H5 video 播放器demo
前言
最近在做一个wap端的项目,需要视频播放功能。大家也知道wap对flash支持很差,所以优先考虑使用h5播放器video,在这里我介绍用video实现视频播放方法。之后在介绍几个插件和第三方视频实现方法。
H5 video
因为video样式是原生的界面看起来比较普通,但使用起来没什么问题,手机端兼容情况很不错。网上的教程也比较多。我这里提供了一个demo给大家学习。
demo代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<video id="video" src="http://vjs.zencdn.net/v/oceans.mp4" controls="controls" autoplay height="100%" width="100%">您的浏览器不支持。</video>
<button type="button" style="text-align: center;" onclick="launchFullScreen(document.getElementById('video'))">全屏</button>
</body>
<script type="text/javascript">
//全屏幕播放
function launchFullScreen(element) {
if(element.requestFullScreen) {
element.requestFullScreen();
} else if(element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if(element.webkitRequestFullScreen) {
element.webkitRequestFullScreen();
}
}
</script>
</html>
支持格式:
| 格式 |
MIME-type |
| MP4 |
video/mp4 |
| WebM |
video/webm |
| Ogg |
video/ogg |
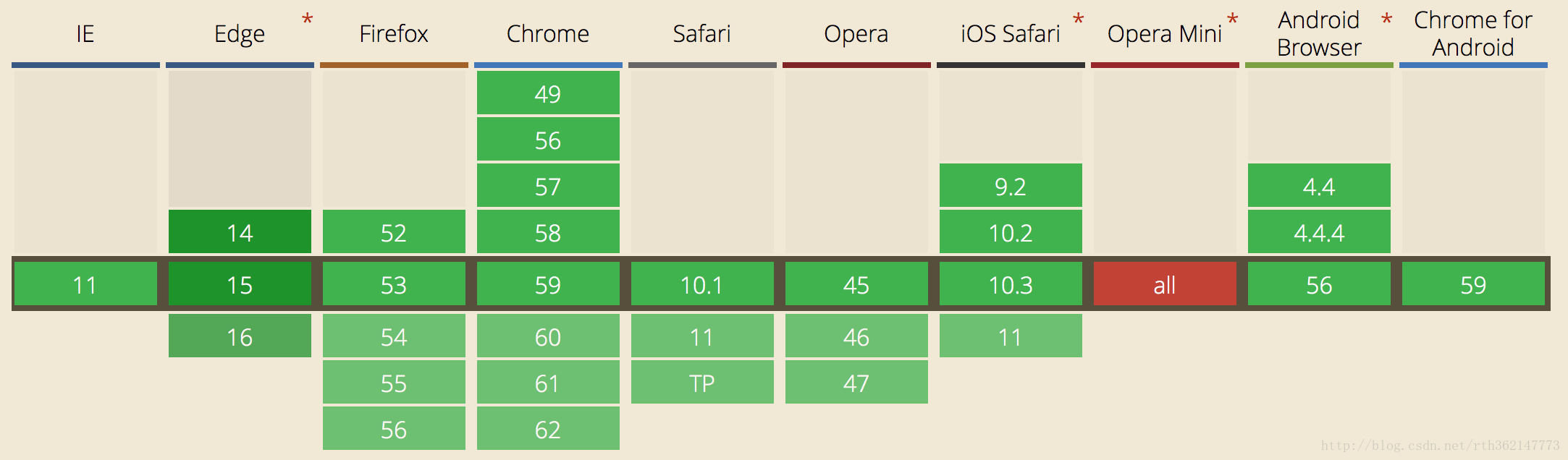
浏览器兼容性:

Video.js
video.js是一款开源免费的视频播放器,兼容性特好,兼容web和wap端大多数浏览器,兼容ie6以上。Video.js 自动检测浏览器对 HTML5 的支持情况,如果不支持 HTML5 则自动使用 Flash 播放器。
demo:http://www.jq22.com/yanshi404
官网:http://www.videojs.com
github:https://github.com/videojs/video.js
Flowplayer.js
FlowPlayer 是一个Web上的视频播放器,可以很容易将它集成在任何的网页上。支持HTTP以及流媒体传输。flowplayer分html5版和flash版本,大家可根据需求选择版本。Flowplayer支持播放flv、swf等流媒体以及图片文件,能够非常流畅的播放视频文件,支持自定义配置和扩展。
demo:http://www.jq22.com/yanshi6854
官网:https://flowplayer.org/latest
github:https://github.com/flowplayer/flowplayer
爱奇艺/优酷
第三方服务,优势是使用视频网站的服务器,可以轻松解决兼容问题,而且断点续传,高清播放都轻松实现,能在任何平台上使用。缺点是带有广告,不过可以购买服务来避免广告,除掉爱奇艺/优酷的logo。整体性能无可挑剔。
附:
http://blog.liuxianan.com/html5-video-resize.html 使用transform来适配视频