vue动画效果
vue中动画效果是很简单的一个东西,vue帮助我们做了一些动画封装,同时也支持自定义动画,过度,第三方库,这些方式都可以实现,我们一一举例说明
注意:下面的相关截图,由于不是gif动图,所以展示的并不全面。
1 编写案例
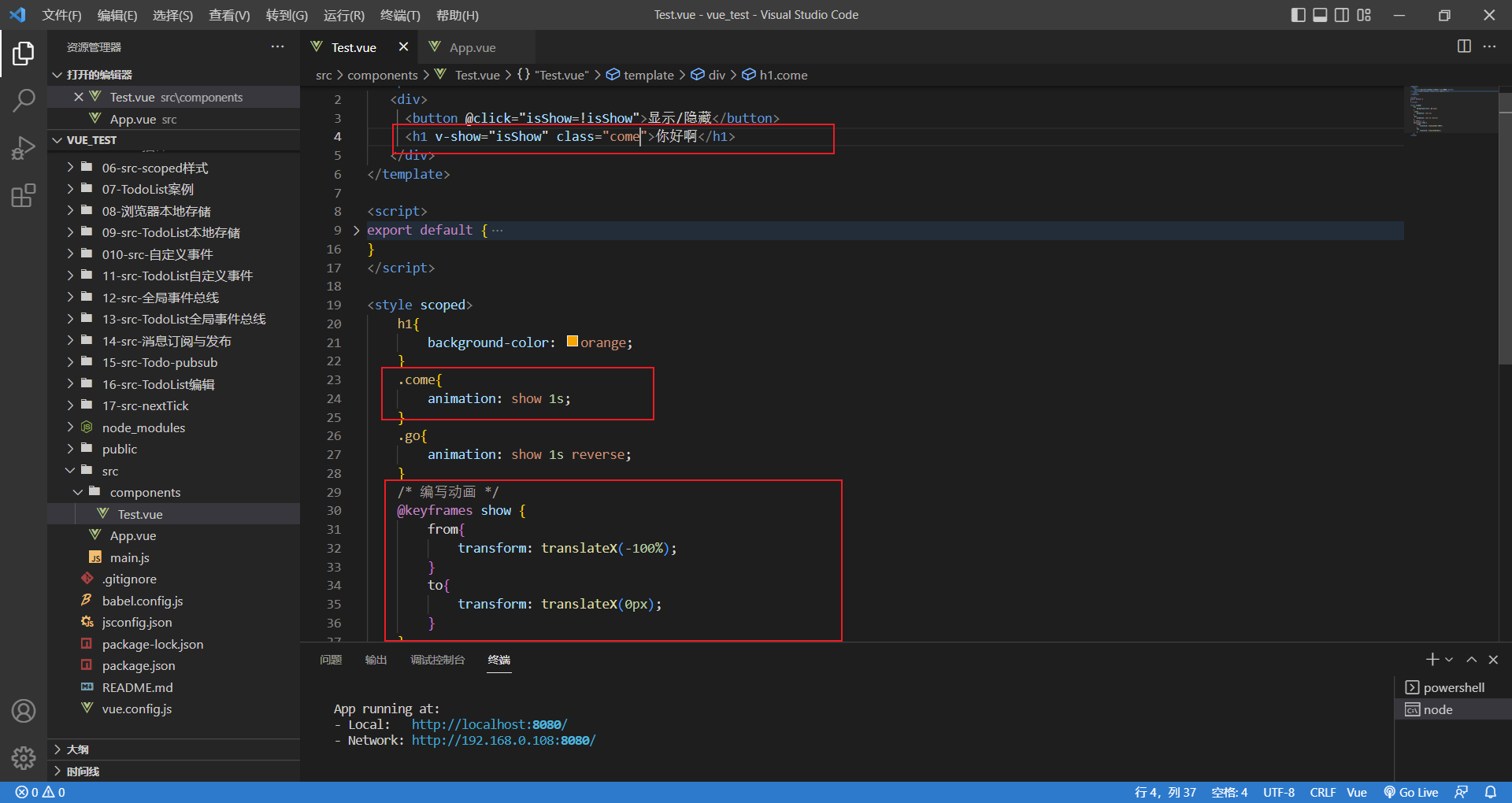
首先编写基本组件代码,首先是普通组件,写点基本元素和样式

然后是app组件,引入并展示组件

查看基本效果,可以通过点击按钮展示或者隐藏h1元素

但是这种切换,是没有动画效果的,所以我们可以简单写点动画
2 给案例增加动画(自定义编写)
定义动画
接下来给我们的案例新增d点简单的动画效果,这里写两个,from(来),to(去)两个动画,编写动画其实就是定义动画 这里我定义了一个show的动画(动画名称随意,但是用的时候要对得上!)
vue不跟动画名进行对话,而是样式的类名

手动控制动画
上面定义号动画之后,需要去使用,只需要把动画定义成class样式在需要使用的元素上定义即可
首先是使用来的动画

很遗憾这里不是gif动图

然后是去的动画,只需要把class切换即可

很遗憾这里不是gif动图

上面就是自己编写的动画效果了,需要我们手动进行动画控制,vue也对动画进行了封装,下面就感受下vue封装的动画如果使用
Vue控制单个动画(transition)
当然,简单的动画需要自己编写,如果想让vue帮助控制某个元素的动画效果,需要使用transition(过度)标签对元素进行包裹,transition适用于单个元素,如果想要控制多个元素,可以使用transition-goup标签,下面会提到
对应的命名也不能是随便起的,vue是这么定义命名的:
来的时候vue叫做v-enter-active(进入的时候激活)
离开的时候vue叫做v-leave-active(离开的时候激活)

这样点击按钮就会执行不同的动画了

3 transition的name属性命名(精准控制元素)
在vue中,每一个transition(过度)还可以取名,使用name属性定义,可以更加精准的控制某一个元素,被name修饰的过度就不能用v了,而是要用对应的name值,如果不写name,那么就是默认的v
如果找不到对应的name或者指令出错,都不会报错,而是丢失动画
如果没有name属性进行精准控制,那么全部被transition标签包裹的元素都是相同的动画,如果想要多个属性进行的动画不一致,必须用到name进行精准控制,如果只有一个属性需要用到动画,那么大可不使用name
比如下面的例子:

4 初始化动画(appear)
现在的效果是页面加载的时候是没有动画的,需要点击按钮才会呈现对应的动画,那么能不能让页面一加载就能执行动画呢? 当然是可以的!
通过appear(显示)属性即可实现,它有两种写法
写法1 完整写法 :appear=“true” 加上引号表示这个是表达式,如果不加引号会报错!

写法2 简单写法 直接appear

5 过度效果(使用过度实现动画)
上面动画的效果,使用过度也可以实现,但是稍微复杂了一些

6 多个元素过度 (transition-group)
如果有多个元素,需要有多个过度效果,那么该怎么写,这是时候就要用到多个元素过度
比如下图:两个h1标签拥同样的过度效果,应该怎么写呢

如果这样直接写肯定是不行的而且控制台会报错

这时候就需要使用transition-group标签了,它不同于transition,前者可以控制多个元素,后者只能控制一个元素
但是使用的时候不能直接这么写,不然会继续保持


使用transition-group的时候,还需要指定key值


7 集成第三方动画(animate.css)
上面的例子,都是我们自己写的动画效果
在vue中,可以很轻松的集成一些第三方库,这些第三方库给我们提供了现成的动画效果,可以帮我们实现炫酷的效果,我们只需要拿来用即可,这种第三方库很多,接下来我使用的是:animate.css
在npm中有一个叫animate.css,这是一个成型的动画库,开箱即用,只要引入到项目,动画效果就来了
官网地址:https://www.npmjs.com/package/animate.css或者https://animate.style/
中文官网地址:http://www.animate.net.cn/
接下来按照我的顺序,下载并使用animate.css的动画效果
安装animate.css
想要使用animate.css,必须要引入animate.css,打开终端,输入:
npm install animate.css
这个库特别小,分分钟就按照完了

安装成功的话会在项目里面的node_modules里面看到这个包

引入animate.css
安装完之后,必须要引入,不然是使用不了的,由于只是引用样式,所以可以简单写引入,如下:
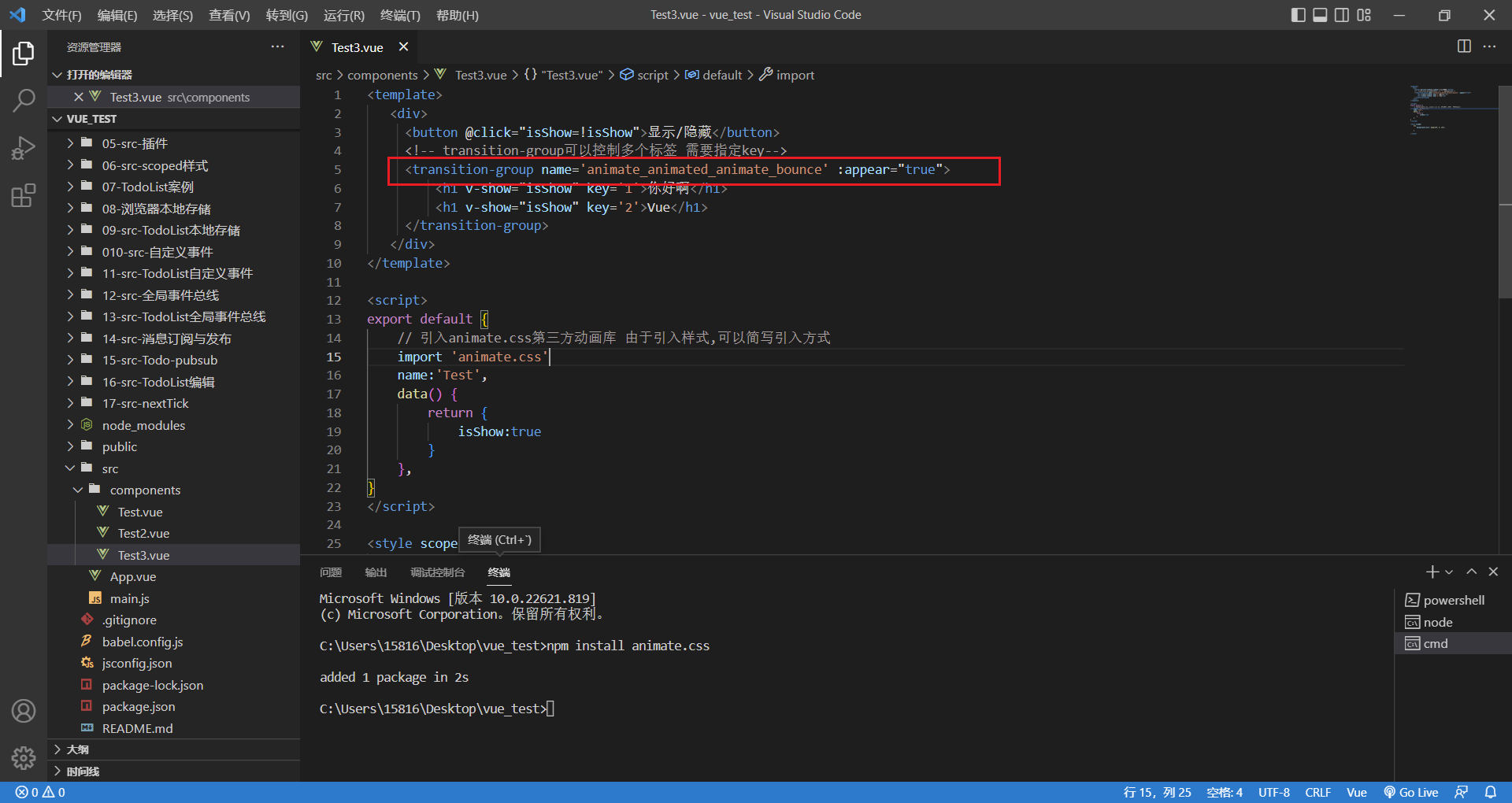
// 引入animate.css第三方动画库 由于引入样式,可以简写引入方式
import 'animate.css'

使用animate.css
安装和引入完整之后,就可以使用animate.css了,animate.css给我们封装了一些类名,我们直接把类名放到name属性上即可
这一步只是代表配置成了这个库,还没有指定使用这个库的哪个动画
name='animate_animated_animate_bounce'

接下来需要用到两个新的配置项
enter-active-class:配置进入动画
leave-active-class:配置离开动画
这两个选项对应的动画,都可以从官网获取,右侧是全局各种各样的动画效果,直接复制到属性即可(鼠标悬浮到文字上即可复制,并且点击文字可以在线查看动画效果,但是我点击确没有效果)

这里我选择了两个我喜欢的动画
通过这短短几行代码即可实现对第三方动画库的使用

但是我的页面缺没有动画效果,我查了下,是因为电脑设置的原因
解决动画无效的问题
找到系统属性,点击高级->设置

选择自定义,勾选电脑中的 “窗口内的动画控件和元素”

这时候再次调试,记得刷新下,可以看到动画效果了

8 vue动画效果总结
-
作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
-
写法:
-
准备好样式:
-
元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
-
元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
-
使用<transition>包裹要过度的元素,并配置name属性:
-
你好啊!
-
备注:若有多个元素需要过度,则需要使用:<transition-group>,且每个元素都要指定key值。