引言
经典对答
面试官:你了解HTML吗?
回答:啊,我是来面试前端的呀,我会Vue!
面试官:???
写文思考
写这一系列文章的时候,自己思考了几个问题:
-
HTML的文章太多了,为什么还要写?
-
HTML的入门谁不会?还要学?
-
HTML的文章基本都是水文,谁会看?
但最终还是下定决心写,写文是为技术,技术传递的过程却不止乎技术。
保留链接
【一】重温HTML
内容速递
看了本文您能了解到的知识!
当你开始学习HTML时,你可能会发现这是一个有趣和有挑战性的过程。HTML是Web开发的基本技术之一,允许你创建和设计出色的网站和Web应用程序。HTML中的标签和属性提供了一种简单但强大的方法来定义和组织Web页面的内容和结构。
在本篇文章中,将为你提供一个HTML入门指南,帮助你了解HTML的基本概念、了解HTML的基本发展历史、走进HTML的大门!无论你是完全新手还是有一些基础的经验,相信这篇文章将对你有所帮助,并帮助你在Web开发的旅程中迈出自己的第一步。
1、什么是HTML
总是逃不开这个话题。抱歉,我再来为你们述说一次!
HTML的英文全称是Hyper Text Marked Language(超文本标记语言),它于1990年由Web的发明者的Tim Berners-Lee发明。
HTML的特点:
-
HTML不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
-
HTML使用标记标签来描述网页
-
HTML文档包含了HTML标签及文本内容
-
HTML文档也叫做 web页面
HTML通过标记式的指令,将影像、声音、图片、文字动画、影视等内容显示出来。正如我们的网页一样,正是承载了上述媒体资源的一个载体。
如果你刚了解HTML,就记住它是修饰文档的标记。
2、伟大的作者
HTML的作者是蒂姆·伯纳斯·李(Tim Berners-Lee)。
先来说说他的事迹:
- 发明了世界上第一个浏览器。
- 第一个服务器。
- 发明了www(万维网)。
- 同时发明了HTML、HTTP和URL。
以上给我一个,就烫手,不对,就烫死了!
百度百科

是否之前从未想过HTML的作者是谁?这是我回过头来总结的时候,需要特别提出的,在学习HTML的时候,应当还有其作者的名字,这里提出来,是为感谢和致敬!
3、HTML的演变史
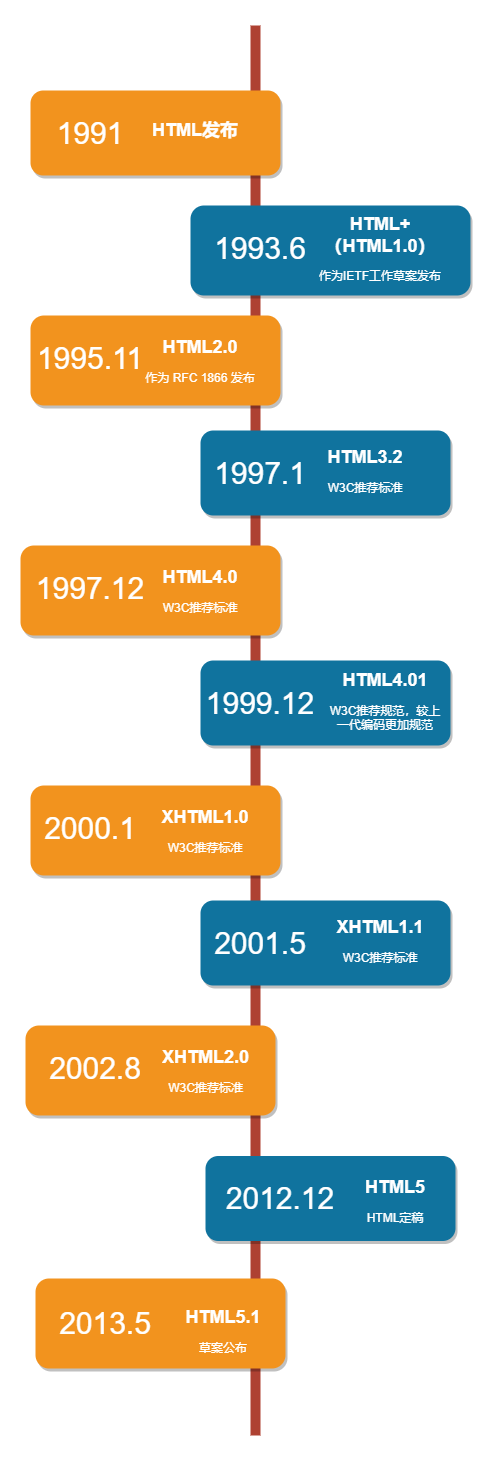
看了作者,那岂能不了解HTML趋于完美的发展历史!

- HTML 1.0 (HTML/HTML+)超文本标记语言(第一版) ——在1993年6月发为互联网工程工作小组(IETF)工作草案发布(并非标准)。
- HTML 2.0 ——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时。
- HTML 3.2 ——1996年1月14日,W3C推荐标准。
- HTML 4.0 ——1997年12月18日,W3C推荐标准。
- HTML 4.01(微小改进) ——1999年12月24日,W3C推荐标准,编码更加规范。
- XHTML 1.0 —— 发布于2000年1月26日,是W3C推荐标准,后来经过修订于2002年8月1日重新发布。
- XHTML 1.1 —— 于2001年5月31日发布,W3C推荐标准。
- XHTML 2.0 —— 于2002年8月5日发布,W3C草案。
- HTML5.0 —— 2012年12月17日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。
- HTML5.1 —— 2013年5月6日,草案公布。
总之,HTML经历了多年的发展和演变,从最初的简单标记语言到如今功能强大的HTML5标准,一直在推动Web技术的发展和进步。
4、HTML的兄弟姊妹
看了这么多,眼尖的xdm应该发现了XHTML。
这个是什么?讲到这里,就把XML拉过来一起来个桃园三结义!
4.1、HTML、XML和XHTML的区别
HTML、XML和XHTML是三种不同的标记语言,它们在语法结构、应用场景和规范要求等方面有所不同。下面是它们之间的区别:
1、语法结构
-
HTML是一种基于标签的语言,它使用一些事先定义好的标签和属性来描述网页的结构和内容,如<p>、<img>、<a>等。
-
XML是一种可扩展标记语言,它没有预定义的标签,而是允许用户自定义标签和属性,以适应不同的应用场景。
-
XHTML是一种基于XML的HTML版本,它使用XML的语法结构和规则,要求所有标签和属性必须被正确地嵌套和闭合,如<p></p>、<img/>、<a></a>等。这与HTML不同,HTML中一些标签可以省略闭合标签,如<p>、<img>、<br>等。
2、应用场景
-
HTML主要用于创建Web页面和Web应用程序,它提供了丰富的标签和属性,用于描述文本、图像、音频、视频、表格、表单等内容和元素。
-
XML适用于创建和传输数据,它提供了一种通用的标记语言,用于描述和传输各种类型的数据,如配置文件、文本文档、电子商务数据等。
-
XHTML是一种严格的HTML语法规范,它使用XML的语法结构和规则,要求所有标签和属性必须被正确地嵌套和闭合,以提高Web页面的可读性、可维护性和可访问性。
3、规范要求
总之,HTML、XML和XHTML是三种不同的标记语言,它们在语法结构、应用场景和规范要求等方面有所不同。在Web开发中,根据不同的需求和目标,可以选择适合的标记语言来创建和传输数据、描述网页的结构和内容,以及提高Web页面的可读性、可维护性和可访问性。
4.2、简单版总结
-
HTML:超文本标记语言,是语法较为松散的、不严格的Web语言;
-
XML:可扩展的标记语言,主要用于存储数据和结构,可扩展;
-
XHTML:可扩展的超文本标记语言,基于XML,作用与HTML类似,但语法更严格。
5、一个HTML长什么样
讲了这么多,就是没讲HTML本身!进入正题!
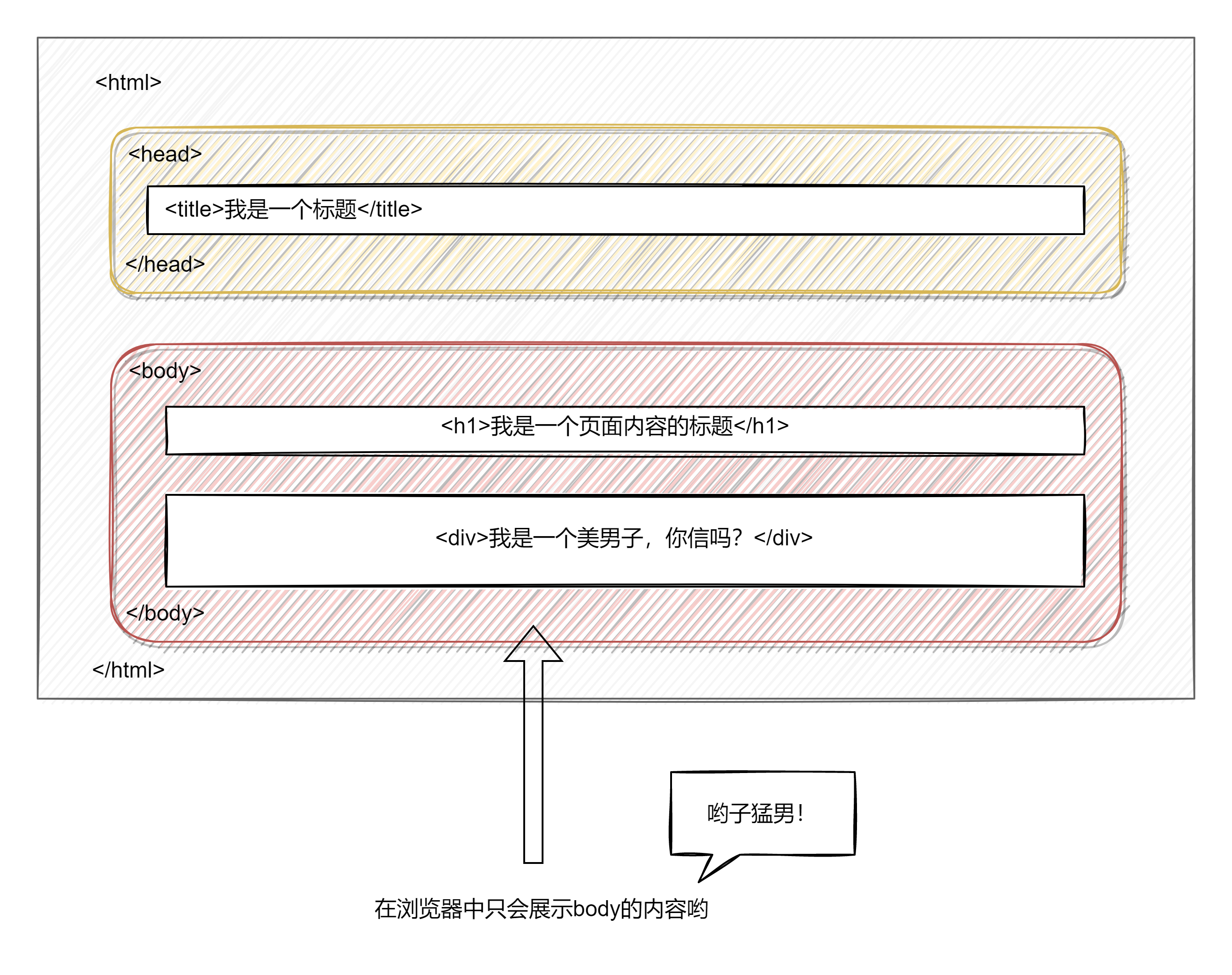
HTML的案例:首先来看看一幅图

这就是一个HTML文档的内容,用代码来翻译
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我是一个标题</title>
</head>
<body>
<h1>我是一个页面内容的标题</h1>
<div>我是一个美男子,你信吗?</div>
</body>
</html>
-
<!DOCTYPE html>:告诉浏览器这个文档是一个HTML文档。
-
<html>:定义HTML文档的根元素。
-
<head>:包含了一些元数据,如标题、关键字、样式表等。
-
<meta>:标识文档的类型HTML字符集。
-
<title>:定义文档的标题,将显示在浏览器的标题栏上。
-
<body>:包含了文档的主体内容。
-
<h1>:定义一个一级标题。
-
<p>:定义一个段落。
看了之后是不是发现HTML一套一套的,很符合强迫症患者!那么首先从第一行开始!
5.1、DOCTYPE声明
所有HTML文档必须以<!DOCTYPE>声明开头。同时是不区分大小写。
来看看一些常用的HTML版本的通用声明。
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如果有人杠,凭什么上面就是常用的HTML版本啊!那好你中计了!
常用HTML版本,一个宝藏网站!地址
可见HTML5的发展还是相当不错的!
因此现在我们的文档声明一般是使用HTML5的<!DOCTYPE html>。
5.2、HTML标签
在上面的代码案例中出现了很多标签,也就是标记。
如html、meta、head、title、body、h1、div等等一些的标签!后续会详细讲到。
5.3、HTML字符集
看到了有一个charset="UTF-8"的代码,是啥意思呢?它是告诉浏览器应该用什么编码去解析你的HTML。
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK。
具体为什么是这两种,还是下回一定!
当然,如今的版本用的大部分是HTML5,而HTML5中的默认字符集为UTF-8。是不是又少了一个担忧?
6、总结
本文是第一篇,也是把自己之前的HTML笔记推翻重来的一次文章改造。
重构前端知识体系,你要一起吗?
博客说明与致谢
文章所涉及的部分资料来自互联网整理,其中包含自己个人的总结和看法,分享的目的在于共建社区和巩固自己。
引用的资料如有侵权,请联系本人删除!
感谢万能的网络,W3C,菜鸟教程等!
感谢勤劳的自己,个人博客,GitHub
公众号【归子莫】,小程序【子莫说】
如果你感觉对你有帮助的话,不妨给我点赞鼓励一下,好文记得收藏哟!关注我一起成长!
幸好我在,感谢你来!