1. 行业情况
1.1 基本概念介绍
1.1.1 Web混合
Web 前端和客户端的混合开发。使用 WebView 进行页面渲染、逻辑执行;依赖客户端的能力需要通过 JSBridge(通信桥) 的方式进行调用,比如调用客户端的相册、定位、登陆、埋点能力。
1.1.2 小程序
小程序体现了“用完即走”的理念,应用将无处不在,随时可用,但又无需安装卸载。
市面上流行的如微信、支付宝小程序,它们的实现方案都类似:渲染和逻辑不在同一个浏览器执行,通过 WebView 渲染页面(每个页面一个 WebView),在纯 JS 环境中执行逻辑;渲染和逻辑的通信会经由微信/支付客户端做中转,逻辑层发送网络请求也经由客户端转发。
1.1.3 React Native
React Native (简称 RN) 是 Facebook 于2015年4月开源的跨平台移动应用开发框架,是 Facebook早先开源的 JS 框架 React 在原生移动应用平台的衍生产物,支持 iOS 和 Android 两大平台。
RN 使用 React 模板,采用 JSX 语法开发,产物是 JS bundle 文件。在 Android、iOS 上使用 JS 引擎执行 bundle 文件、JSBridge 进行 JS 和客户端之间的通信、客户端原生组件完成 UI 渲染。
RN 希望替换整个 APP,更加注重平台的独立性。
1.1.4 Weex
Weex,是能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出 Native 级别的性能体验的框架,并支持 iOS、安卓、Web 等多端部署,由阿里巴巴研发和维护。
Weex 和 RN 类似,都是通过前端语言开发,Weex 使用开源的 Vue.JS,使得其 DSL 模板可以直接使用Html、CSS、JavaScript 语法。
Weex 的目标是实现代码共用,更多用于页面级别,一次开发多平台运行。
1.1.5 Flutter
Flutter 是 Google 2018年发布的一个用于创建跨平台、高性能移动应用的框架。
它没有使用原生控件,而是实现了一个自绘引擎(实现像素级别的绘制),使用自身的布局、绘制系统,开发 Flutter 应用使用的是 Dart 语言。
Flutter 目前的痛点是官方基于安全和性能的考虑,下掉了其动态更新能力。
1.1.6 布局动态
布局动态化主要应用为重展现,轻交互的场景,与 RN 或 Flutter 相比它给整个 App 带来的负担会更小,更稳定,而且性能也较高(无 JS 域、JSBridge,完全由客户端对页面描述文件 DSL 进行解析、渲染),实现的技术复杂度也适中,对于很多核心场景都适用。
1.2 行业应用情况
概括为一句话:「混合时代,一个 App 具备多套跨端框架,不同的业务场景选择不同的框架使用」

Web 混合:主流 App 都具备 Web 混合框架,用于承载 Web 页面,通常用于各种活动详情页
React Native:适用于二级页面 (性能限制),可用于快速上线、业务试错
小程序:轻快服务场景、用户拉新
Flutter:目前更多用于业务技术试水 (动态能力受限)、B端/创新 App(开发效率高)
布局动态:UI 动态、逻辑动态要求不高的业务,纯原生执行、渲染,可用于首页
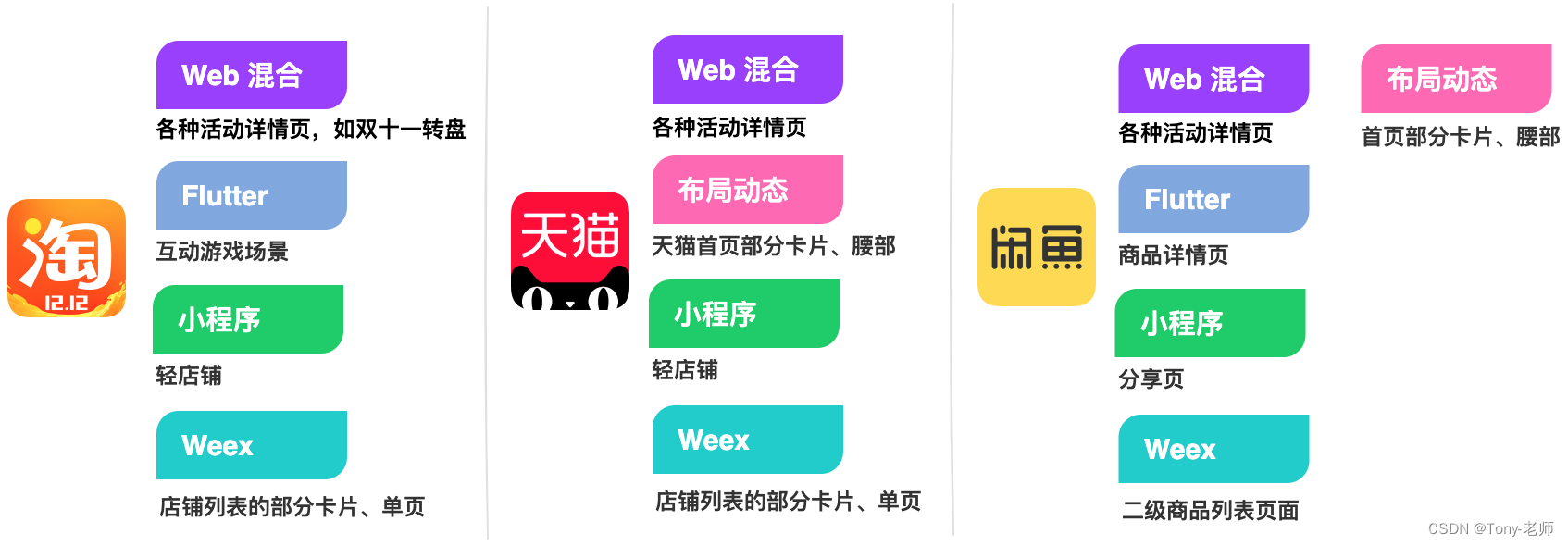
1.2.1 阿里系 App应用

| Web 混合 | 用于各种活动详情页,如手淘的双十一转盘 |
| Flutter | 手淘的互动游戏场景,闲鱼的商品详情页、新版直播页等 |
| Weex | Weex 出现于 2015 年下半年,当时 RN 开源不到半年,小程序还没出现,Flutter 还没正式露面,目前业内共有上百个 App 接入了 Weex |
| 小程序 | 支付宝小程序,淘系其他 App 内可调起小程序页面 |
| 布局动态 | 天猫 App 内的首页、天猫超市、天猫直播,阿里星球 App 等,之前使用的是 Tangram (已开源,固定维护人员 8人),目前淘系内部已经迁移到新的框架 DinamicX (未开源) |
1.2.2 美团旗系App应用

| Web 混合 | 用于各种活动详情页 |
| Flutter | 美团有一个固定研究 Flutter 的技术团队 (十几人) - MTFlutter,MTFlutter 已落地在美团外卖用户端,美团外卖商家端(90%以上业务),大众点评等 |
| React Native | 美团在 2018年开始基于 React Native 建设高性能动态化容器,落地在美团外卖的购物车服务、广告服务,以及美团 App 的众多业务 |
| 布局动态 | 美团推出了 MTFlexbox,在美团的众多 App 中已落地 |
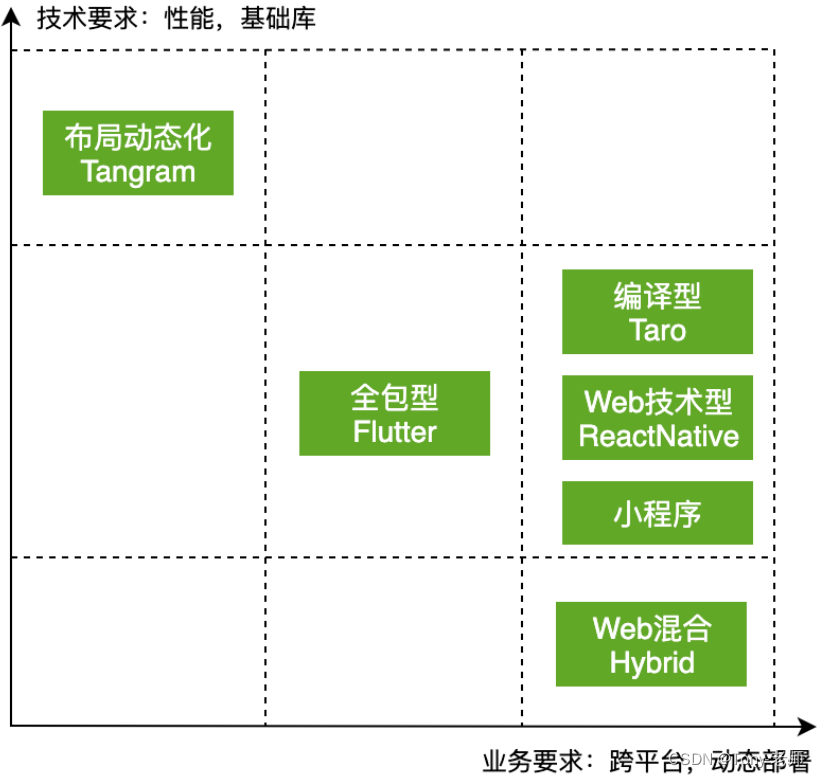
1.3 各种动态化技术方案的对比
首先,当前讨论的动态化方案需要满足「跨平台」、「热更新」两个基本诉求,因此没有考虑插件化这个大类下的方案,没有考虑插件化的原因是目前插件化只能用于 Android 平台,iOS 平台也有插件化技术,但是 Apple Store 不允许非 JS 产物动态更新,所以插件化技术无法做到双端通用。
接着来看一下行业内的动态化方案对比:

| 方案类别 | 技术原理 | 特点 | 适用场景 |
|---|
| Web 混合 | 1. Web 容器运行渲染 2. 原生能力支持 | 1. 动态能力强 2. 性能较弱 | 非首页类的运营活动页。 比如淘宝的双十一活动推送的商品详情、转盘活动等 |
| 小程序 | 1. 逻辑与渲染分离 2. 多 Web 容器渲染 3. 原生能力支持 | 1. 动态能力强 2. 性能比 Web 混合稍强 | 轻快服务场景、用户拉新。 比如用户未安装 App 场景下,通过小程序为入口进入分享详情页引导用户下载 或者大型 App都会开发对应的小程序端实现基础功能,让用户免下载安装 |
| React Native | 1. JS 引擎执行 2. bridge/JSI 通信 3. 原生绘制 | 1. 动态能力较强 2. 性能居中,列表、交互场景表现不佳 | 非首页,对开发上线效率、动态更新要求高的业务。 比如 58同城的部落业务,可以快速进行线上业务热更新,bug 修复 以及美团用户端 App 的购物车、广告服务等 |
| Flutter | 1. 全包型 2. 原生自绘引擎 3. 官方限制动态能力 | 1. 动态能力受限 (Fair、MTFlutter) 2. 性能优 3. UI 一致性强 | B 端 App、创新型 App、技术试水业务。 比如58拍客、移动经纪人(B端)、美团商家端 (B端) |
| 布局动态化 | 1. 基于 DSL 语法 2. 原生绘制 | 1. UI 布局动态,逻辑动态受限 2. 性能优 3. 框架轻量级,快速部署上线 | UI 布局动态要求高,逻辑动态要求低的业务。 比如美团、淘宝的首页腰部、卡片 |
2. 集团调研
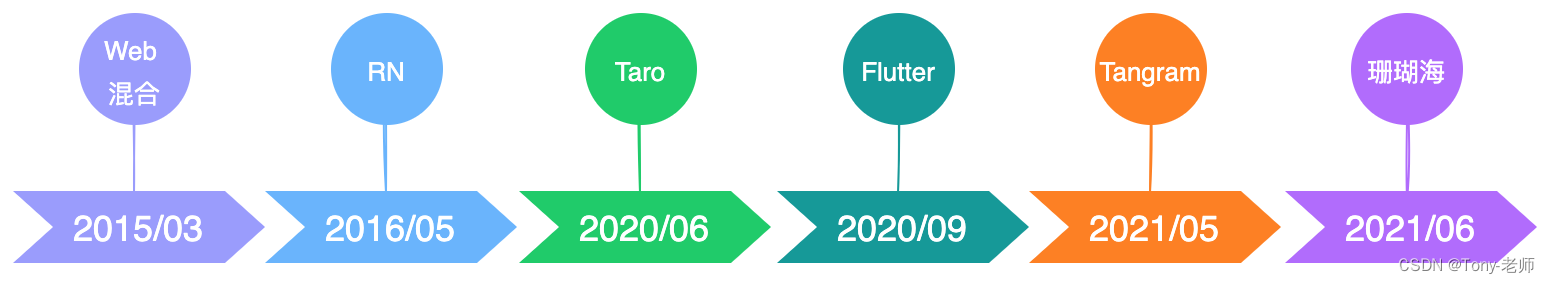
目前 58 移动端在动态化方面也和行业内目前的现状一样,多种框架并存,各个框架的引入时间线如下:

业务会根据不同场景使用不同的框架:

3. 58App 动态化情况展示
上面讲完了集团内使用的动态化框架,再来看看 58App 目前使用的动态化能力有哪些?
包括纯 Native 技术的动态化(内置模版、动态图文、基于插件化的卡片-仅 Android 支持)、Web 混合、RN、小程序。下面是从首页 tab 和非首页 tab 这些动态化技术的具体业务场景:
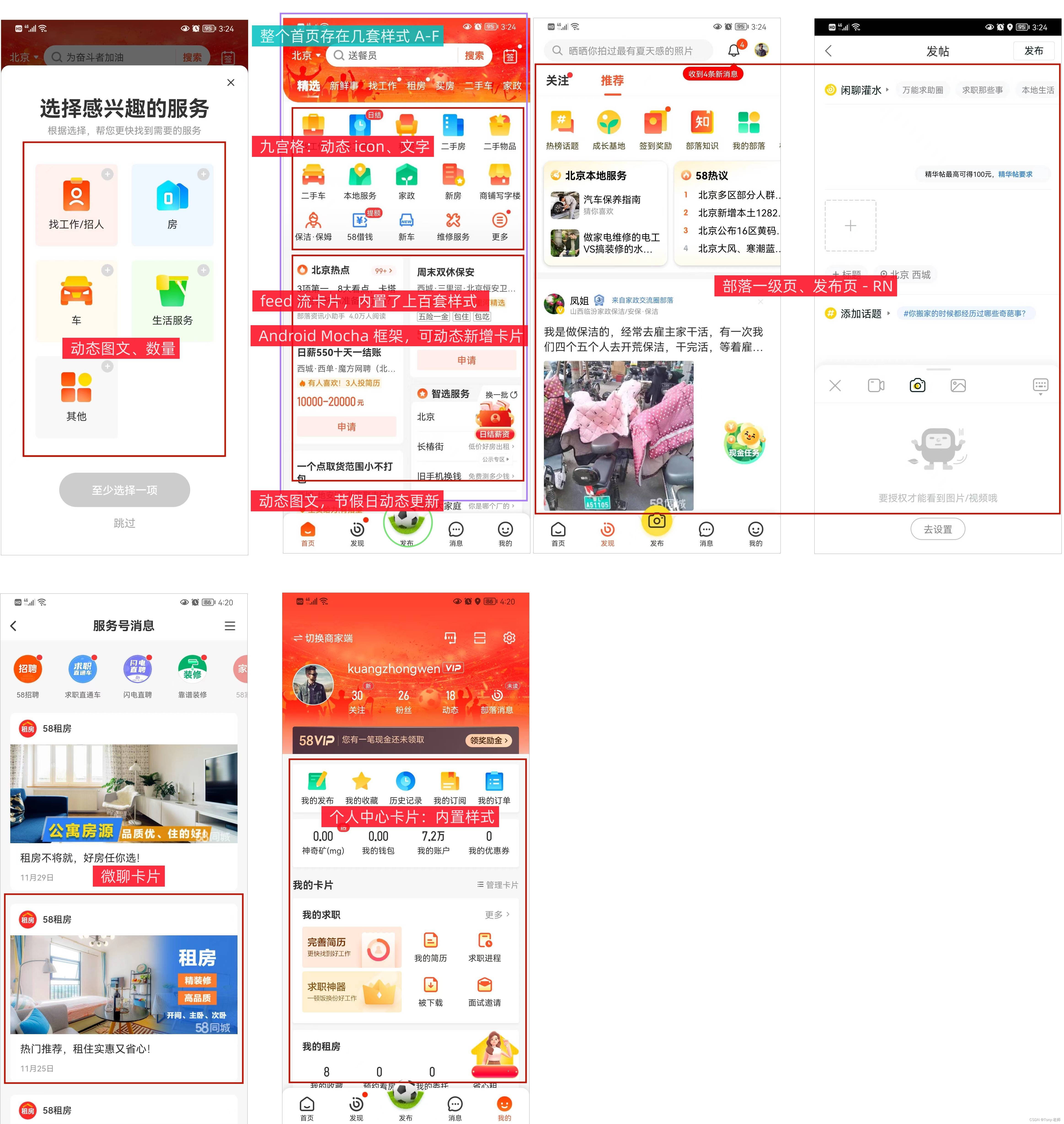
58App 首页 tab 的动态化场景

大致可以分成以下几种:
| | |
|---|
| 动态图文类 | 根据 server 下发的数据,动态渲染 icon、文字,如: 1. “选择感兴趣的服务” 2. 首页九宫格 3. 底部 tab 等 |
| 内置模版类 | 客户端内置几套不同样式的模版,根据 server 下发的数据不同的渲染不同模版,如: 1. 新版首页 A-F 2. 首页 feed 流内置的上百套卡片模版 3. 微聊消息卡片 4. 个人中心卡片等 |
| 动态卡片 | 可动态新增卡片样式的能力 (Android 支持的线上热更新能力-任意门和Mocha,基于插件化实现),用于 feed 流卡片的线上 AB 测 |
| RN | RN 框架,如部落一级页、部落发布页 |
非首页的动态化场景

大致可以分成以下几种:
| | |
|---|
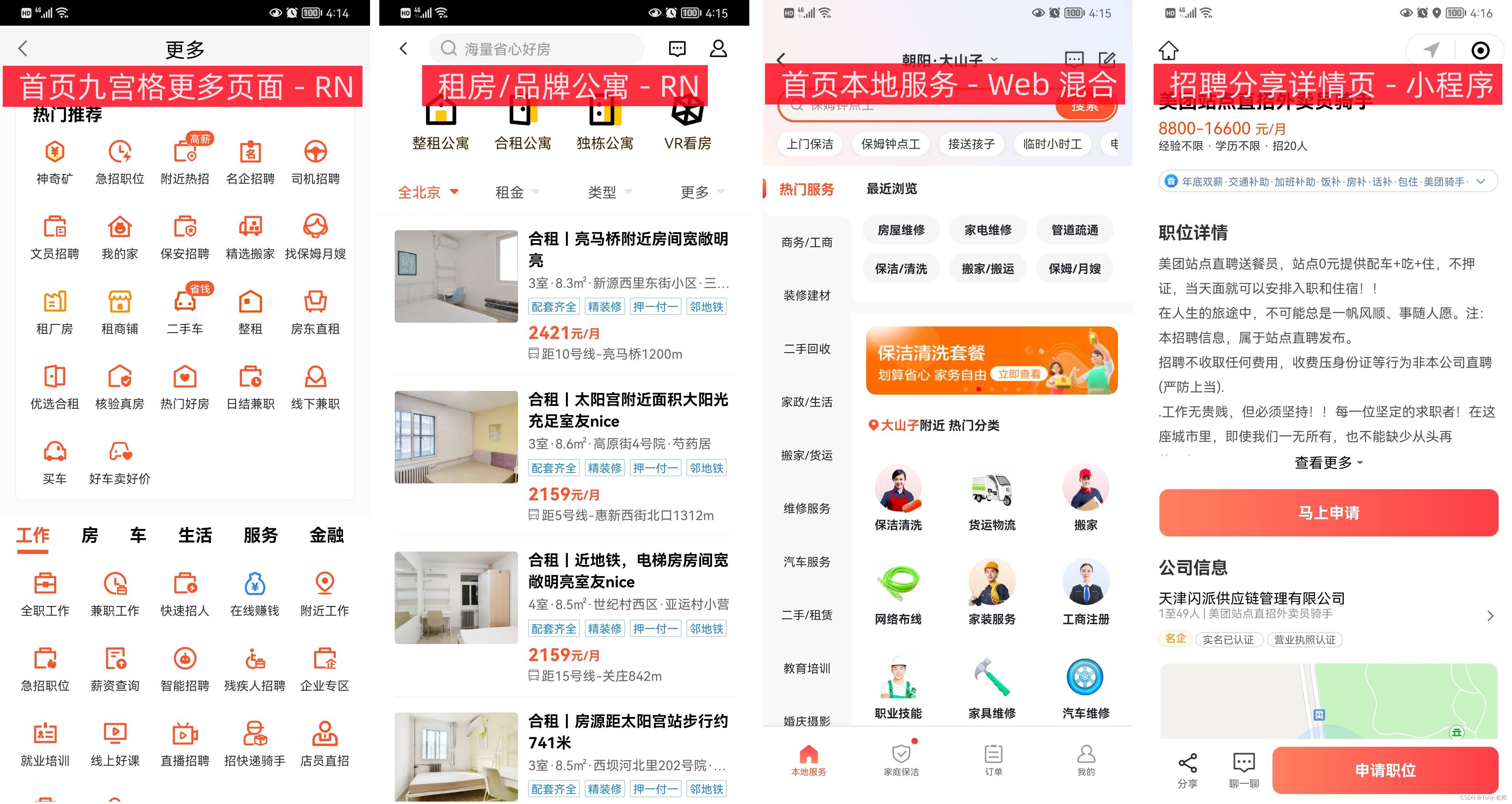
| RN | 如首页九宫格更多页面、租房/品牌公寓等 |
| Web 混合 | 如本地服务页、58金融页 |
| 小程序 | 分享详情页 |
4. 58App和行业对比情况
4.1 58App 和行业能力对比

不列出基于纯 Native 技术的动态化(内置模版、动态图文、基于插件化的卡片)主要是以下原因:
1. 内置模版、动态图文基本所有大型 App 的首页都会具备此能力,它其实不像是一种动态化能力,更多的是通过 Server 参数控制已有的 UI 显示
2. 插件化则是目前仅 Android 可落地使用,iOS 审核受限,不是一种跨双端支持的能力
从上图可以看出 58App 已经使用了大部分行业内通用的跨端动态化框架,包括 Web 混合、RN、小程序,但目前对比其他大型主流 App(对标最全的,如阿里系、美团系) ,仍缺失以下能力的落地:
| | |
|---|
| 布局动态 | 布局动态可用于轻量逻辑的 UI 动态化,特别是可用于首页,无需提前内置模版,可基于线上包直接下发 UI 模版(复杂的 UI 交互效果需要提前支持) |
| Flutter | 58App 没有接入 Flutter 的原因主要基于以下几点考虑: 1. 目前的 RN 在 58App 大量使用,已经有了成熟的基建和丰富的组件支持,可以满足目前的业务发展 2. Flutter 动态能力受限,包括行业内的 flutter 动态化框架,如美团的 MXFlutter(未开源)、58 的Fair(开源),可以满足布局的动态化,但逻辑动态能力受限 3. 接入改造成本问题,包括包大小、基础组件支持、热更新平台等 |
4.2 能力差异改进方案
这边不拓展 Flutter 在 58App 的落地问题,本文的核心在于首页腰部动态化的技术选项。那么针对上面的调研,首页腰部动态化的技术选型需要满足以下几个基本条件:
1. 跨平台,支持 Android & iOS
2. 支持卡片级别的布局样式动态,可线上直接下发非内置的 UI
3. 性能优,可以用于首页第一个 tab
来看一下目前 58App 已具备的动态化能力是否满足要求:
| | | |
|---|
| 动态图文和内置模版类 | 动态图文、内置模版类,需要客户端提前进行预置,通过 server 下发的数据进行控制。 这种能力只能支持客户端已经开发好的样式,无法满足首页腰部灵活进行 UI 调整的诉求。 | 不满足 |
| 任意门和 Mocha | 58App Android 端支持任意门和 Mocha,一个是页面级,一个是卡片级,都是用于线上热更新,但: 1. 只支持 Android,不支持 iOS 2. 编译的动态 patch 包,每个版本都需要重新打包上线 | 不满足 |
| 跨端框架 | 目前从行业现状和集团现状,跨端动态化框架中 RN、Hybrid、小程序无法满足首页的性能要求,而 Flutter 性能满足但动态能力受限 | 不满足 |
| 布局动态化 | 1. 可用于轻量逻辑的线上 UI 动态化 2. 性能优,可以用在首页 | 满足 |
4.3 布局动态化框架的选择
所以比较明确地选择「布局动态化」的技术方案,目前业内和58自身都有一些布局动态的框架,那如何进行细分领域的选型?布局动态化的技术方案的核心区别是协议和布局实现,大体可分成 3类:
| # | 代表 |
|---|
| 自定义的布局协议和引擎 | 阿里的 Tangram (已开源)、DinamicX (未开源) |
| flexbox(跨平台布局) 和 FlexboxLayout 执行 | 美团的 MTFlexbox (未开源) |
| flexbox(跨平台布局) 和 Yoga 执行 | ReactNative、珊瑚海 (58自研) |
目前可选择的为阿里的 Tangram 和 58自研的珊瑚海,来进行一下详细对比。
| | Tangram | 珊瑚海 |
|---|
| 跨端 | 支持,Android、iOS | 支持,Android、iOS、h5、小程序 |
| 接入成本 | 1. 支持卡片级别,可与原生 UI 混嵌 2. 会增大 2M 包大小 | 1. 支持卡片级别,可与原生 UI 混嵌 2. 58App 已接入 RN,自带 yoga,包大小增加 750k |
| 性能 | c++ 实现,性能优,可用于首页等核心页面 | 1. Yoga 为 facebook 开源,c++ 实现 2. 支持布局扁平化,可用于首页等核心页面 |
| 布局和组件 | 流式布局、瀑布流布局,内置基础组件丰富 | 弹性布局,内置基础组件丰富 |
| 动态能力 | 1. 支持 DSL 动态更新 2. 搭配 VirtualView 可实现组件能力的更新 | 1. 支持 DSL 动态更新 2. 不支持组件能力的更新,需要发版 |
| DSL 格式 | 1. Tangram DSL 产物为 json 2. VirtualView 产物支持 xml 和二进制 | DSL 产物为 json |
| 扩展能力 | 支持自定义组件、事件注册 | 支持自定义组件、事件注册 |
| 维护成本 | 2019年已停止维护,阿里内部转战 DinamicX | 58 自研,可长期迭代 |
| 应用情况 | 1. 天猫 App 内的首页、天猫超市、天猫直播 2. 阿里星球 App 3. 58 的北京和上海房产列表和详情页,由于Tangram 不再维护,北京房产后续也会切换到珊瑚海 | 1. 安居客房价卡片页面、门店单页 2. 同城厂商包 3. 移动经纪人神奇分业务 |
| 其他能力 | 开源部分只包括: 1. Android、iOS SDK 2. 实时预览工具 | 1. 各端 SDK 2. 管理后台 3. 低代码前端 4. d2x 编辑器 |
从上述对比可以看到,影响 Tangram 接入的主要原因有以下几个:
1. 2019 年后不再维护
2. 开源部分只包括 Android、iOS SDK 和实时预览工具,缺失管理后台、拖拽前端和编辑器
3. 接入成本会增大 2M 包体积
基于以上对比,58主App首页腰部动态化推荐使用珊瑚海进行落地。
5. 珊瑚海实际测评
在方案选型上,倾向于使用珊瑚海进行落地,接下来对珊瑚海的各个维度进行实际测评。
5.1 性能报告
Android
基于已有能力,在首页Feed流中采用珊瑚海的动态卡片产出性能报告,性能数据与纯 native 卡片进行比较,数据指标包括加载时间,FPS,内存占用,CPU以及对包大小的影响。
| 加载时间 | 珊瑚海动态卡片加载时间比纯 native 加载时间长约 30ms 主要折损在数据解析上,取决于 DSL 文件大小和复杂度 |
| FPS | 低端设备无显著性差异约在 52~55,中高端设备无显著性差异平均在59~60左右,甚至比纯 native 略高 |
| 内存占用 | 珊瑚海动态卡片的内存占用略高,主要依赖于 UI 复杂度以及复用情况 |
| CPU | 整体无显著性差异,维持在 3~7% 左右 |
| 文件大小 | 单个卡片类的大小平均在 6kb 左右,卡片级别 DSL 文件大小为 5kb 左右 |
| 包大小 | Android 端珊瑚海 SDK 的大小为 0.75 M,目前已经接入到 58App 中 |
| 稳定性 | 本次调研在小米8和华为 p50设备中进行,珊瑚海采用的是 Yoga 布局,因为 Yoga 布局目前在 RN 中也在使用,针对操作系统、设备整体适配以及布局渲染效果表现均稳定 |

iOS
基于已有能力,在首页 feed 流中渲染业务无图模版和有图模版采用珊瑚海的动态卡片产出性能报告,性能数据与纯 native 页面业务无图模版和业务有图模版进行比较,数据指标包括加载时间,FPS,内存占用,CPU 以及对包大小的影响。
| 加载时间 | 珊瑚海动态卡片加载时间明显比纯 native 加载时间长,在低端设备滑动过程中有明显的卡顿现象 |
| FPS | 低端设备中FPS下降至最低 51 存在卡顿现象,中高端设备无显著性差异平均在 59~60 左右 |
| 内存占用 | 珊瑚海动态卡片的内存占用略高,主要依赖于 UI 复杂度以及复用情况 |
| CPU | 整体无显著性差异,维持在 6~10% 左右 |
| 文件大小 | 单个卡片类的大小平均在 6kb 左右,卡片级别 DSL 文件大小为 5kb 左右 |
| 包大小 | iOS 端珊瑚海 SDK 的大小为 0.76M,目前已经接入到 58App 中 |
| 稳定性 | 本次调研在 iOS 14.0.1 iPhone 11 设备和 iOS 16.0.3 iPhone 14 设备中进行,珊瑚海采用的是Yoga 布局,因为 Yoga 布局目前在 RN 中也在使用,针对操作系统、设备整体适配以及布局渲染效果表现均稳定 |

5.2 可用性报告
可用性从四个方面进行评估:研发调试效率、动态逻辑的支持、双平台差异、复杂UI支持。
5.2.1 研发调试效率
珊瑚海能力的本质是云端下发 DSL 布局,在客户端调用内置的组件进行渲染。相比纯 native 研发,各端都提供了对应的 IDE 来进行 UI 界面开发(比如 iOS 的 Xcode,Android 的 AS),云端下发的DSL 在研发期间的调试效率是一个显著问题。
1. 珊瑚海提供了 d2x 编辑器来进行本地开发,可以使用类 flutter 语法来开发 DSL
2. 目前欠缺的能力为实时调试预览
5.2.2 动态逻辑支持
目前珊瑚海只支持UI的动态化,有限的逻辑控制只能通过表达式来实现,其他的逻辑变更都依赖发版,而随着业务对发布上线的时效要求越来越高,逻辑动态化的诉求也愈发强烈。

5.2.3 双平台差异
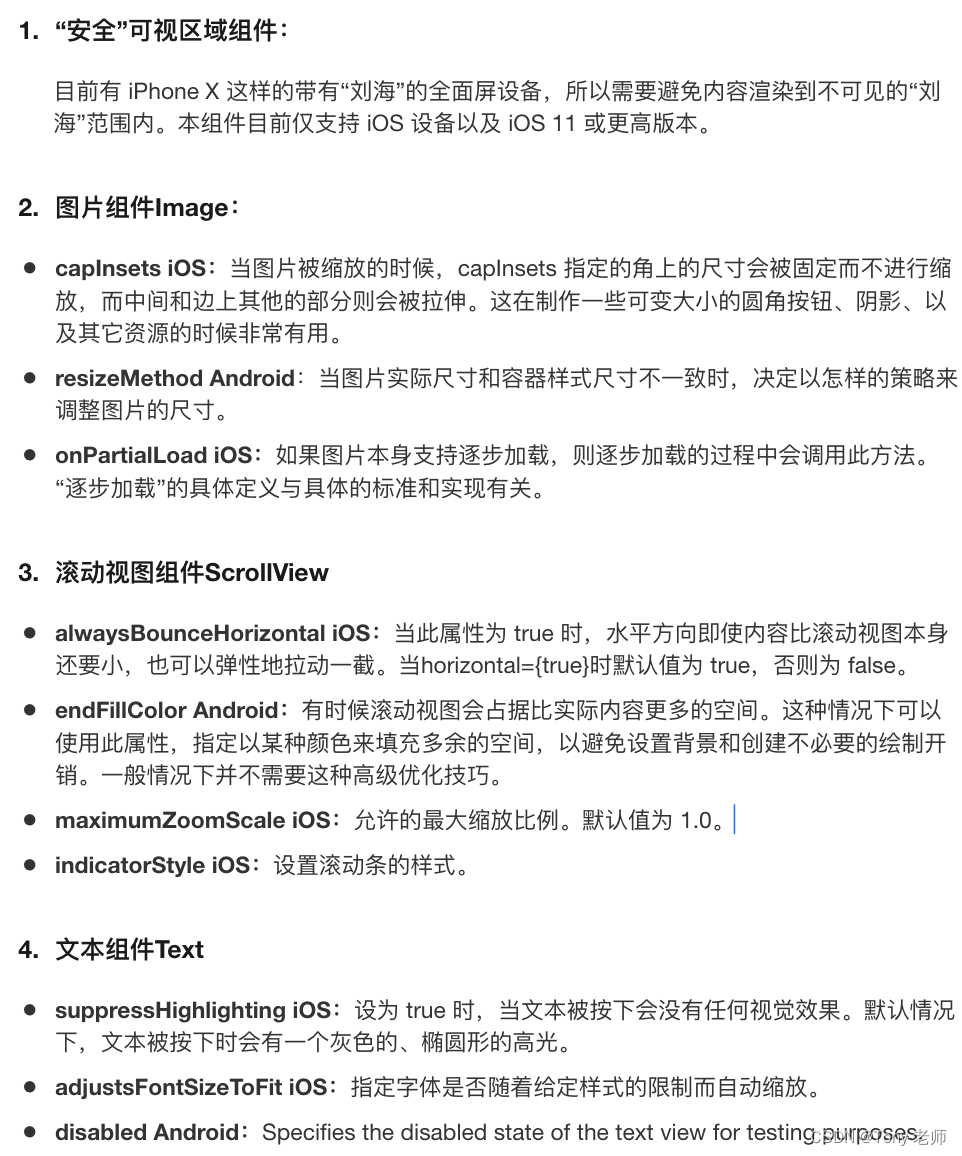
不同平台提供不同的UI能力,下面列出了常见的几个组件说明情况:

5.2.4 复杂UI支持
复杂页面场景,比如列表套列表,tab 套列表,如果涉及到较大页面级动态化的,比如 ListView (列表)。目前珊瑚海支持通过 DSL 数据绘制所对应组件的能力,在复杂业务场景,列表中同一份模版缺少复用能力每个组件均需要重新创建并重新绘制导致对性能影响较大,可使用手势类型比较有限等。
列表方面珊瑚海提供了一个 WBLinearList 线性列表组件,可以用来简单且数量较少的列表组件,在复杂业务场景中不太适用,需要重新设计一套可复用的自定义列表组件。
5.3 维护成本报告
维护成本从以下几个方面进行评估:
5.3.1 制定并完善支持各业务接入能力
要在纯 native 页面嵌入这种动态化能力,而每个 native 页面都有不同的功能实现逻辑,所以实现一套通用的在 native 页面嵌入“珊瑚海”内容的方案势在必行,不能每接入一个新的 native 页面就要重新调试一遍,需要有通用的接入规范。
例如:发送网络请求、数据解析、自定义组件和动作等操作。
5.3.2 调试&升级
考虑到 DSL 的可维护性, 卡片级别 (Cell、View) 形式的接入会更优。大型的页面, DSL 会非常庞大,调试的成本会很高,后期维护成本也更大。但是仅卡片级别的形式在调试和升级时也需要较大的人力成本去反复尝试。
例如:我们可以设计并维护一套更完善且使用方便的管理后台,可以通过这个管理后台来调试和升级相关 UI 及业务.
5.3.3 对接业务&排查问题
接入珊瑚海后势必要做成一个通用能力,就会和 Hybrid 及 RN 一样需要配备专门的人员来对接业务接入此功能,还需要支持相关业务问题的排查和处理。
例如:当接入业务比较多之后,需要和 Hybrid 一样建立一个对接业务和排查问题的大群,方便业务遇到问题时可以及时排查处理。
5.3.4 差异性处理
后期通用组件完善后,势必和 Hybrid 及 RN 一样在 iOS 和 Android 针对较复杂的业务需要有差异化的处理。
5.3.5 新增通用交互能力
目前珊瑚海的能力,在重展示的场景比较适用,在重交互的场景不太适用。所以需要新增一些通用的交互能力并逐步完善。
例如:目前支持的交互太有限,需要新增如图片缩放、侧滑等手势。
5.3.6 布局和数据拆开
目前首页布局和数据是统一下发的,如果嵌入珊瑚海,可能存在布局拆开问题要处理。
例如:最近12.1版本刚做的 首页流程化模板(可滑动、多数据)需求涉及到动态化卡片的要求,目前布局和数据是在一起的,后期如果接入珊瑚海可能存在布局拆开的问题。
5.3.7 分工合作
由于涉及 iOS & Android 两端,谁来维护这个动态化模块,iOS/Android 如何分工来开发?会出现两个 native 人员写同一个页面布局。Android 写的布局,不一定适用 iOS。
5.3.8 同步上线降低方案
需要考虑动态化模块出现异常的情况,所以需要增加降低方案和兜底策略。
例如:首页增加腰部动态模块,必须考虑兜底的 native 展示模块。
6. 珊瑚海落地 58App 的成本
目前珊瑚海都是落地在厂商包、安居客非核心业务、以及 B 端 App,58App 首页腰部接入珊瑚海还需要一些准备。
6.1 基本成本
1. 通用的接入规范,首页接入珊瑚海,支持卡片动态化能力
2. 支持最基本的动态下发能力
3. 支持完整的降级兜底方案
6.2 后续成本
1. 后端支持多种维度的卡片配置能力(按业务、城市、用户画像、版本、平台、机型等等),类似于首页配置后台一样
2. 实现一套卡片管理平台,支持真机实时预览,调试开发
3. 优化 DSL 编辑器,开发 DSL 会着重在编辑器侧
4. 用于首页场景,需要优化解析性能。珊瑚海虽然使用 Yoga 布局,原生组件绘制,但 DSL 解析这块需要做进一步优化,以更贴近原生的卡片性能
5. 增强逻辑和重交付能力支持
6. 建立业务问题沟通群
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)