一、什么是图片懒加载?
当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次),当图片出现在浏览器的可视区域内时,才设置图片真正的路径,让图片显示出来。这就是图片懒加载。
通俗一点:
1、就是创建一个自定义属性data-src存放真正需要显示的图片路径,而img自带的src放一张大小为1 * 1px的图片路径。
2、当页面滚动直至此图片出现在可视区域时,用js取到该图片的data-src的值赋给src。
ps:自定义属性可以取任何名字
二、需要了解的问题
1、如何加载图片?
2、如何判断一个元素出现在视野中?
如何加载图片?
只需要把data-src中的地址放到src的里面就好了。
代码:
function loadImg($img){
//.attr(值)
//.attr(属性名称,值)
$img.attr('src', $img.attr('data-src')) //把data-src的值 赋值给src
$img.attr('data-isLoaded', 1) //已加载过的图片做标记
}
废话少说,直接上demo:
Document
.container {
max-width: 900px;
margin: 0 auto;
display: block;
}
.container:after {
content: '';
display: block;
clear: both;
}
h1 {
clear: both;
}
start();
$(window).on('scroll', function() {
start();
})
function start() {
//.not('[data-isLoaded]')选中已加载的图片不需要重新加载
$('.container img').not('[data-isLoaded]').each(function() {
var $node = $(this);
if (isShow($node)) {
loadImg($node);
}
})
}
//判断一个元素是不是出现在窗口(视野)
function isShow($node) {
return $node.offset().top <= $(window).height() + $(window).scrollTop();
}
//加载图片
function loadImg($img) {
//.attr(值)
//.attr(属性名称,值)
$img.attr('src', $img.attr('data-src')); //把data-src的值 赋值给src
$img.attr('data-isLoaded', 1); //已加载的图片做标记
}
说明一下:
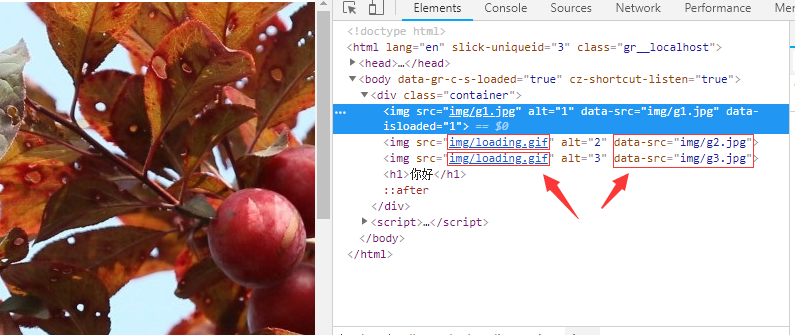
当我们打这个demo的时候,看到的是第一张图片,这个在打开第一张图片的时候,利用开发者工具我们可以看到如下截图:
 ;
;
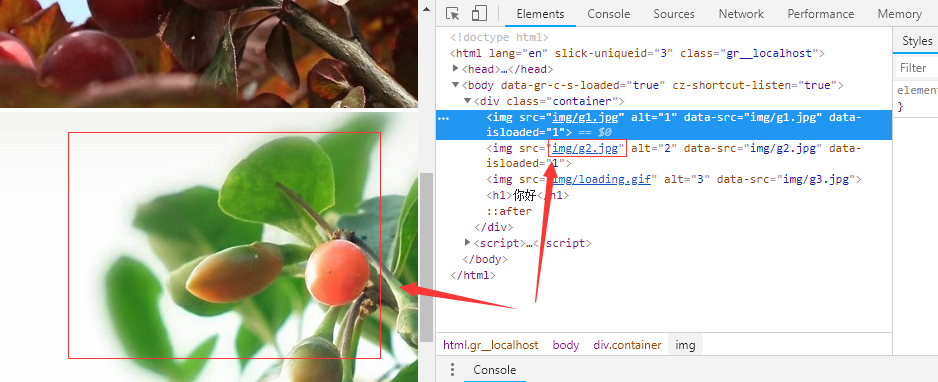
这个就说明当视口显示第一张图片的时候,第二张和第三张还没出现,那么就保持loading.gif,这样就节省了加载的时间,当我们继续往下滑直到出现第二张图片的时候,此时第三张图片还没出现在视口,我们通过开发者工具看到如下的截图:

当然,我们继续滑动到下面,看到第三张图片的时候,自然而然第三张的loading.gif也会被g3.jpg取代,这样就实现了懒加载,滑动到那个位置才加载,这篇文章参考了这个作者:https://www.cnblogs.com/moxiaowohuwei/p/7908877.html
创建时间:2018年9月7日0:27
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)