【H5】 svg画贝塞尔曲线方法:
d属性M(起始坐标),L(结束坐标),H(水平线),V(垂直线),A(圆弧),Z(闭合路劲) C,S,Q,T贝塞尔曲线大写为绝对坐标(具体的坐标位置)小写为相对坐标(相对起始坐标点的具体长度)
- A命令x-径y半径角度弧长(0小弧1大弧方向(0逆时针1顺时针)终点(x y)
- C命令:三次贝塞尔曲线(x1,y1,x2,y2,x,y) x1,y1控制点一x2,y2 控制点二x,y结束点
- S命令:平滑贝塞尔曲线(自动对称一个控制点) (x2,y2,x,y) x2,y2控制点x,y结束点
- Q命令:二次贝塞尔曲线(x1,y1,x,y) /x1,y1控制点 /x,y结束点
- T命令:一次贝塞尔曲线(x,y)结束点 (就是一条直线)
1. 见:
https://blog.csdn.net/qq_41614928/article/details/90745457
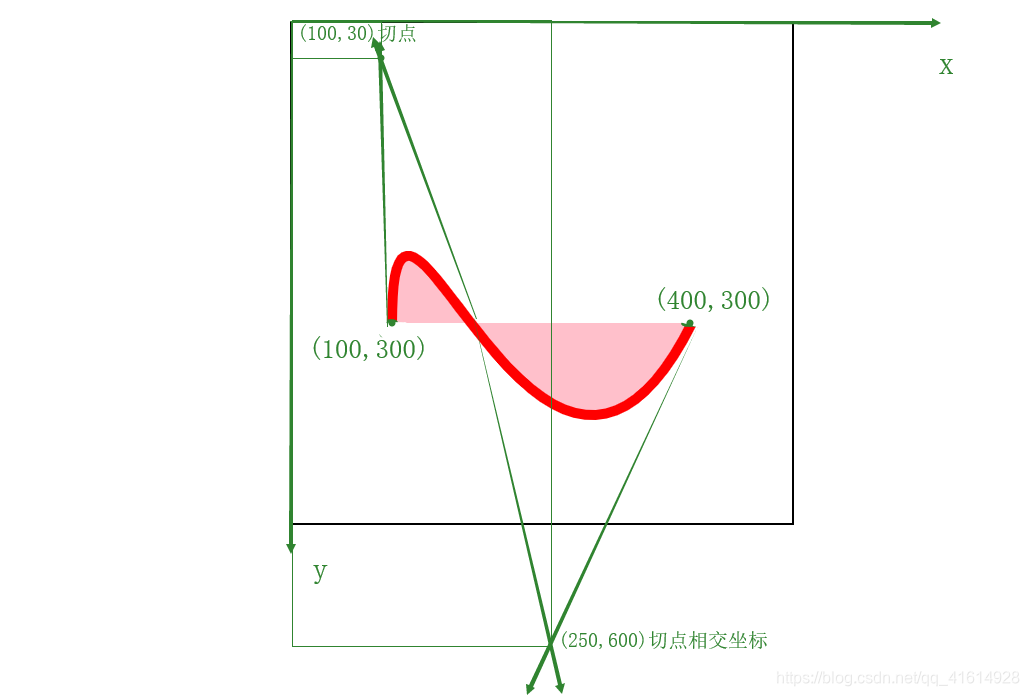
2. C命令:三次贝塞尔曲线(x1,y1,x2,y2,x,y) x1,y1控制点一x2,y2 控制点二x,y结束点
<div id='wrap' style="width: 500px;height: 500px;border: 2px solid #000;margin: 50px auto 0;">
<svg xmlns="http://www.w3.org/2000/svg" width='500' height='500'>
<!--C命令:三次贝塞尔曲线 (x1,y1,x2,y2,x,y)/ x1,y1 控制点一 /x2,y2 控制点二 /x,y 结束点 -->
<path d='M100 300 C100 30 250 600 400 300' style="stroke:red;stroke-width:10;fill:pink;"></path>
</svg>
</div>
运行结果如下:

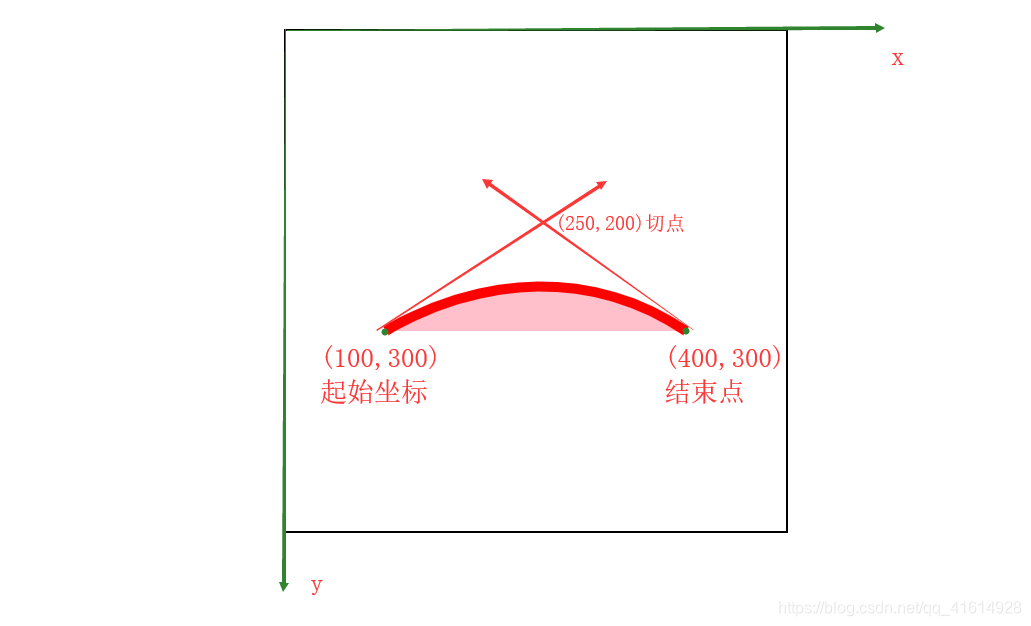
3. S命令:平滑贝塞尔曲线(自动对称一个控制点) (x2,y2,x,y) x2,y2控制点x,y结束点
<div id='wrap' style="width: 500px;height: 500px;border: 2px solid #000;margin: 50px auto 0;">
<svg xmlns="http://www.w3.org/2000/svg" width='100%' height='100%'>
<!--S命令:平滑贝塞尔曲线(自动对称一个控制点) (x2,y2,x,y) x2,y2控制点 x,y结束点-->
<path d='M100 300 S250 200 400 300' style="stroke:red;stroke-width:10;fill:pink;"></path>
</svg>
</div>
运行结果如下:

Q命令与上基本是同理 就是不会自动对称一个控制点
5. T命令:一次贝塞尔曲线(x,y)结束点 (就是一条直线)
<div id='wrap' style="width: 500px;height: 500px;border: 2px solid #000;margin: 50px auto 0;">
<svg xmlns="http://www.w3.org/2000/svg" width='100%' height='100%'>
<!-- 起点(100,300) 终点 -->
<path d='M100 300 T300 200' style="stroke:red;stroke-width:10;fill:pink;"></path>
</svg>
</div>