需要下载url-loader 和 file-loader两个包,前者依赖于后者。
安装:
npm i url-loader file-loader -D
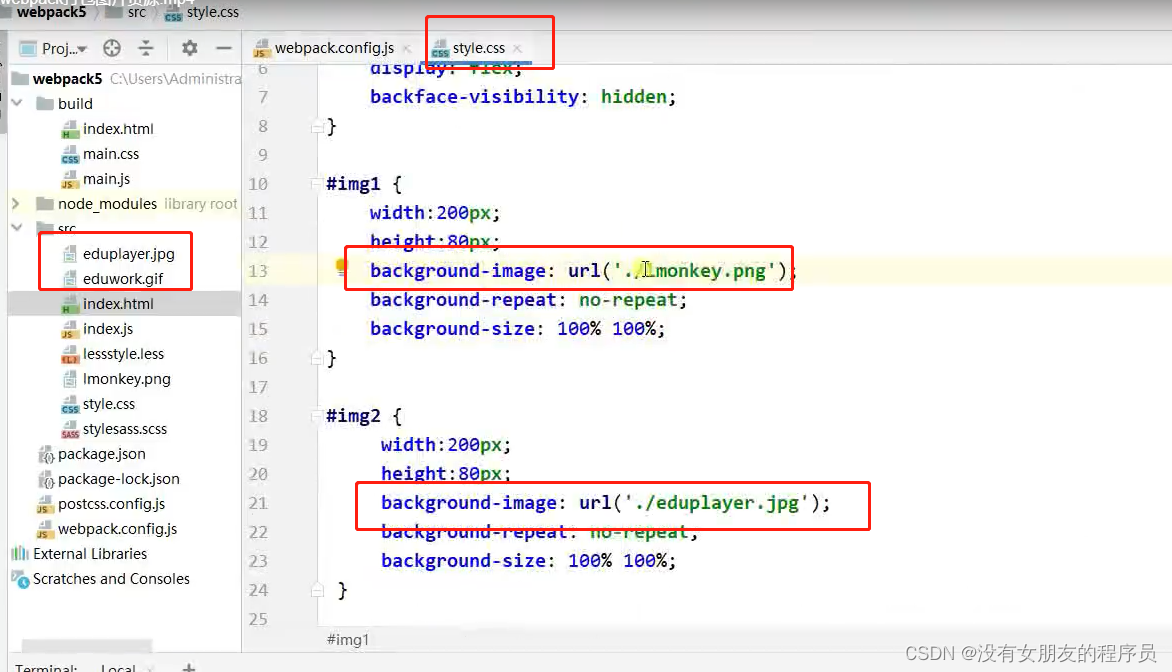
图片在css中使用的场景:

注意图片在src目录下,注意图片路径的写法用的是相对路径。
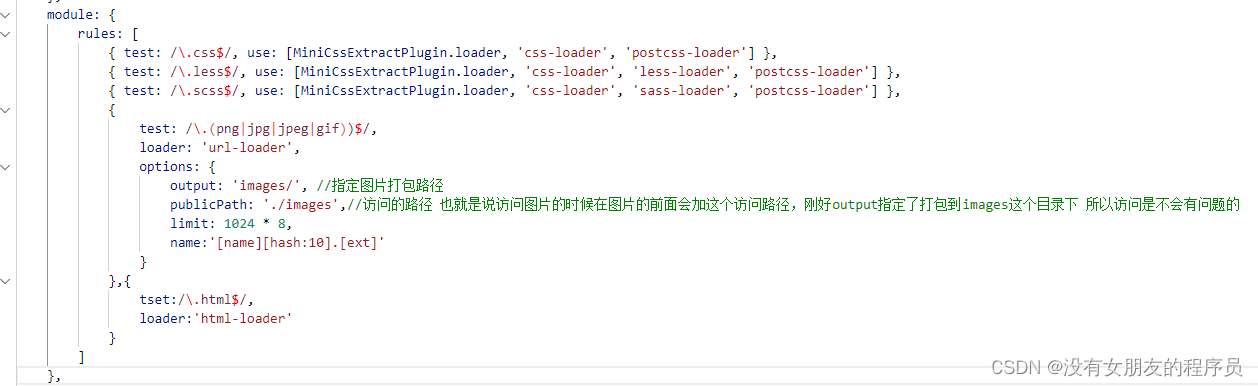
引用插件:webpack.config.js
module: {
rules: [
{ test: /.cssKaTeX parse error: Expected 'EOF', got '}' at position 71: …stcss-loader'] }̲, {…/, use: [MiniCssExtractPlugin.loader, ‘css-loader’, ‘less-loader’, ‘postcss-loader’] },
{ test: /.scssKaTeX parse error: Expected 'EOF', got '}' at position 86: …stcss-loader'] }̲, {…/,
loader: ‘url-loader’,
options: {
output: ‘images/’, //指定图片打包路径
publicPath: ‘./images’,//访问的路径 也就是说访问图片的时候在图片的前面会加这个访问路径,刚好output指定了打包到images这个目录下 所以访问是不会有问题的
limit: 1024 * 8,
name:’[hash].[ext]’ //这是默认的配置 图片的名称会用hash 如果想用原来的名称吧hash换为name,即-[name] 也可以同时使用
}
}
]
},
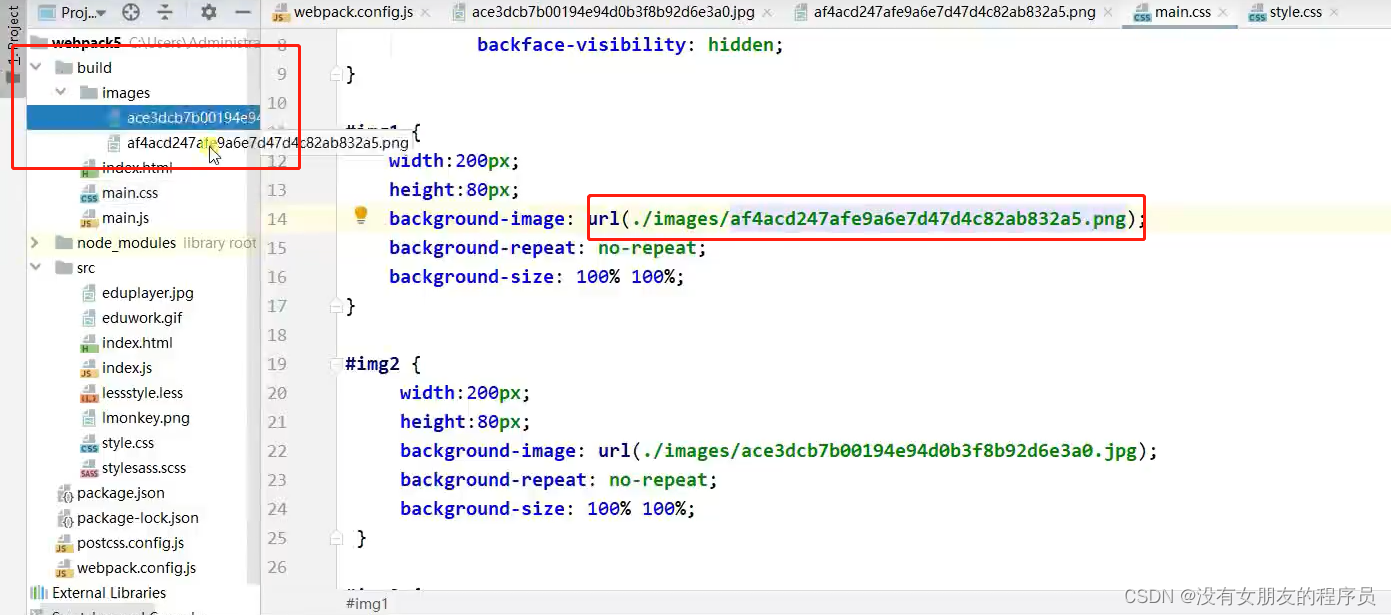
注意limit这个属性 如果没有这个属性的话 默认都会被形成BASE64形式的图片如图:加上这个属性表示 1024*8K一下的图片才被形成base64形式的图片。 如果形成base64的图片打包后是不会在imges文件夹中出现图片的。

同时打包后图片的名称也发生变化了。
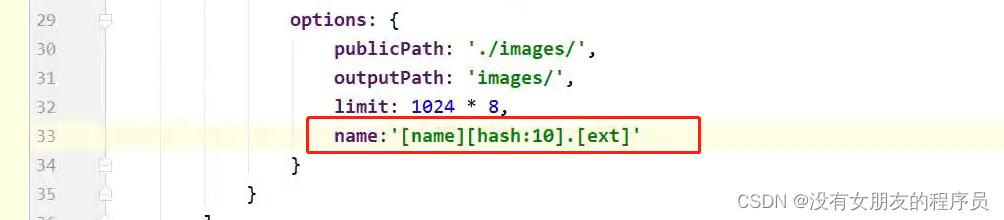
name属性还能这么用:

如果图片是在html使用:
安装:
npm i html-loader -D
需要在webpack.config.js的rules中加入以下配置:
{
tset:/.html$/,
loader:‘html-loader’
}
如图:

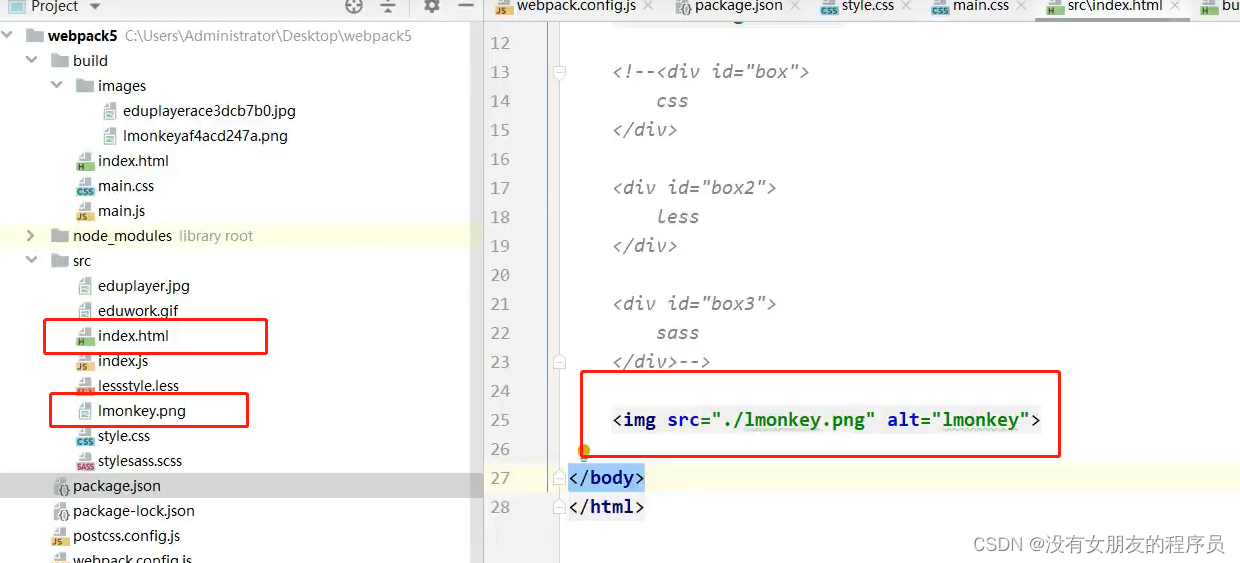
在html中使用:

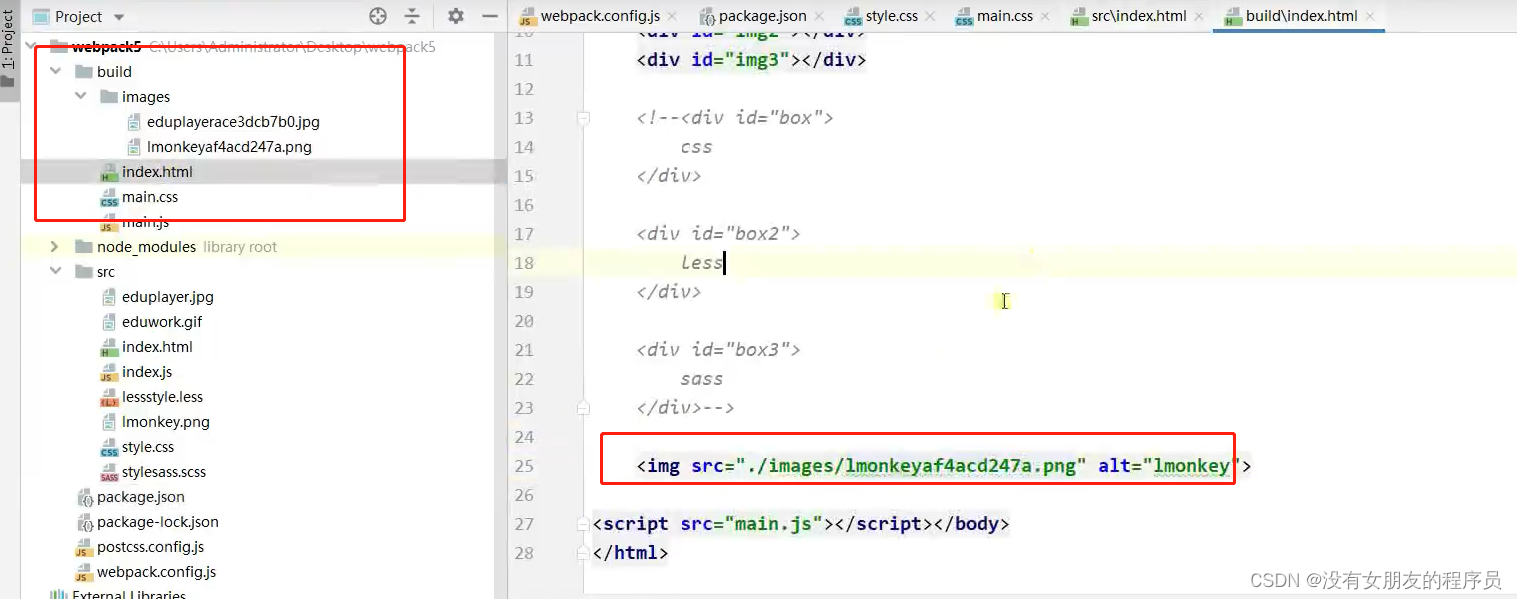
打包后:

打包前使用图片的时候,使用正确的路径即可,不用考虑打包后的路径和访问路径 这会在配置文件中配置好的