本篇文章已经授权微信公共号guolin_blog(郭霖)独家发布
转载请注明作者AndroidMsky和出处
http://blog.csdn.net/AndroidMsky/article/details/53784984
本文github:
https://github.com/AndroidMsky/linkScrollMsky
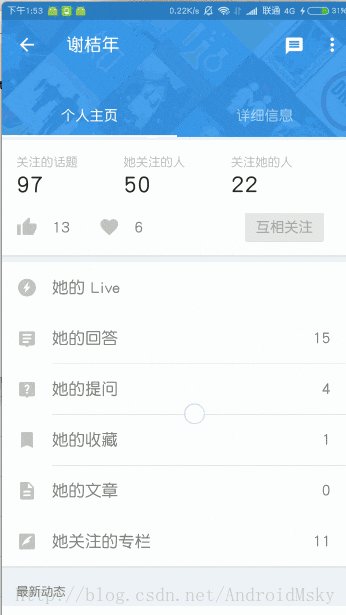
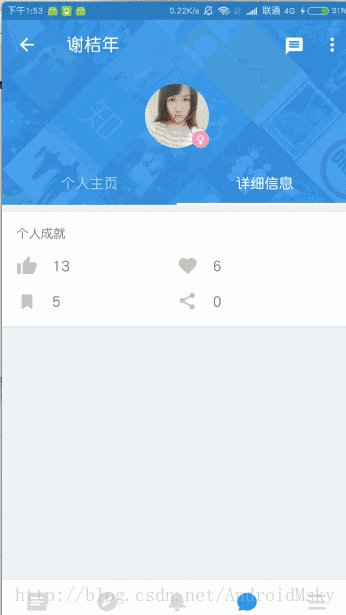
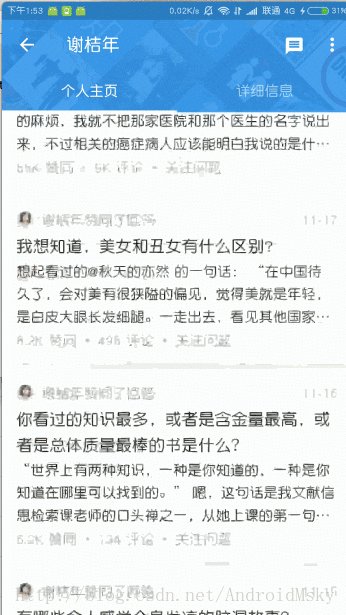
先看知乎的效果:

再看我们实现的效果:

网上也有很多嵌套滑动的例子,先说说我这个的优点。
1.头部可以参与滑动
2.下面可以加viewpager
3.支持RecyclerView和ScrollView
4.基于Behavior可以获取事实滚动距离可做更多联动
5.不必重写过多的滑动事件处理,几乎只是玩xml
实现思路:
CoordinatorLayout做最上层布局,上方伸缩处AppBarLayout,下面viewpager里面放NestedScrollView。
观察知乎主页的效果:
1.下面多item处向上滑动首先伸缩上面的head头部,头部收缩后下面则进入滑动,
2.反之向下拉先回把多item出拉到最上方,之后伸展头部。
3.下面多item处支持左右滑动。
4.头像名字渐隐效果。
5.两个title可以点击(title是在head中而不是下面)
1。2
下面我们来各个击破:
1和2其实最容易只要实现系统的CoordinatorLayout
自从谷歌推出CoordinatorLayout后嵌套滑动玩起就没那么难了,
12实现其实十分简单就是系统自带的CoordinatorLayout即可实现,不用书写java代码。结构如下
CoordinatorLayout—– AppBarLayout—–CollapsingToolbarLayout——Toolbar。
CoordinatorLayout—–viewPager。
父布局CoordinatorLayout两个节点AppBarLayout和viewPager
AppBarLayout中的节点ollapsingToolbarLayout它的节点又是Toolbar
如此布局嵌套联动伸缩toolsbar效果就实现了。下面是布局嵌套结构的简略代码。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:fitsSystemWindows="true">
<android.support.v4.view.ViewPager
app:layout_behavior="@string/appbar_scrolling_view_behavior" >
</android.support.v4.view.ViewPager>
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar">
<android.support.design.widget.CollapsingToolbarLayout
>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
3
接下来就是3下方的viewpager首先viewpager必须加上这行代码,否则滑动事件不会分发给他,
app:layout_behavior="@string/appbar_scrolling_view_behavior"
另外注意viewpager的高度必须是match——parent否则也不会有联动效果。
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
</android.support.v4.view.ViewPager>
4头像名字渐隐效果。
头像渐隐,我们需要在CoordinatorLayout中找到一个直接子view并且指定:
app:layout_behavior="com.example.liangmutian.linkscrollmsky.RelativelayoutBehavior"
接下来看RelativelayoutBehavior这个类本demo也就这个类中进行了一些简单的坐标处理,
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, RelativeLayout child, View dependency) {
float maxL = DensityUtil.dip2px(mContext, 150) + DensityUtil.getZhuangtai(mContext);
Message message = new Message();
if (dependency.getY() > 0) {
float a = ((dependency.getY() - maxL) / (DensityUtil.dip2px(mContext, 356) - maxL));
message.what = (int) (a * 100f);
if (MyActivity.mHandler != null)
MyActivity.mHandler.sendMessage(message);
}
return super.layoutDependsOn(parent, child, dependency);
}
RelativeLayout child就是刚刚的直接子view,View dependency就是产生滑动的view。通过view滑动距离的控制,我们就可以计算当前滑动幅度,从而实现头像渐隐。356dp就是整个AppBarLayout的高度,150dp是Toolbar的高度。可被滑动的总距离就是,
AppBarLayout的高度-Toolbar的高度-状态栏的高度。那可被滑动的总距离做分母,滑动距离做分子,也就计算出了滑动服务,用过Handler去更新Activity中的控件透明度,就可以了。
super.handleMessage(msg)
float alpha = ((float) msg.what) / 100f
Log.e("alpha", msg.what + ":" + alpha)
overRe.setAlpha(alpha)
5.两个title可以点击(title是在head中而不是下面)
两个title可点击并跟随头部滑动,这里有坑高危请注意。
我一开始,是直接写到AppBarLayout里,发现不错,可以跟随滑动,也能点,但是如果画上去也就是完全缩进去的时候,就不能点了,原来我们只是把toolsbar设置成透明色,来实现实时透AppBarLayout中的视图,当完全伸缩,Toolsbar就出现在前面了,后面的东西也就不能点了。
解决思路:
类似于悬停的解决思路吧,其实就在Toolsbar中也放置这样一个布局石头,在头部展开的时候收缩,在不展开的时候显示,动态去控制两个一样的布局的显隐藏就ok了。
然后,挖槽还是有坑,如果把AppBarLayout中的布局放在最底下,然后让头部完全缩进去,两个布局不能完全重叠,这样在控制,显示隐藏的时候就会有轻微的跳跃。于是机智如我,发现他们俩只是一个状态的距离好吧一行代码,拉近你我的距离:
RelativeLayout backRe
backRe.setPadding(0, 0, 0, DensityUtil.getZhuangtai(this))
就这样效果完全实现,只是在RelativelayoutBehavior中进行了一点的坐标运算,其他地方基本不需要,比较容易上手。
感觉还有需优化的地方也希望大家多提意见。
本文github:
https://github.com/AndroidMsky/linkScrollMsky
欢迎关注作者。欢迎评论讨论。欢迎拍砖。
如果觉得这篇文章对你有帮助,欢迎打赏, 欢迎star,Fork我的github。 喜欢作者的也可以Follow。
欢迎加作者自营安卓开发交流群:308372687

参考了Chris Banes的内容,
https://github.com/chrisbanes
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)