
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
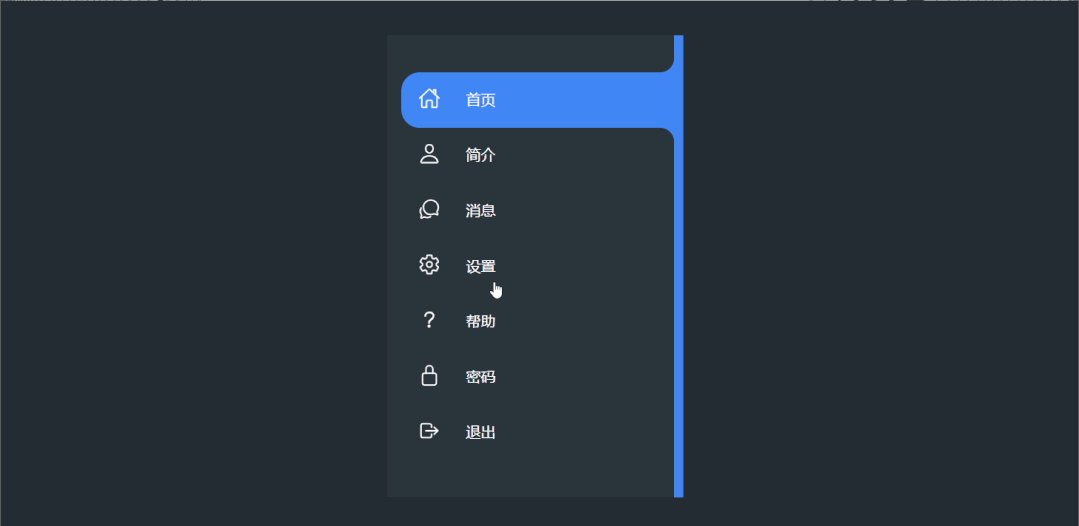
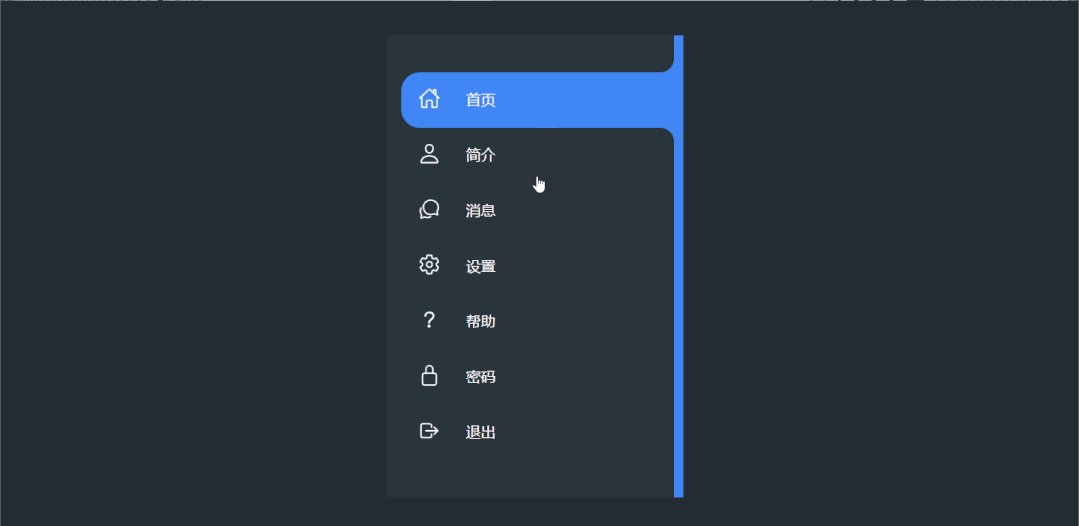
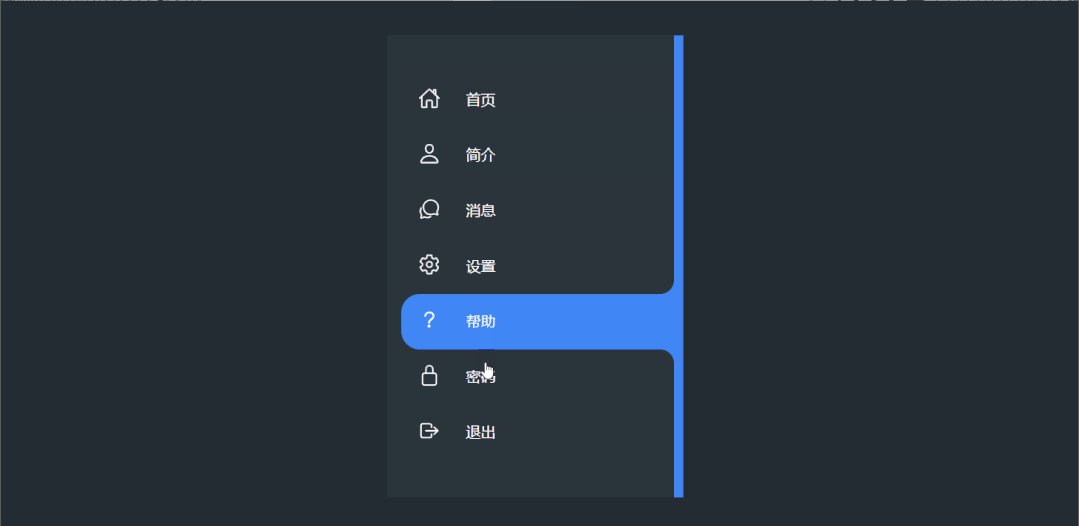
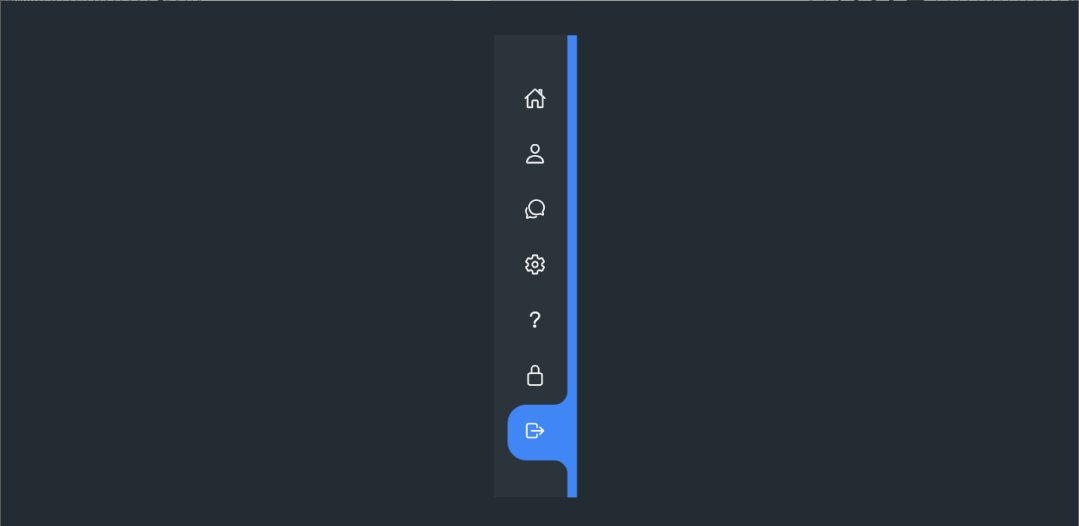
<title>【每日一练】22—实现一个菜单选项卡的效果</title>
<style>
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body
{
min-height: 100vh;
background: #232c33;
display: flex;
justify-content: center;
align-items: center;
}
.navigation
{
position: relative;
height: 500px;
width: 70px;
box-sizing: initial;
border-left: 10px solid #2b343b;
box-shadow: 10px 0 0 #4187f6;
background: #2b343b;
transition: width 0.5s;
overflow-x: hidden;
}
.navigation:hover
{
width: 300px;
}
.navigation ul
{
position: absolute;
top: 0;
left: 0;
width: 100%;
padding-left: 5px;
padding-top: 40px;
}
.navigation ul li
{
position: relative;