今天计划实现一个小功能,但是却在细节上浪费了大量的时间,特此记录。
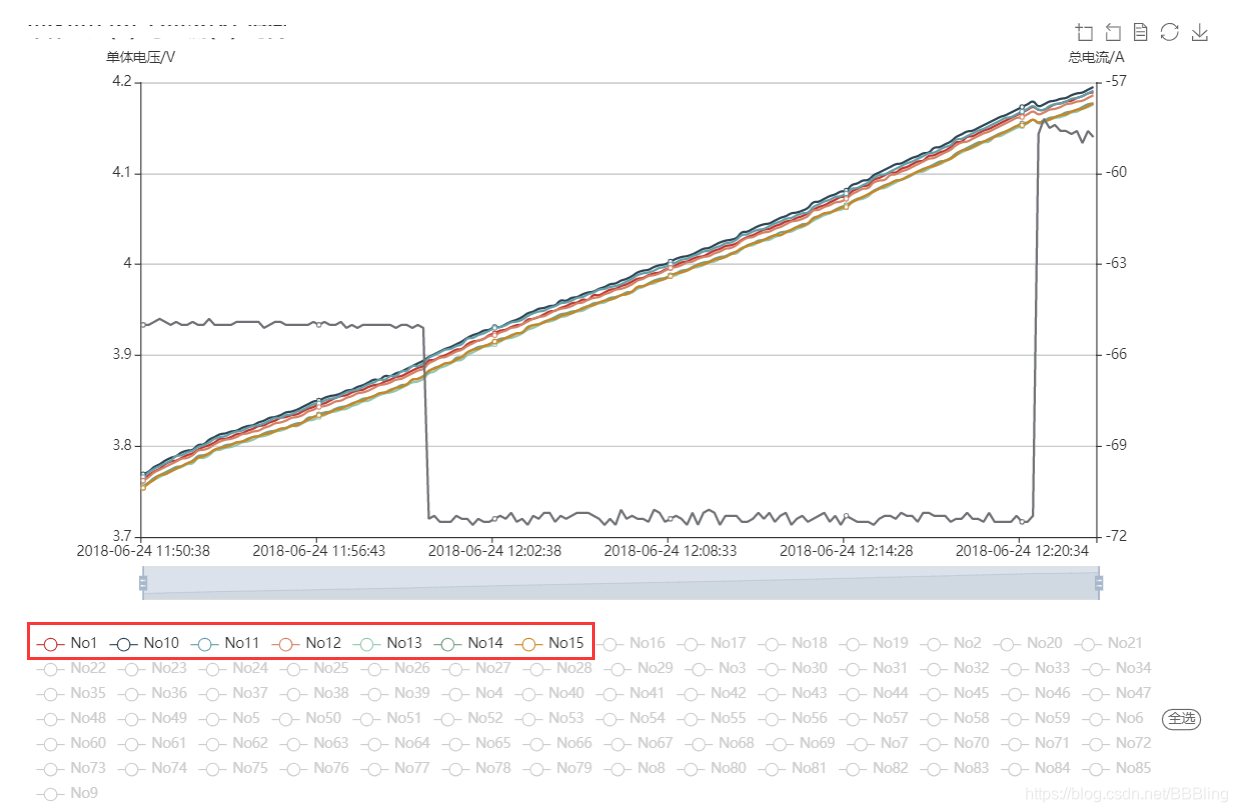
想要实现的功能是这样的,如下一个ECharts图,后台会一次性接收85条曲线的数据,但在初始化的时候只显示前7条曲线。

官方文档 给出了 legend. selected 这个属性,可以修改选中的图例。
legend: {
selected: {
// 选中'系列1'
'系列1': true,
// 不选中'系列2'
'系列2': false
}
}
有两种方式传递数据:
- 使用静态数据:
'系列1': true
- 使用Object变量:
{key:value}
要想实现动态更新,就只能用Object变量。我们继续:
//第一步
var selectedArray = {};//定义一个Object对象
var selectedArray = new Object();//此种方式也可以定义一个Object对象
//第二步
selectedArray ['No1'] = true;//添加数据,key='No1',value='true'
selectedArray ['No2'] = true;//添加数据,key='No2',value='true'
…………
//第三步
chart.setOption({
……
legend: {
selected: selectedArray //绑定数据
}
……
})
完成! ~~
在第二步的时候,有一个大坑
selectedArray ['No1'] = true;
这句代码中的 true 如果写成了 'true'
就会造成ECharts无法识别传入数据的情况,并且还不会报错!
并且如果用console.log输出检查的话,也查不出任何错误!
足足浪费了四个小时,网上所有的方法都没找到……
剩下的功能还没做完,看来今天的熬夜了
害,继续加油吧!