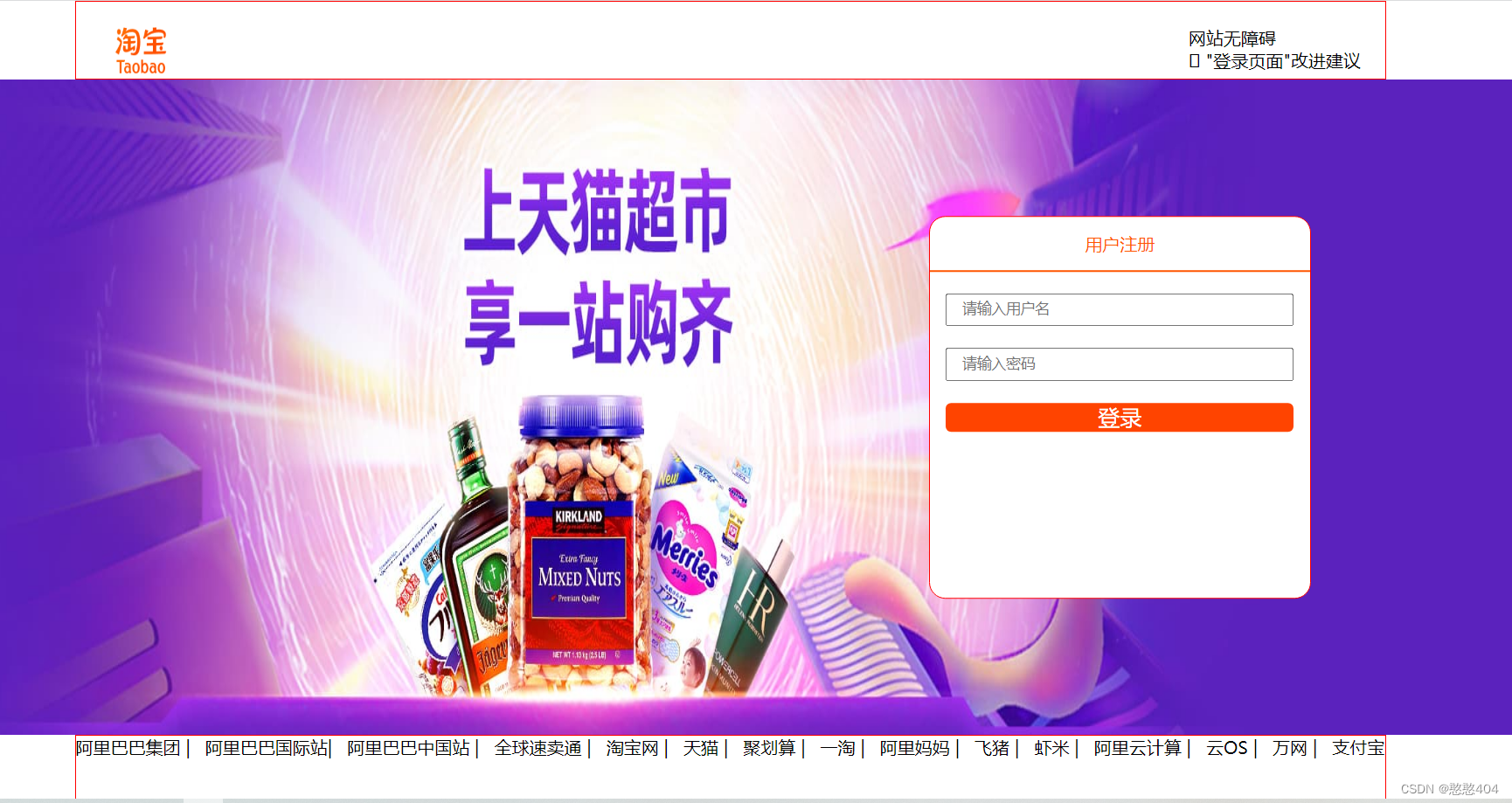
<header class="center clearfix">
<div class="header_left">
<a href=""></a>
</div>
<div class="header_right">
<p>网站无障碍</p>
<p> "登录页面"改进建议</p>
</div>
</header>
<main>
<div class="container center">
<h3>用户注册</h3>
<div class="register">
<div>
<input id="uname" class="uname" type="text" placeholder="请输入用户名">
<p id="unametip" class="uname-tip"></p>
</div>
<div>
<input id="pwd" class="pwd" type="text" placeholder="请输入密码">
<p id="pwdtip" class="pwd-tip"></p>
</div>
<button id="regbtn" class="reg-btn">登录</button>
</div>
</div>
</main>
<footer class="center">
<ul>
<li>阿里巴巴集团 |</li>
<li> 阿里巴巴国际站| </li>
<li> 阿里巴巴中国站 |</li>
<li> 全球速卖通 |</li>
<li> 淘宝网 |</li>
<li> 天猫 |</li>
<li> 聚划算 |</li>
<li> 一淘 |</li>
<li> 阿里妈妈 |</li>
<li> 飞猪 |</li>
<li> 虾米 |</li>
<li> 阿里云计算 |</li>
<li> 云OS |</li>
<li> 万网 |</li>
<li> 支付宝</li>
</ul>
</footer>
<script>
// 失焦验证,点击登录验证输入框内容是否满足正则表达式
// 账号
uname.addEventListener('blur', checkUname)
function checkUname() {
let unameVal = uname.value
// 非空验证
if (!unameVal) {
unametip.innerHTML = `<span style = 'color: red'>请输入用户名</span>`
return false
} else {
// 验证输入框内容是否满足正则:::中文,字母,数字,下划线长度5-12位
let reg = /^[0-9]\d{5,12}$/
if (!reg.test(unameVal)) {
unametip.innerHTML = `<span style = 'color: red'>中文,字母,数字,下划线长度5-12位</span>`
} else {
unametip.innerHTML = ''
return true
}
}
}
// 密码
pwd.addEventListener('blur', checkPwd)
function checkPwd() {
let pwdVal = pwd.value
if (!pwdVal) {
pwdtip.innerHTML = `<sapn style="color : red">请输入密码</sapn>`
return false
}
// 字母开头1位,匹配包括下划线的任何单词字符5到11位
let reg = /^[0-9]\w{5,11}$/
if (!reg.test(pwdVal)) {
pwdtip.innerHTML = '<sapn style="color : red">字母开头,字母数字,下划线长度6-12位</sapn>'
} else {
pwdtip.innerHTML = ''
return true
}
}
// 登录的验证,看是否符合
regbtn.addEventListener('click', function () {
let flag = [checkPwd(), checkUname()].every((item) => {
item === true
})
if (flag = true) {
// 发起请求
let unameVal = uname.value
let pwdVal = pwd.value
axios.post('http://localhost:8888/users/login',Qs.stringify({
username: unameVal,
password: pwdVal,
}),
).then(res => {
console.log(res);
if (res.data.code === 1) {
window.localStorage.setItem('token',res.data.token)
window.location.href = '../index.html'
}
})
} else {
alert('请填写完信息')
}
})
// aaaa11 123123
</script>
</body>
</html>

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)