文章目录
目录
文章目录
1、对象访问属性
2、遍历(枚举)属性for-in
3、检测属性是否存在的方法
4、模板字符串``(反引号)
二、总结:
一、对象
1、对象访问属性
(1)、格式:对象.属性名 或对象['属性名 ']
(2)、自定义对象:{ '属性名': 属性值, 属性名: 属性值 }
属性名的引号可以省略,如果属性名中含有特殊字符必须加引号,比如made-in时,不能用-,但如果写成'made-in':属性名 就可以使用了)。
(3)、Eg:
var emp={
id:1,
name:"张三",
sex:1,
birthday:'1999-4-5',
salary:7500.00,
'dept-id':20,
}
console.log(emp);
// 访问属性 对象.属性名 或 对象[‘属性名’]
console.log(emp.id,emp.name);
console.log(emp['dept-id']);
console.log(emp['salary']);//中括号里面不管有没有特殊字符,都要用引号
console.log(emp.dname);//属性值不存在时不会报错,获取的值为undefined
//修改存储的值
emp.salary=50000;
console.log(emp);
//添加属性值
emp.dname='市场部';
2、遍历(枚举)属性for-in
(1)、采用循环的方式,依次访问对象中的每个属性。格式:for(var k in 遍历的对象/数据表)
(2)、变量k代表每次获取的属性名,in 后写要遍历的对象,对象[k] 代表属性名对应的属性值。 student[k]表示属性值,不能写成student.k(会认为打印k这个属性名,不存在所以结果为undefined。)
//要提前声明变量,不能在for里面声明,会报错。
for(var k in student){
// student[k]表示属性值
console.log(k,student[k])
}
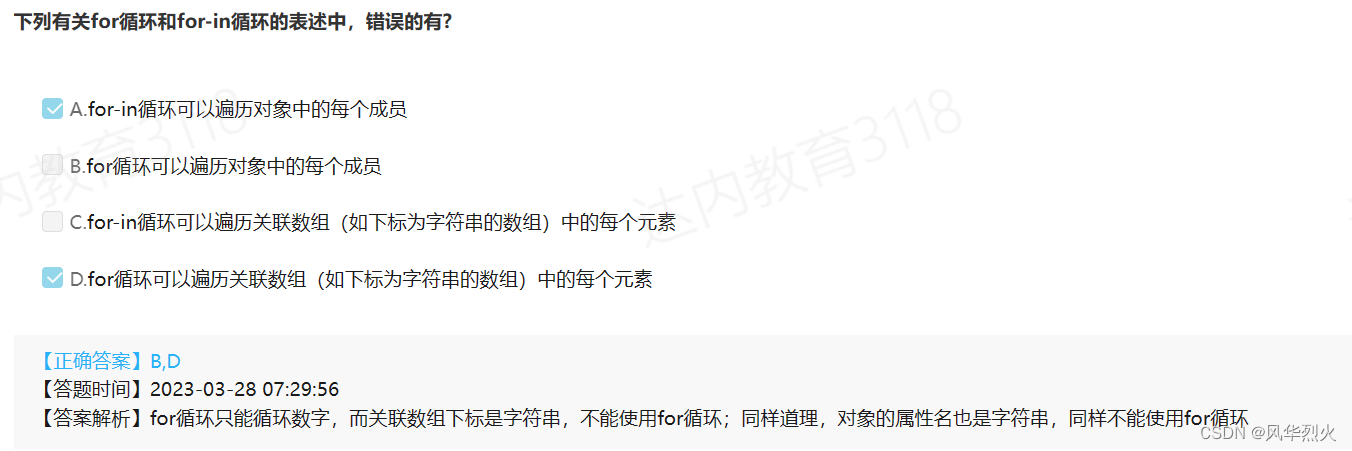
(3)、其中分享一道之前做过的关于for 和for in 的题:

3、检测属性是否存在的方法
(1)、(对象.属性名===undefined)和undefined比较,若为true说明属性不存在,为false说明属性存在。
console.log(person.age===undefined);
(2)、 使用JS提供的函数hasOwnProperty('属性名')。true说明存在,false说明不存在。(hasOwnProperty()表示有自己的属性吗)
console.log(person.hasOwnProperty('name'));
(3)、‘属性名’ in 对象
console.log('age' in person);
Eg:// 练习一:创建一个商品对象,包含的属性有编号、标题、价格,如果颜色属性不存在,添加该属性;如果价格属性存在,价格打九折,最后打印该对象。
var goods={
id:1,
title:'电脑',
price:6800,
}
// 方法1、if(goods.color===undefined){
// 方法2、if(!goods.hasOwnProperty("color")){
if(!('color' in goods)){ //取反
goods.color='银白';
console.log(goods.color);
}
if(goods.hasOwnProperty('price')){
goods.price=goods.price*0.9;
console.log(goods.price);
}
console.log(goods);
4、模板字符串``(反引号)
格式:${ JS表达式 }
反引号在键盘中的位置:在tab键的上面(要英文模式下)。
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
模板字符串中的换行和空格都是会被保留的。
二、总结:
以上就是今天要讲的内容,本文仅仅简单介绍了对象如何访问属性,遍历(枚举)属性for-in,介绍了三种检测属性是否存在的方法,和模板字符串的简单应用。