vue实现
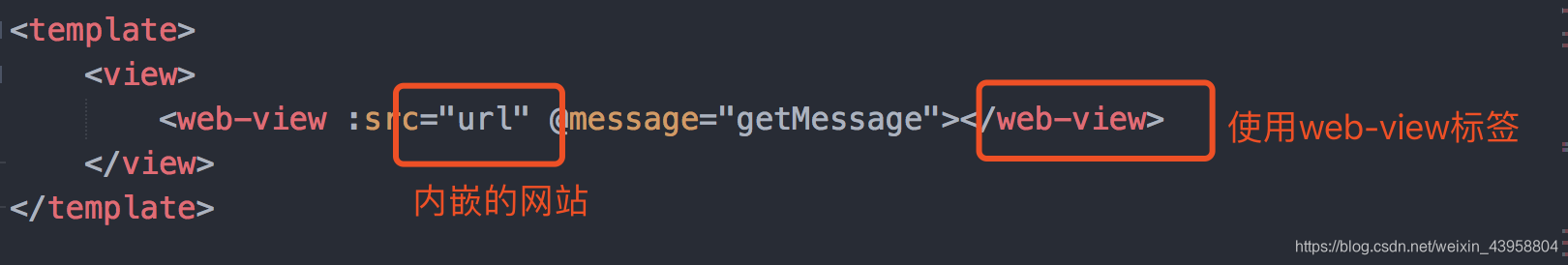
web-view 是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面.
个人业务(需要实现一个本地的html文件的内嵌),由于web-view是自动铺满整个页面的(个人觉得有点坑,目前好像还没有解决这个问题,不能局部内嵌)
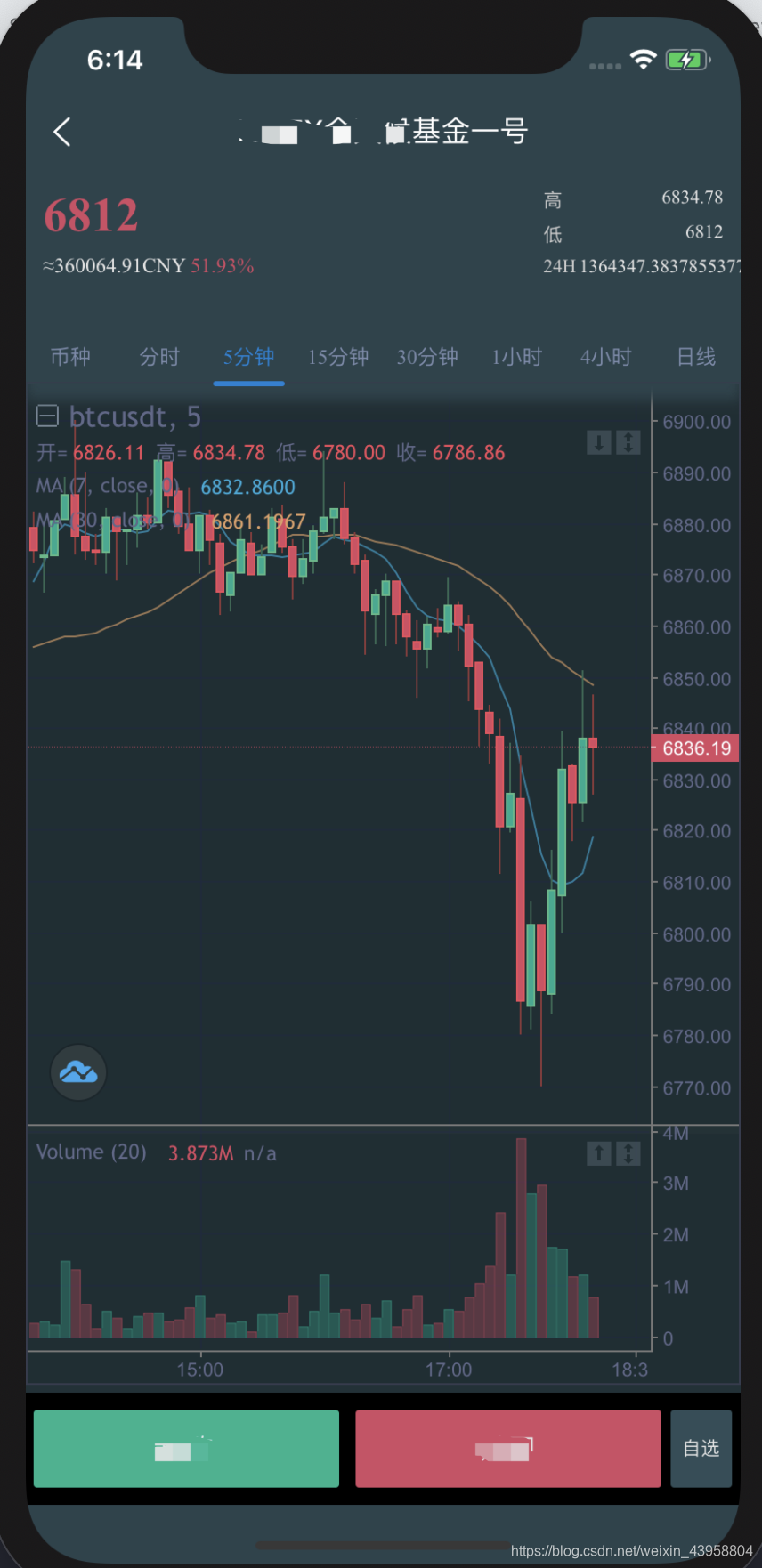
实现效果如下(该图片由模拟器生成):

关于k线的实现,uni app 插件库里有对应的插件,尝试使用是很好用的,代码也相对明了,容易理解。由于web-view是铺面整个页面的,所以其他的一些功能按钮是需要自己重新进行编写的,比如底部的按钮以及头部的显示。
使用过uni app 的应该知道,uni app 在page.js是可以设置头部的显示的,也就是图片中的....基金一号,但是由于web-view整体内嵌,这个头部的标题由html文件的title属性来决定,所以需要通过vue和html的传递来实现两个界面之间的联系,vue和vue界面之前传递可以通过url传递参数,vue和html之间当然也是可以的
vue界面与html之间的通信
其实网上是有些插件可以用的,但是可能自己不太聪明,一直没法调试成功,就只能自己单独解决了
<script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script>
- 获取按钮来进行跳转(个人觉得直接使用地址来传递参数是很方便的,官方说的是使用uni.postMessage,但是存在的问题是退回时才可以拿到数据,我尝试后也的确是这样,就干脆使用自己喜欢的方式了,实际证明是可以成功的)
document.addEventListener('UniAppJSBridgeReady', function() {
document.getElementById("组件id").addEventListener("click", function(){
setTimeout( () => {
uni.navigateTo({
url:"跳转地址+参数"
})
}, 500);
});
- 获取vue传递过来的参数,同样使用url进行传参,如果传递的参数存在中文,一定要记得先编码encodeURIComponent(),html拿到后再进行解码,不然就是一堆乱码,decodeURIComponent()进行解码,代码中已经加进去了,可以直接使用
function GetQueryString(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null)return decodeURIComponent(r[2]); return null;
}
- 由于纯html渲染数据有点麻烦,可以直接引入vue,用vue进行渲染
- 根据url传递过来的参数值修改title
document.title = 获取的参数值
上代码:
<script type="text/javascript" src="https://js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.1.5.2.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script type="text/javascript">
document.addEventListener('UniAppJSBridgeReady', function() {
document.getElementById("buy").addEventListener("click", function(){
setTimeout( () => {
uni.navigateTo({
url:"../../work-detail/work-2/workpage?symbol="+symbol
})
}, 500);
});
document.getElementById("sell").addEventListener("click", function(){
setTimeout( () => {
uni.navigateTo({
url:"../../work-detail/work-2/workpage?symbol="+symbol
})
}, 500);
});
uni.getEnv(function(res) {
console.log('当前环境:' + JSON.stringify(res));
});
});
function GetQueryString(name){
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null)return decodeURIComponent(r[2]); return null;
}
var symbol = GetQueryString('symbol')
var price = GetQueryString("price");
var low = GetQueryString("low");
var high = GetQueryString("high");
var amount = GetQueryString("amount");
var change = GetQueryString("change");
var cnyPrice = GetQueryString("cnyPrice");
var app = new Vue({
el: '#head_container',
data: {
price: GetQueryString("price"),
low :GetQueryString("low"),
high :GetQueryString("high"),
amount : GetQueryString("amount"),
change : GetQueryString("change"),
cnyPrice : GetQueryString("cnyPrice"),
}
})
document.title = symbol;
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)