在layUI编写的页面中,遇到这么一种情况,从一个页面中使用layer.open打开一个新窗口,新窗口中是一个数据表格,现在需要选中数据表格中的一列并获取它的值,以便下面这个选择按钮可以使用这个值进行后一步的操作。

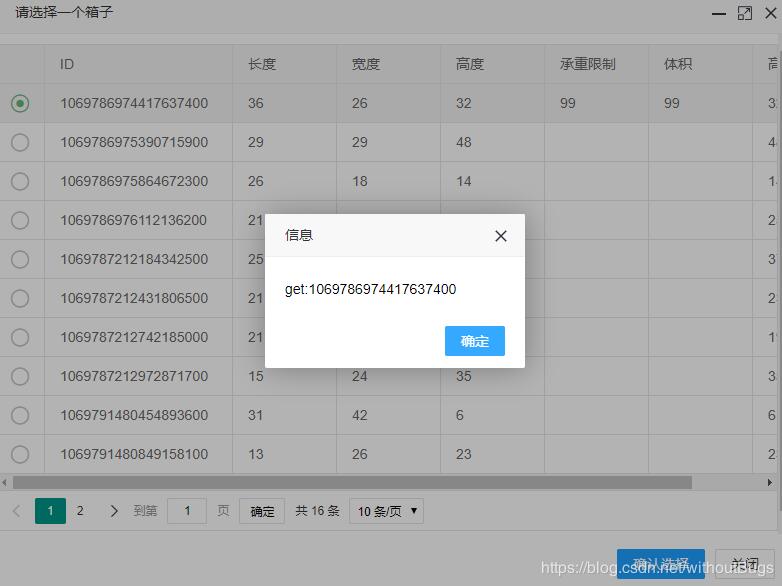
如简单的选中之后显示选中数据的id。
首先在当前原始页面上,定义一个工具条
模拟
在实现这个工具条的点击操作--打开一个新的窗口
simulatePack: function(){ //模拟操作
var checkStatus = table.checkStatus('box')
,data = checkStatus.data;
layer.open({
type:2
,area: ['800px', '600px']
,title:'请选择'
,content: 'container.html'
,maxmin: true
,btn: ['确认选择', '关闭']
,yes: function(index, layero){
www.cppcns.com var row = window["layui-layer-iframe" + index].callbackdata();
layer.alert("get:"+row);
// var row = $(layero).find("layui-layer-iframe")[0].contentWindow.callbackdata();
//可以使用ajax请求对数据进行进一步处理
layer.close(index);
},btn2: function(index, layero){
layer.close(index);
}
})
},
这里的row是从新打开的窗口中返回的值。
在新窗口中,我定义了一个conId作为返回值,具体如下
layui
www.cppcns.com
这样就实现了从content中的页面中返回值的功能。
以上这篇layUI使用layer.open,在content打开数据表格,获取值并返回的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
本文标题: layUI使用layer.open,在content打开数据表格,获取值并返回的方法
本文地址: http://www.cppcns.com/wangluo/javascript/276396.html
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)