npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install --global vue-cli
vue init webpack my-project
cd my-project
cnpm install
npm run dev


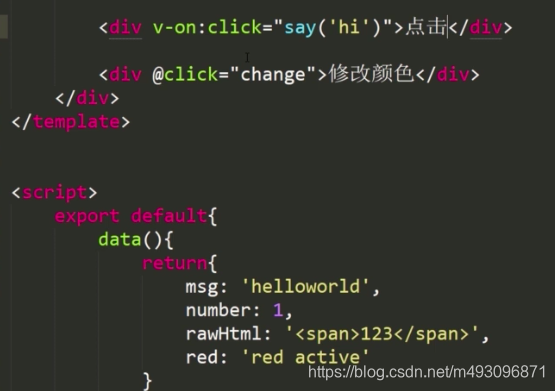
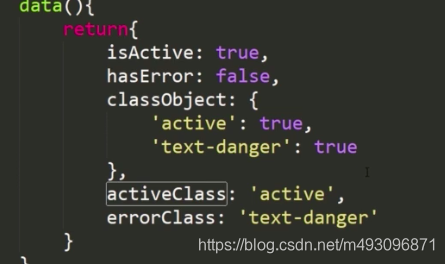
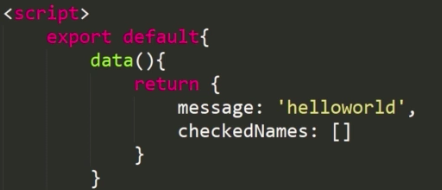
data 中return 的都是用到的定义的数据



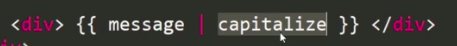
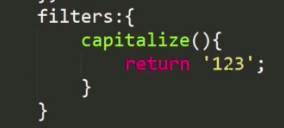
过滤器
filters:{
}


输出字符倒序
msg.split(' ').reverse().join(' ')














OK 可以展示

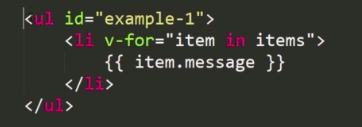
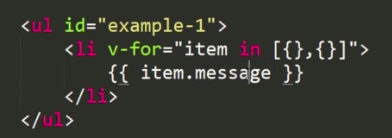
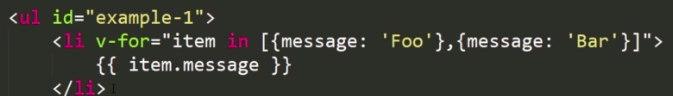
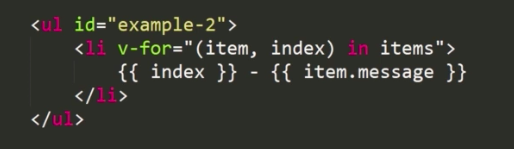
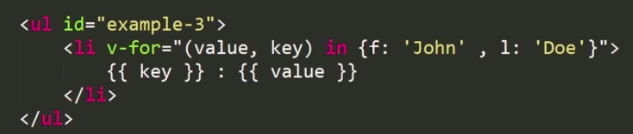
列表渲染





返回数组下标







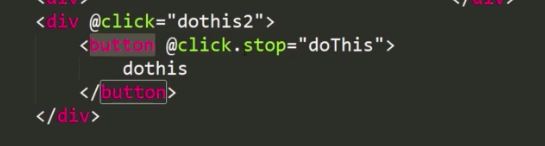
事件冒泡,触发两次,stop阻止事件冒泡,防止向上继续运行




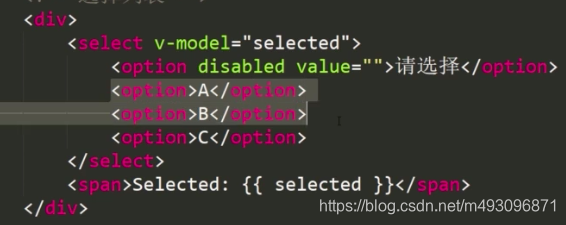
选择项




页面代码
<template>
<div>
<div>倒计时组件</div>
<countdown></countdown>
<div>倒计时</div>
</div>
</template>
<script>
import countdown from '@/components/countdown.vue'
export default{
data(){
return{
msg: '存储数据',
num: 1
}
},
components:{
countdown
}
}
</script>
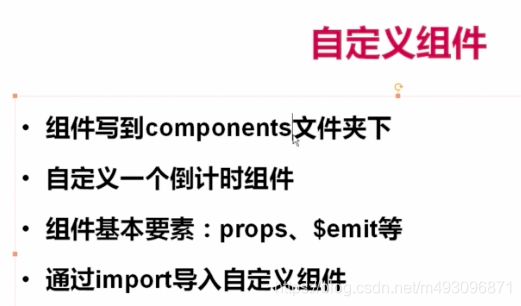
组件代码 命名要一致
<!-- 倒计时组件 -->
<template>
<div>
<p>{{time}}</p>
</div>
</template>
<script>
export default{
data(){
return{
time: 10
}
},
mounted(){
var vm= this;
var t = setInterval(function(){
vm.time--;
if(vm.time ==0){
clearInterval(t);
vm.$emit('end');
}
},1000)
}
}
</script>


可以使用重命名的格式
改变组件颜色



其中prop是在组件的文件中
组件中
代表接受了页面中参数

其中ending为自定义函数 methods方法中定义




<template>
<div>
<div>过度效果</div>
<div>--------------------</div>
<div id="demo">
<button v-on:click="show = !show">
toggle
</button>
<!-- 标签用来过渡 -->
<transition name="fade">
<p v-if="show">hello!!!!!!!!!</p>
</transition>
</div>
</div>
</template>
<script>
export default{
date(){
return{
show: true
}
}
}
</script>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity .5s
}
.fade-enter, .fade-leave-to
{
opacity: 0
}
.fade-enter-to {
opacity: 1;
}
</style>
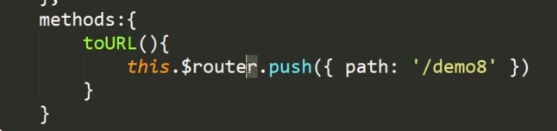
路由
npm install vue-router



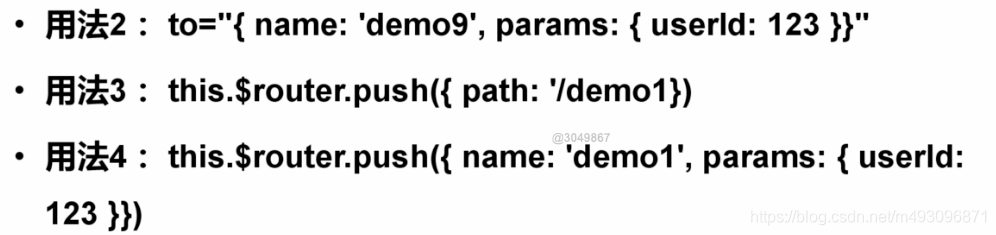
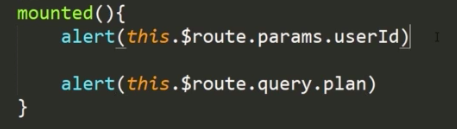
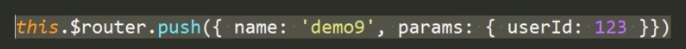
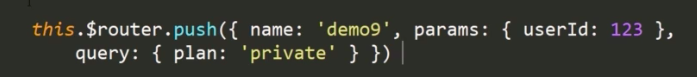
跳转后传参数








共享数据池
首先在工程页面下安装
cnpm install vuex --save
main.js中 import store from './store/'
然后src中创建 store文件夹
并创建你的index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count:0,
num:1
},
mutations:{
increment(state,num){
state++
state.num = num;
}
},
actions:{
inc ({commit},obj){
commit('increment',obj)
}
}
})
slot插槽

npm install vue-resource --save
main.js加入
import VueResource from 'vueresource'
Vue.use(VueResource);



cnpm install --save mint-ui
main.js
import MintUi from 'mint-ui'
Vue.use(MintUi)
import 'mint-ui/lib/style.css'
使用如下
import {Toast} from 'mint-ui'