
<template>
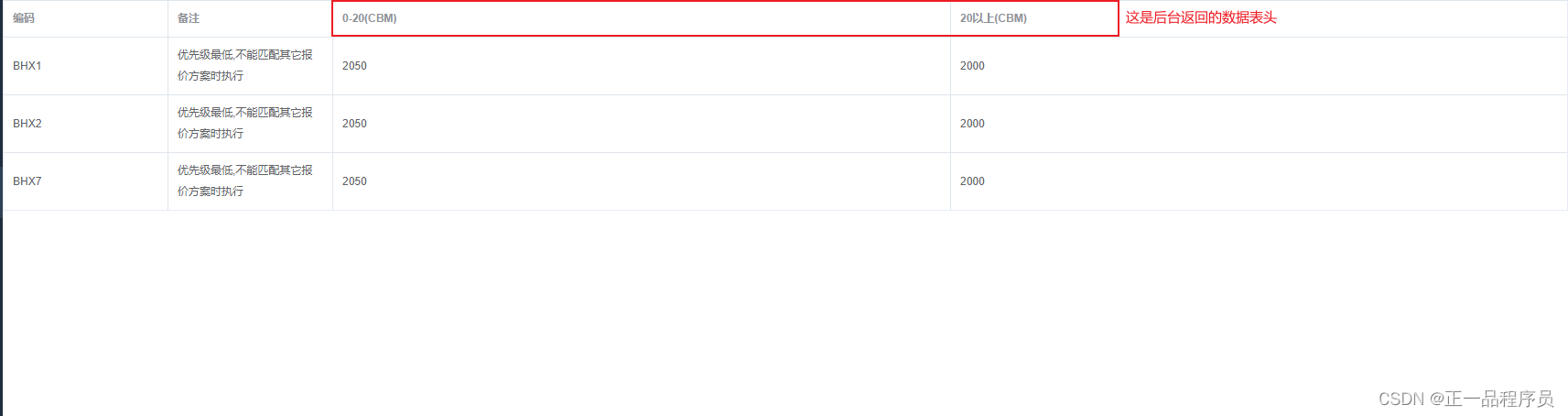
<el-table :data="tableData" style="width: 100%" border>
<el-table-column prop="CharacterPostCode" label="编码" width="180"> </el-table-column>
<el-table-column prop="Remarks" label="备注" width="180"> </el-table-column>
<el-table-column v-for="(item,index) in FBAColumns" :prop="item.prop" :label="item.label"> </el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
/* tableData中的每一项RangePrice都要是一样的 */
tableData: [
{
CharacterPostCode: 'BHX1',
RangePrice: [{ Range: '0-20(CBM)', Price: 2050.0 }, { Range: '20以上(CBM)', Price: 2000.0 }],
FbaServiceType: 1,
Remarks: '优先级最低,不能匹配其它报价方案时执行'
},
{
CharacterPostCode: 'BHX2',
RangePrice: [{ Range: '0-20(CBM)', Price: 2050.0 }, { Range: '20以上(CBM)', Price: 2000.0 }],
FbaServiceType: 1,
Remarks: '优先级最低,不能匹配其它报价方案时执行'
},
{
CharacterPostCode: 'BHX7',
RangePrice: [{ Range: '0-20(CBM)', Price: 2050.0 }, { Range: '20以上(CBM)', Price: 2000.0 }],
FbaServiceType: 1,
Remarks: '优先级最低,不能匹配其它报价方案时执行'
},
],
FBAColumns: []
}
},
mounted() {
// 获取数组第一项
const row = this.tableData[0].RangePrice
this.FBAColumns = []
// 填充表头
row.map((obj, index) => {
this.FBAColumns.push({
key: parseInt(index + 1),
label: obj.Range,
prop: obj.Range,
width: 200
})
})
this.tableData.map(item => {
item.RangePrice.map(ix => {
item[ix.Range] = ix.Price
})
})
console.log('row: ', row);
console.log('this.FBAColumns: ', this.FBAColumns);
console.log('this.tableData: ', this.tableData);
}
}
</script>