路由
路由概述:Nuxt.js 依据 pages 目录结构自动生成 vue-router 模块的路由配置。
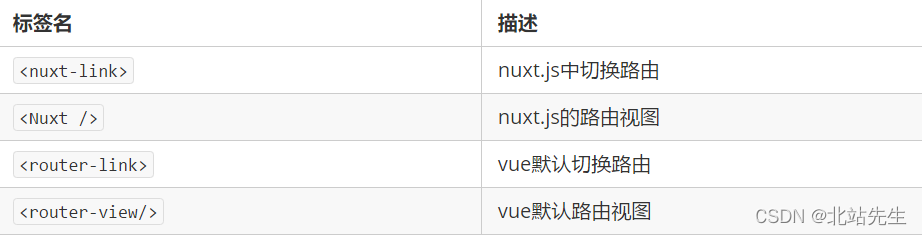
要在页面之间切换路由,我们建议使用 nuxt-link 标签。

基础路由
自动生成基础路由规则

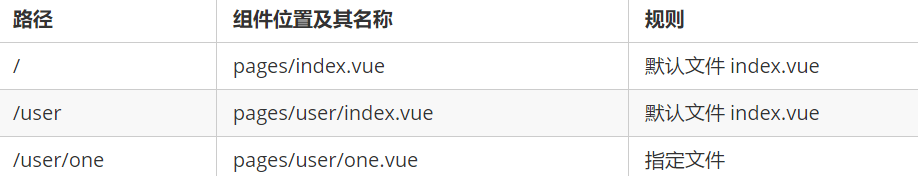
情况1:访问路径,由pages目录资源的名称组成(目录名称、文件的名称)
- 资源位置: ~/pages/user/one.vue
- 访问路径:http://localhost:3000/user/one
情况2:每一个目录下,都有一个默认文件 index.vue
- 资源位置: ~/pages/user/index.vue
- 访问路径:http://localhost:3000/user
思考:/user 可以匹配几种文件?
- pages/user.vue 文件 【优先级高】
- pages/user/index.vue 文件
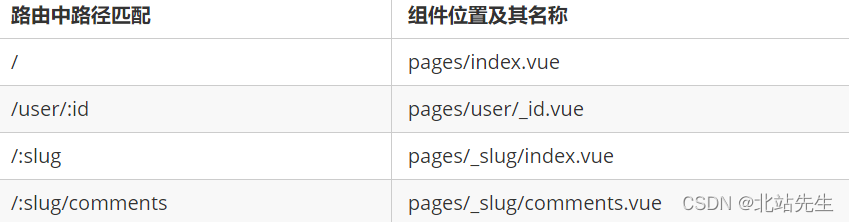
动态路由
在 Nuxt.js 里面定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件 或 目录。

实例1:获得id值,创建资源 user/_id.vue
<template>
<div>
查询详情 {{this.$route.params.id}}
</div>
</template>
<script>
export default {
transition: 'test',
mounted() {
console.info(this.$route)
},
}
</script>
<style>
</style>
动态命名路由
路径 /news/123 匹配_id.vue还是_name.vue ?

使用 nuxt-link 解决以上问题
- 通过name 确定组件名称:“xxx-yyy”
- 通过params 给对应的参数传递值
<nuxt-link :to="{name:'news-id',params:{id:1002}}">第2新闻</nuxt-link>
<nuxt-link :to="{name:'news-name',params:{name:1003}}">第3新闻</nuxt-link>
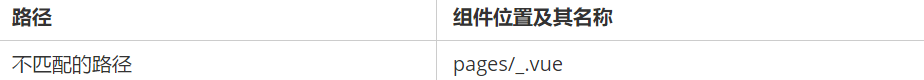
默认路由

404页面,可以采用 _.vue进行处理
嵌套路由
创建嵌套子路由,你需要添加一个 父组件Vue 文件,同时添加一个与该文件同名的目录用来存放子视图组件。
要求:父组件 使用 nuxt-child 显示子视图内容
pages/
--| book/ //同名文件夹
-----| _id.vue
-----| index.vue
--| book.vue //父组件
步骤1:编写父组件 pages/child/book.vue
<template>
<div>
<nuxt-link to="/child/book/list">书籍列表</nuxt-link> |
<nuxt-link to="/child/book/123">书籍详情</nuxt-link> |
<hr>
<nuxt-child />
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
步骤2:编写子组件 pages/child/book/list.vue
<template>
<div>书籍列表</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
步骤3:编写子组件 pages/child/book/_id.vue
<template>
<div>书籍详情{{$route.params.id}} </div>
</template>
<script>
export default {
}
</script>
<style>
</style>
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)