什么是vue-cli
是vue官方提供的脚手架工具。脚手架工具简单讲就是自动将项目需要的环境、依赖等信息都配置好。
使用vue-cli搭建项目步骤
是vue官方提供的脚手架工具。脚手架工具简单讲就是自动将项目需要的环境、依赖等信息都配置好。
1.安装NodeJs(下载node.js到本地)
菜鸟教程已经给我们说明的很清楚了,按照教程选择我们的电脑系统安装教程进行安装即可,安装完后便可在终端查询版本号。教程链接:http://www.runoob.com/nodejs/nodejs-install-setup.html
2.安装npm
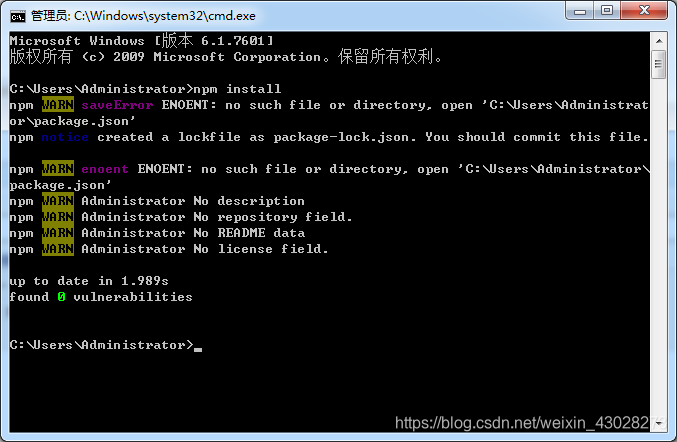
打开cmd控制台,输入 npm install 命令。
运行结果如下:

3.安装淘宝npm镜像
使用淘宝镜像的命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
4.全局安装vue-cli脚手架
1.新建一个文件夹用 Vscode打开, 在终端里输入 npm install -g vue-cli

提示:如果vscode中 提示‘npm’不是内部或者外部命令
1:检查node.js是否下载好,
检查方法:打开node.js,输入命令 path 和 node --version 和 npm -v
2; 检查环境变量是否正确;
检查方法:1:鼠标右键点击 ‘计算机’
2:‘属性’ ---- ‘高级系统设置’ ----- ‘环境变量’ ------- 查看用户变量中的 'path’是否和自己下载的地址相同,不同的话新建一个变量把node.xex这个地址新建在里面;
最后----------重启 vscode即可。
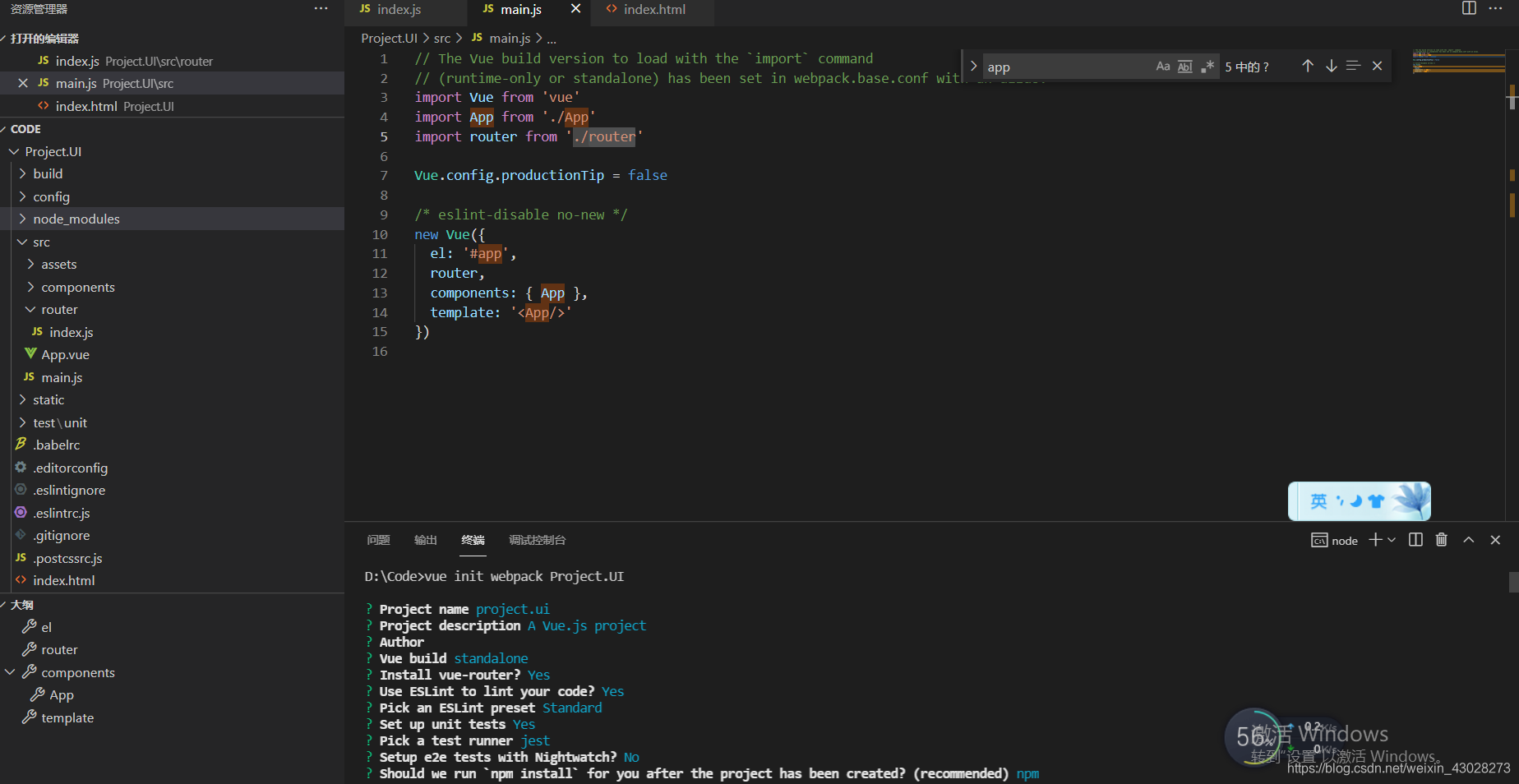
2.完成后在终端里继续输入 vue init webpack Project.UI,根据个人需求选择安装的模块。

5.测试环境是否搭建成功
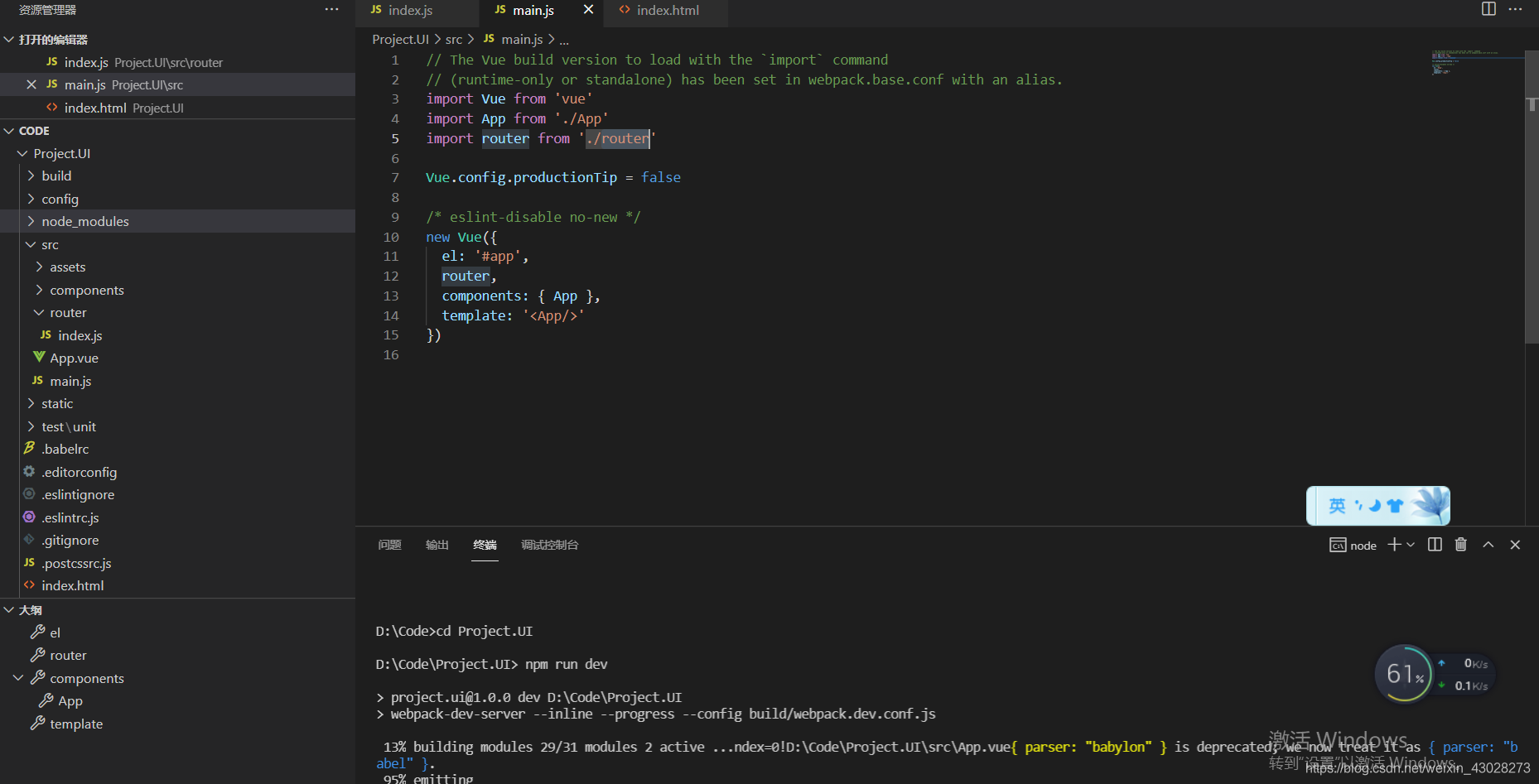
1.在终端输入cd Project.UI指令进入该目录。

2.在终端输入npm run dev指令启动项目(根据package.json中的数据来启动)
3.在浏览里输入:localhost:8080,运行起来后的效果却是如下图所示:

有很多朋友问如何去掉地址栏的http://localhost:8080/#/中的/#/
解决方案如下:
1、打开src下面的router文件夹里面的index.js或者是router.js
2、把mode模式改成history就可以了
3、不影响任何功能