bootstrap第八章:导航
bootstrap4有几个优点
- 为链接添加了填充
- 获得更大的点击区域
- 可使用禁用样式和active
1.bootstrap导航元素
bootstrap的导航元素应该注意几点
- 链接的基本容器应该有.nav类。
- 需要将它与应用在链接上的.nav-link类一起使用
- 应用在链接容器上的.nav-item类。使用.nav-items可以确保元素按照预期对齐。
1.1创建基本的导航
基本的导航创建如下
<nav class="nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</nav>
<nav class="nav nav-tabs">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</nav>
<nav class="nav nav-pills">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</nav>
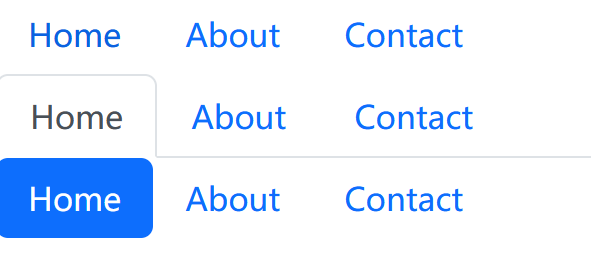
分别对应三种类型的导航,如下图

1.2导航的对齐
navs默认是左对齐,可以使用下面两类改变对齐方式
- 类.justify-content-center中间对齐
- 类.justify-content-end右对齐
<nav class="nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</nav>
<nav class="nav justify-content-center">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</nav>
<nav class="nav justify-content-end">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</nav>
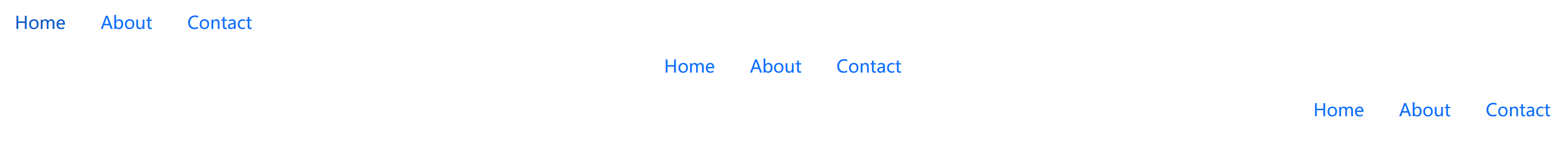
输出如图

1.2.1垂直对齐的导航
可以通过类.flex-column改变伸缩项的方向来垂直堆叠你的导航项
<nav class="nav flex-column">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</nav>
输出如图

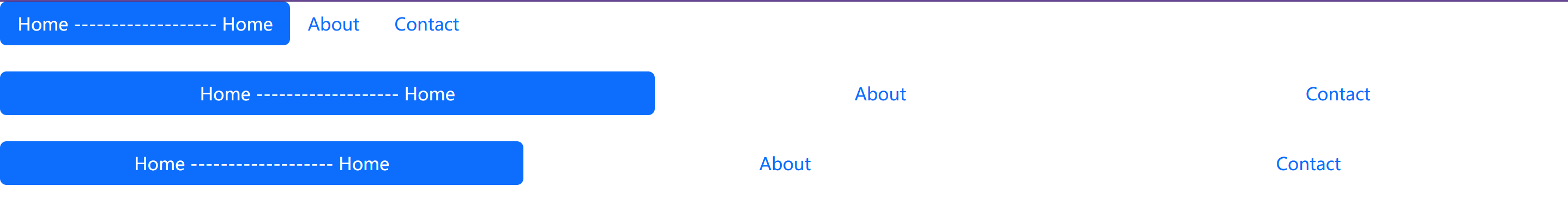
1.3填充和调整导航组件
可以使用.nav元素上的.navfill类强制你的导航项扩展并按比例填充所有可用的宽度。在下面的示例中,所有水平空间都被导航项占用,但每个导航项的宽度并不相同。
要想让nav填充所有的水平空间,且具有相同宽度,可以使用.nav-justified代替.nav-fill类
<body>
<nav class="nav nav-pills">
<a href="#" class="nav-item nav-link active">Home -------------------
Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</nav>
<br>
<nav class="nav nav-pills nav-fill">
<a href="#" class="nav-item nav-link active">Home -------------------
Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</nav>
<br>
<nav class="nav nav-pills nav-justified">
<a href="#" class="nav-item nav-link active">Home -------------------
Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</nav>
</nav>
输出如图

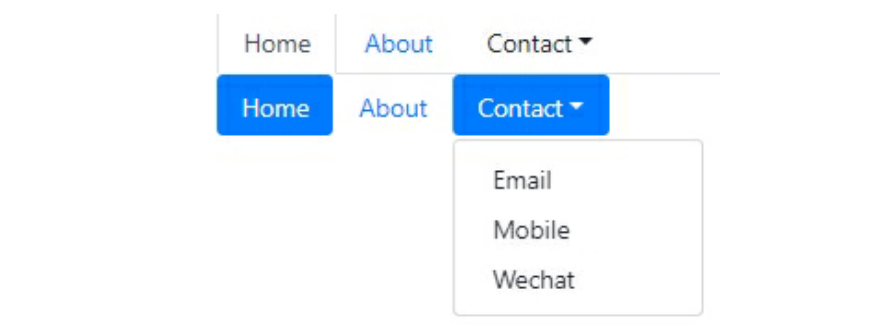
1.4下拉式导航
可以在导航中加入下拉式菜单实现下拉式导航
除了.nav, .nav-tabs或.nav-pills类之外,还需要四个CSS类.dropdown, .dropdown-toggle, .dropdown-menu和.dropdown-item来创建一个简单的下拉菜单.
注意代码对应的是bootstrap4…5.3,如果是bootstrap5代码会有所不同
<nav class="nav nav-tabs">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<div class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown">
Contact</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Email</a>
<a href="#" class="dropdown-item">Mobile</a>
<a href="#" class="dropdown-item">Wechat</a>
</div>
</div>
</nav>
<nav class="nav nav-pills">
<!—same as above -->
</nav>
要想实现下拉式效果,还除了bootstrap.css需要导入两个包
<script src="https://code.jquery.com/jquery-3.5.1.min.js"/>
<script src="js/bootstrap.bundle.min.js"></script>
输出如图

1.5导航类
| class |
描述 |
| .fade |
增加了显示标签/导航胶囊 内容时的褪色效果 |
| .nav nav-pills |
创造一个导航胶囊 菜单 |
| .nav nav-tabs |
创造一个标签菜单 |
| .nav-justified |
证明标签/导航胶囊链接具有相等的宽度 |
| .tab-content |
与.tab-pane一起使用可以创建可切换/动态的选项卡/导航胶囊 |
| .tab-pane |
|
2.bootstrap导航栏
可以使用Bootstrap导航栏组件为您的网站或应用程序创建响应式导航头。这些响应式导航条最初在手机等视口较小的设备上折叠,但当用户单击切换按钮时就会展开。在笔记本电脑或台式机等中型和大型设备上,它将与正常情况一样是水平的。
还可以创建不同的导航栏变体,如带有下拉菜单和搜索框的导航栏,以及定位固定的导航栏。
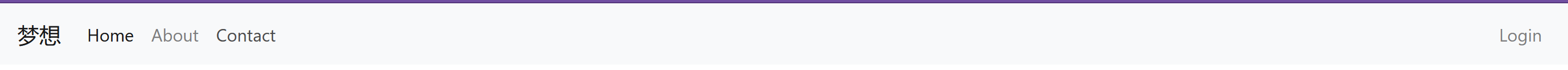
2.1创建导航栏
使用bootstrap穿件导航栏需要知道以下几点:
-
用.navbar类创建一个标准导航栏,后面跟着一个响应式折叠类:
.navbar-expand-xl|lg|md|sm(将导航栏垂直堆叠在超大、大、中或小屏幕上)。
-
要在导航栏中添加链接,在< ul>元素使用class=“navbar-nav” 。然后添加带有.nav-item类的< li>元素,后面跟着带有.nav-link类的< a>元素,或者直接在< nav>中添加< a>。
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link"></a></li>
</ul>
-
.navbar-brand类用于突出显示页面的品牌/logo/项目名称。也可以通过添加< img>添加公司logo。
-
使用任意一个.bg-color类来更改导航栏的背景颜色(.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bgdark和.bg-light)
-
使用.navbar-dark类为导航栏中的所有链接添加白色文本颜色(导航栏背景为黑色),或使用.navbar-light类添加黑色文本颜色(导航栏背景为白色)。
<nav class="navbar navbar-expand-md navbar-light bg-light">
<a href="#" class="navbar-brand">品牌</a>
<button type="button" class="navbar-toggler" data-toggle="collapse"
data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link">Login</a>
</div>
</div>
</nav>
输出如图

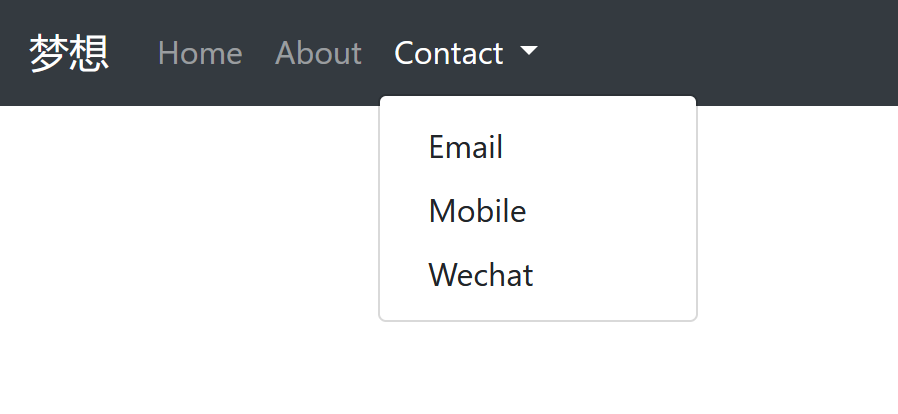
2.2在导航栏中增加下拉式菜单
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">梦想</a>
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-
toggle="dropdown">
Contact
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Email</a>
<a class="dropdown-item" href="#">Mobile</a>
<a class="dropdown-item" href="#">Wechat</a>
</div>
</li>
</ul>
</nav>
输出

2.3导航栏添加表单
在< from>中添加类from-inline,将输入和按钮并排分组
<nav class="navbar navbar-expand-sm bg-primary navbar-dark">
<form class="form-inline" action="/index.jsp">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</nav>
输出为

2.4固定导航栏
导航栏可以固定在页面顶部或者底部。此时独立于页面滚动,即页面滚动时,导航栏仍在页面顶部或底部。可以用两个方法实现这个功能。
- .fixed-top固定导航栏在页面顶部。
- .fixed-bottom固定导航栏在页面底部.
<nav class="navbar navbar-expand-md navbar-light bg-light fixed-bottom">
…
</nav>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
…
</nav>
输出结果为
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kuAsads2-1670511364131)(C:\Users\南城\AppData\Roaming\Typora\typora-user-images\image-20221208212332877.png)]
2.5导航栏类
| class |
描述 |
| .active |
将白色文本颜色添加到导航栏中的活动链接。 |
| .nav-item |
用于在导航栏中设置列表项 |
| .nav-link |
用于在导航栏内设置链接/锚 |
| .navbar |
创建导航栏 |
| .navbar-brand |
添加到导航栏内的链接或标题元素中,以表示徽标题或标题 |
| .navbar-collapse |
定义可折叠导航栏,导航栏在小屏幕上隐藏,并由右上角的按钮替换(如下面的例子) |
| .navbar-dark |
为导航栏中的所有链接添加白色文本颜色,此时导航栏背景为黑色 |
| .navbar-expand-* |
响应式可折叠类导航栏,屏幕小于在小(sm),中(md),大(lg)或超大(xl)屏幕时,导航栏将垂直堆叠。 |
| .navbar-light |
为导航栏中的所有链接添加黑色文本颜色(背景为白色) |
| .navbar-nav |
.navbar容器中用于存放导航链接的容器 |
| .navbar-text |
垂直对齐导航栏中任何非链接的元素(确保正确的内边距和文本颜色 ) |
| .navbar-toggler |
创建折叠类导航栏使用的样式按钮,当导航栏折叠时会在导航栏右边显示该按钮,如下面例子。 |
| .fade |
增加了显示标签/导航胶囊 内容时的褪色效果 |
.narbar-collapse例子
当在小型屏幕上显示时,导航栏不会完全显示,当点击右上角按钮后,导航栏才会完全显示。而在大型屏幕上会完全显示。


3.bootstrap痕迹导航栏
痕迹导航栏用于在网站或应用程序中向用户指示当前页面的位置。可以极大地提高具有大量页面或复杂导航层次结构的网站的可访问性。
可以使用Bootstrap在有序列表上使用.breadcrumb类创建静态痕迹导航布局,
默认痕迹导航栏的分隔符是,可以通过一些自定义的css改变它.如下例所示:修改分隔符为>
<style>
.breadcrumb-item + .breadcrumb-item::before {
content: ">";
}
</style>
<nav>
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">Courses</a></li>
<li class="breadcrumb-item active">Big Data</li>
</ol>
</nav>
输出