表视图继承自UIScrollView,这样的继承关系使得表视图可以实现上、下滚动。
UITableView需要实现的两个协议如下:
UITableViewDatasource:实例化表视图时,必须采用该方法来实现数据源的配置
UITableViewDelegate:表视图的委托方法,一般用于处理表视图的基本样式以及捕捉选中单元格选中事件
表视图的结构:
表视图由头部、尾部视图,中间有一连串的单元格视图
表视图的头部由tableHeaderView属性设置,尾部视图通过tableFooterView属性设置
分组表格由一系列的 分区 视图组成,每一个分区又包含一个连续的单元格
每个分区视图也由头部视图和尾部视图,通过委托方法代理
cell的使用:
首先定义一个标示符
其次,检查表视图中是否存在闲置的单元格,如果有取出来,没有则重新创建
例子一——简单表格
ViewController.m
- //
- // ViewController.m
- // UITableViewDemo
- //
- // Created by Apple on 16/5/24.
- // Copyright © 2016年 Apple. All rights reserved.
- //
-
- #import "ViewController.h"
-
- @interface ViewController ()
-
- @end
-
- NSArray* cityList;
-
- @implementation ViewController
-
- - (void)viewDidLoad {
- [super viewDidLoad];
-
- [self.view setBackgroundColor:[UIColor redColor]];
-
- //创建一个数组,存储需要显示的数据
- cityList = @[@"北京",@"上海",@"天津",@"广州",@"深圳",@"杭州",@"长沙",@"郴州"];
- //创建UITableView对象
- UITableView* tableView = [[UITableView alloc] initWithFrame:[UIScreen mainScreen].bounds style:UITableViewStyleGrouped];
-
- UILabel* headerLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, 44.0)];
- [headerLabel setText:@"城市列表"];
- headerLabel.textColor = [UIColor blackColor];
- headerLabel.backgroundColor = [UIColor cyanColor];
- headerLabel.textAlignment = NSTextAlignmentCenter;
- //设置UITableView的页眉控件
- [tableView setTableHeaderView:headerLabel];
-
- UILabel* footerLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 320, 30)];
- [footerLabel setText:@"以上城市房价太高"];
- //设置UITableView页脚控件
- [tableView setTableFooterView:footerLabel];
-
- //设置行cell高(默认44px)
- [tableView setRowHeight:50];
- //设置分割线颜色
- [tableView setSeparatorColor:[UIColor redColor]];
- //设置分割线风格
-
- /**
- * UITableViewCellSeparatorStyleNone 不使用分割线
- UITableViewCellSeparatorStyleSingleLine 使用分割线
- UITableViewCellSeparatorStyleSingleLineEtched 在有组的情况使用分割线
- */
- [tableView setSeparatorStyle:UITableViewCellSeparatorStyleSingleLine];
- // 设置UITableView的背景颜色
- [tableView setBackgroundColor:[UIColor lightGrayColor]];
-
- // 设置数据源代理,必须实现协议UITableViewDataSource中的相关方法
- tableView.delegate = self;
- tableView.dataSource = self;
-
- [self.view addSubview:tableView];
-
-
- }
-
- #pragma mark -UITableViewDataSource
-
- // 返回表格分区数,默认返回1
- - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
- {
- return 1;
- }
- // 返回每组头标题名称
- - (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
- {
- return @"分区开始";
- }
-
- // 返回每组尾部说明
- -(NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section{
- return @"分区结束";
- }
-
- // @required
- // 提供tableView中的分区中的数据的数量
- - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
-
- return [cityList count];
- }
-
- // 为表格行定义一个静态字符串作为可重用标识符,在UITableView的cell缓存池当中所有的cell的标示符都是刚定义的cellID,因为重用时无所谓获取哪一个cell,只要是cell就可以
- static NSString* cellID = @"cellID";
-
- // @required
- // 返回每行的单元格,提供 tableView 中显示的数据
- - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
- // 根据cellID从可重用表格行的队列中取出可重用的一个表格行UITableViewCell对象
- UITableViewCell* tableViewCell = [tableView dequeueReusableCellWithIdentifier:cellID];
- // 如果取出的表格行为nil
- if (tableViewCell == nil) {
- //创建一个UITableViewCell对象,并绑定到cellID
- tableViewCell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:cellID];
- }
- // 将单元格的边框设置为圆角
- tableViewCell.layer.cornerRadius = 12;
- tableViewCell.layer.masksToBounds = YES;
- //UITableView声明了一个NSIndexPath的类别,主要用 来标识当前cell的在tableView中的位置,该类别有section和row两个属性,section标识当前cell处于第几个section中,row代表在该section中的第几行。
- // 从IndexPath参数获取当前行的行号
- NSUInteger rowNo = indexPath.row;
- // 取出cityList中索引为rowNo的元素作为UITableViewCell的文本标题
- tableViewCell.textLabel.text = [cityList objectAtIndex:rowNo];
- // 设置UITableViewCell的详细内容
- tableViewCell.detailTextLabel.text = [NSString stringWithFormat:@"市区"];
- // 设置UITableViewCell的左边的图标
- tableViewCell.imageView.image = [UIImage imageNamed:@"1.jpg"];
- // 设置UITableViewCell附加按钮的样式
- tableViewCell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
- //返回设置好数据的cell给UITableView对象
- return tableViewCell;
- }
-
-
- @end
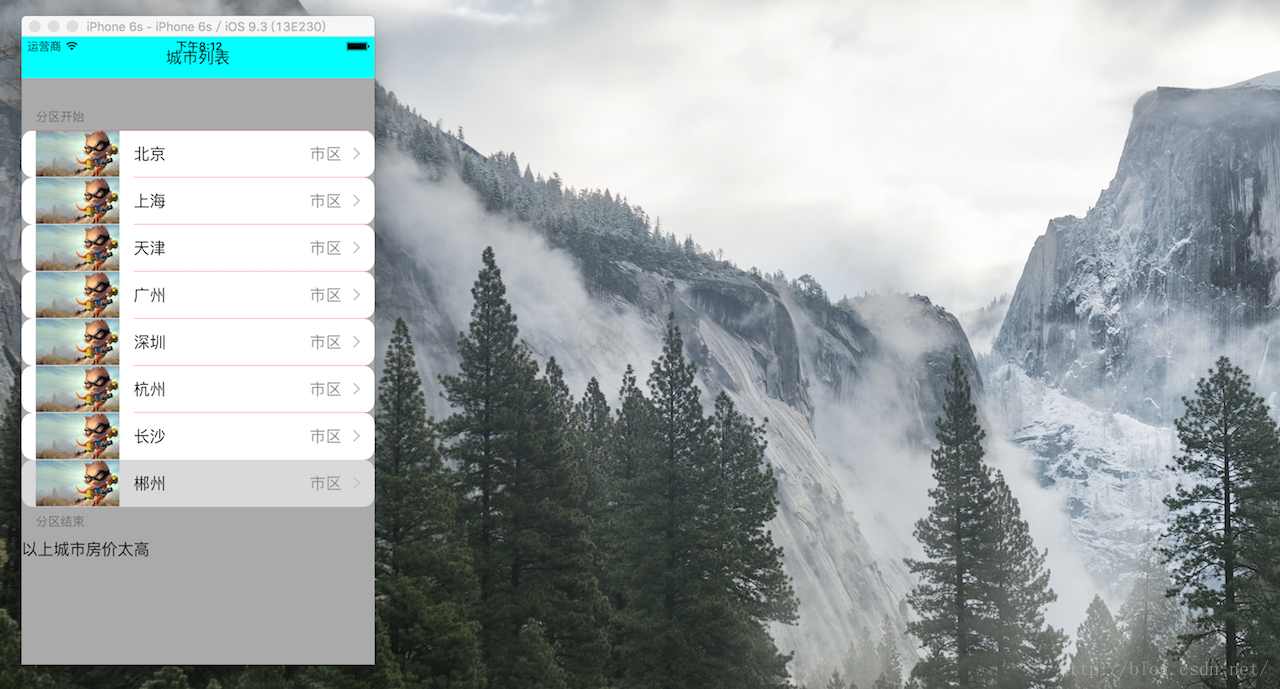
效果图如下:

例子二————分组展现
ViewController.m
- //
- // ViewController.m
- // UITableViewSectionsApp
- //
- // Created by Apple on 16/5/24.
- // Copyright © 2016年 Apple. All rights reserved.
- //
-
- #import "ViewController.h"
-
- @interface ViewController ()
-
- @end
-
- NSArray* Heroes;
- NSArray* Liqings;
- NSArray* Kazikes;
- NSArray* Rivens;
-
- @implementation ViewController
-
- - (void)viewDidLoad {
- [super viewDidLoad];
- // Do any additional setup after loading the view, typically from a nib.
-
- // 分区数据
- Heroes = @[@"李青",@"卡兹克",@"瑞文"];
-
- Liqings = @[@"李青1",@"李青2"];
-
- Kazikes = @[@"卡兹克"];
-
- Rivens = @[@"瑞文1",@"瑞文2",@"瑞文3"];
-
- // 创建UITableView
- UITableView* tableView = [[UITableView alloc]initWithFrame:[UIScreen mainScreen].applicationFrame style:UITableViewStyleGrouped];
-
- UILabel* headerLabel = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, 320, 30)];
- [headerLabel setText:@"三大英雄"];
- //设置UITable头信息
- [tableView setTableHeaderView:headerLabel];
-
- UILabel* footerLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 320, 30)];
- [footerLabel setText:@"等你来战"];
- //设置UITable尾部信息
- [tableView setTableFooterView:footerLabel];
-
- [tableView setBackgroundColor:[UIColor cyanColor]];
-
- // 添加UITableView
- [self.view addSubview:tableView];
-
- // 设置数据源代理,必须实现协议UITableViewDataSource中的相关方法
- tableView.dataSource = self;
-
-
- }
-
- //返回 tableView上的分区数量,本例为3
- - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
- return [Heroes count];
- }
-
- // 返回分区的title(分区是从 0 开始的)
- - (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
- // 根据分区的获取对应的名称
- return Heroes[section];
- }
-
- // 返回tableView中的分区中的数据的数量
- - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
- // 根据分区,获取分区中对应要显示的数据长度
- if(section == 0){
- return [Liqings count];
- }else if(section == 1){
- return [Kazikes count];
- }else{
- return [Rivens count];
- }
- }
-
- // 可重用标识符
- static NSString* cellID = @"cellID";
-
- // 将提供 tableView 中显示的数据
- - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
-
- // 根据cellID获取可重用的UITableViewCell对象
- UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:cellID];
- if(!cell){
- //创建一个UITableViewCell对象,并绑定到cellID
- cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellID];
- }
- // 根据分区设置UITableViewCell显示的数据
- if(indexPath.section == 0){
- cell.textLabel.text = Liqings[indexPath.row];
- // 设置UITableViewCell的左边的图标
- cell.imageView.image = [UIImage imageNamed:@"l1.jpg"];
-
- }else if(indexPath.section == 1){
- cell.textLabel.text = Kazikes[indexPath.row];
- cell.imageView.image = [UIImage imageNamed:@"k1.jpg"];
-
- }else{
- cell.textLabel.text = Rivens[indexPath.row];
- cell.imageView.image = [UIImage imageNamed:@"r1.jpg"];
- }
- // 设置列的按钮类型
- cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
- // 返回设置好数据的cell给UITableView对象
- return cell;
- }
-
-
-
- @end
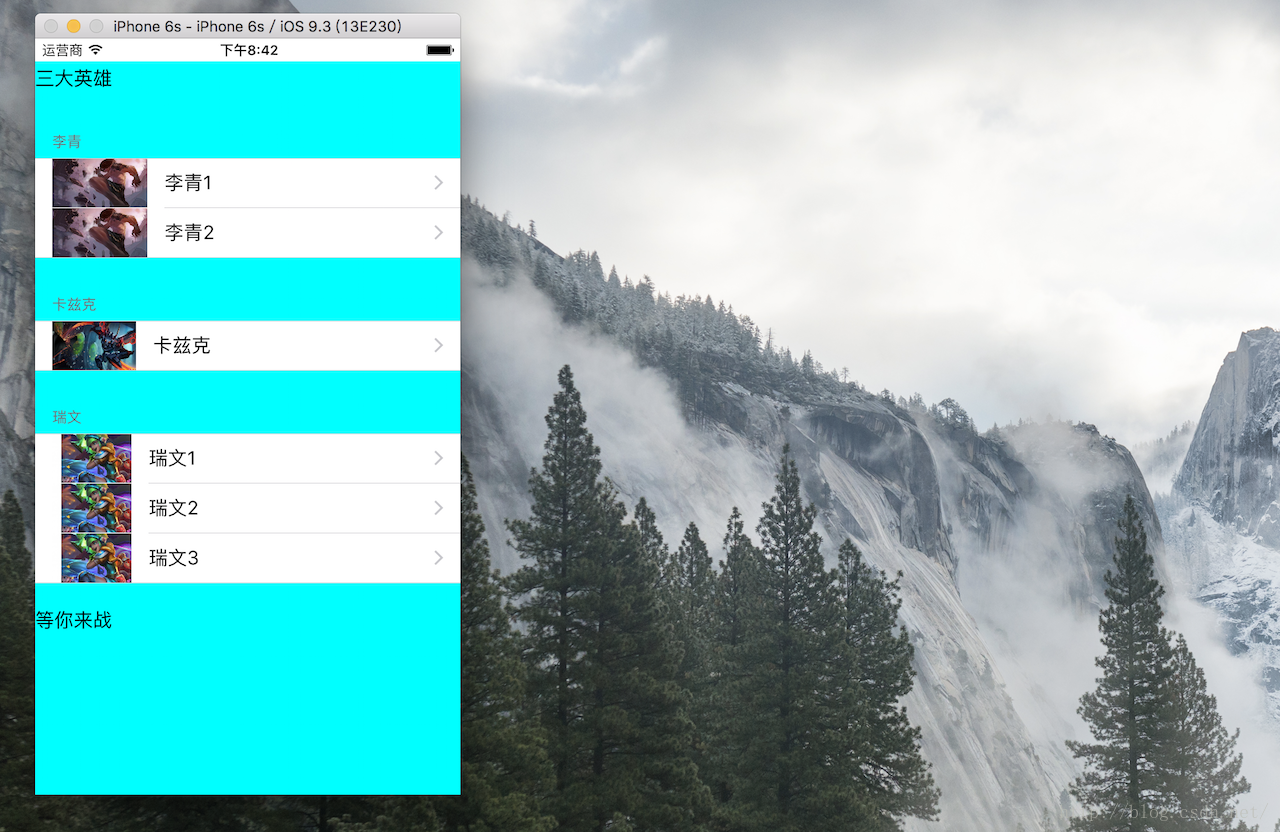
效果图如下:

from: iOS开发之高级视图—— UITableView(一)简单例子
http://blog.csdn.net/panjican/article/details/51493055