作为开源WebGIS三维可视化领域的翘楚,Cesium中可以可以添加不同的Entity实体数据,也可以添加各种各样的模型数据,那么当我们添加好数据之后,如何设置视角以便于观察呢,这里介绍两种不同的方式设置视角。一种是设置添加数据的orientation属性来设置视角,另一种是设置相机的角度来设置视角。
设置 orientation 属性
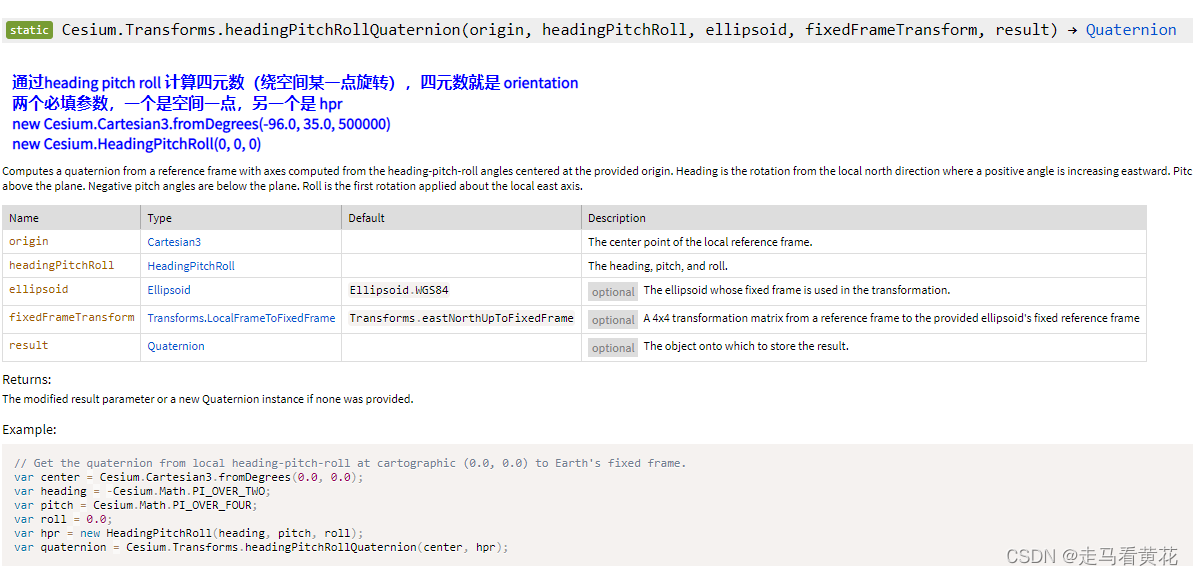
这个方法是通过数据实体的坐标position和欧拉角(heading,pitch, roll),计算出四元数,四元数是绕空间某一点旋转的参数,即可设置orientation。Cesium里面的Transforms类有headingPitchRollQuaternion(origin,headingPitchRoll) 方法。

var myEntity = null;
var position = Cesium.Cartesian3.fromDegrees(120, 39, 0);
myEntity = window.viewer.entities.add({
position: position,
model: {
uri: "./data/Flamingo.glb",
scale: 600,
heightReference: Cesium.HeightReference.RELATIVE_TO_GROUND
},
});
//设置 entity 的 orientation
//垂直屏幕转圈
var heading = Cesium.Math.toRadians(0);
//贴着屏幕转圈
var pitch = 0;
//原地翻转
var roll = 0;
var hpr = new Cesium.HeadingPitchRoll(heading, pitch, roll);
//计算四元数
var orientation = Cesium.Transforms.headingPitchRollQuaternion(
position,
hpr
);
myEntity.orientation = orientation;
//追踪
window.viewer.trackedEntity = myEntity;
通过此种方法即可设置实体类数据的视角。
设置相机角度
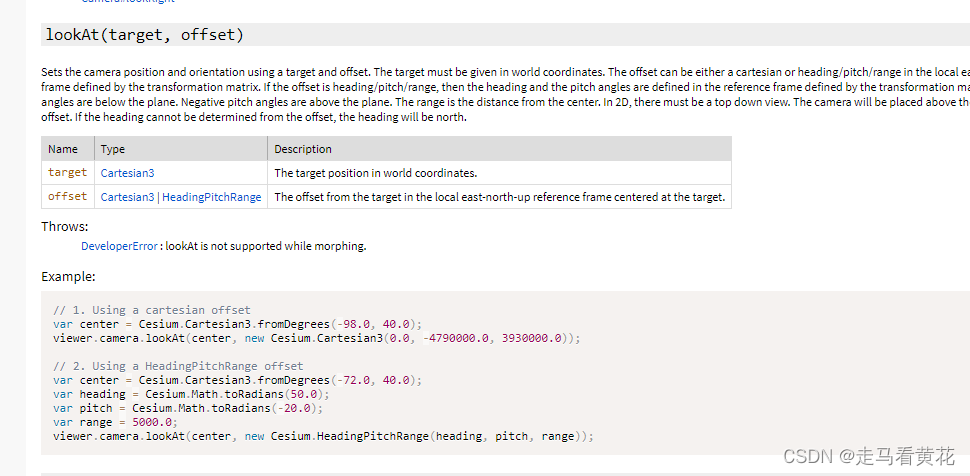
换个思路,当数据不动的时候,可以设置相机动,设置相机绕着数据旋转,这样,也可以通过不同的视角观察数据。Cesium里面的Camera中有lookAt(target, offset)方法。

其实设置相机的视角,还是通过欧拉角(heading,pitch, range),来设置相机的视角。
var center = Cesium.Cartesian3.fromDegrees(120, 39, 10000);
var heading = Cesium.Math.toRadians(0.0);
var pitch = Cesium.Math.toRadians(-60.0);
var range = 5000.0;
var i = 0;
viewer.camera.lookAt(cc, new Cesium.HeadingPitchRange(heading, pitch,range));
setInterval(() => {
i--;
if (i <= -30) {
i = 0;
}
pitch = Cesium.Math.toRadians(-60.0 + i);
viewer.camera.lookAt(center, new Cesium.HeadingPitchRange(heading, pitch, range));
}, 500);
通过此种方法,可以设置相机绕点旋转来设置视场,使用setInterval或者requestAnimationFrame函数循环让视角动起来。配上地形数据,大场景一下子就起来了。