1、什么是css
css3:css的第三个版本,css是由很多模块构成,有些模块高于3或者低于3,但是现在w3c统一标准称为css3跟html5一样称html,一般我们说的css就是css3以后基本上不会改了
css(层叠样式表cascading style sheets):可以用来为网页创建样式表,通过样式表对网页进行装饰
2、用css修改元素
2.1内联样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 网页分为三个部分:
结构(HTML)
表现(CSS) :层叠样式表,所有外在表现得都是表现
行为(javascript)
css
网页实际是一个多层的结构,通过css可以为网页的每一层设置样式
而最终我们看到的只有一层,总之css用来设置网页元素的样式
-->
<!--使用css来修改元素样式
第一种方式(内联样式,行内样式):
在标签内部通过style属性来设置元素的样式 选择器 {样式名:样式值;}
存在的问题:
使用内联样式只能对一个元素生效,想要多个元素都有这样的效果
必须在每一个元素中都复制该样式,当样式要发生改变时修改维护
的时候不方便维护,开发的时候不推荐使用(绝对不要使用内联样式)
<!-- <p style="color:red;font-size:60px;">何来人间惊鸿客,只是尘世一俗人</p> -->
<!-- <p style="color:red;font-size:62px;">今天天气真不错</p> -->
<p >今天天气真不错</p>
</body>
</html>
遇到了问题所以引出了第二种方法
2.2内部样式表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--修改元素的第二种方法(内部样式表)
将样式编写在head中的style中
通过css的选择器来选中元素并且为其设置各种样式,同时为多个标签设置样式
方便维护,修改一个全部应用,p代表页面中的所有标签{}里面编写样式
内部样式表更加方便对样式进行复用
问题:
只能对一个网页起作用,不能跨页面复用
-->
<style>
p{
color:green;
font-size:62px;
}
</style>
</head>
<body>
<p >今天天气真不错</p>
</body>
</html>
遇到了问题,引出了第三种方法
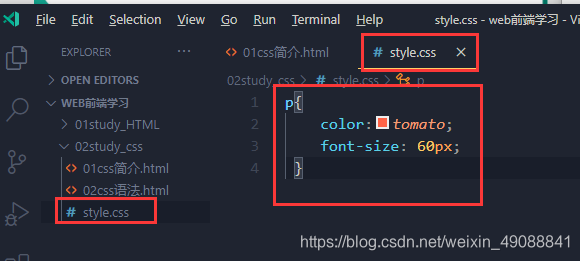
2.3外部样式表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 第三种修改元素的方法(外部样式表):开发中最佳实践推荐使用
将css样式编写到一个外部的css文件中
然后通过link标签引入外部的css文件
外部样式表需要通过link标签引入,意味着只要想使用这些样式的
网页都可以对其进行引用,使样式在不同的页面之间进行复用,跨页面复用
将样式编写到外部的css文件中,可以使用到浏览器的缓存机制从而加快网页
的加载速度,提高用户体验 -->
<link rel="stylesheet" href="./style.css">
</head>
<body>
<p >今天天气真不错</p>
</body>
</html>

3、css基本语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
css 的注释ctol+/就是注释额快捷键
这个里面不属于html的界面,所以语法也不遵守html规则,<!---->不在是注释
也不能在里面写标签<p></p>这是不合法的即使写了,代码编译器也会给你报错的
css的语法
选择器p 声明块{}
选择器:
通过选择器可以选中页面中的指定元素,比如p的作用就是选中页面中的所有p元素
选什么标签写什么标签就好了
声明块:
通过声明块来指定要为元素设置的样式,由一个个声明组成,声明是一个名值对结构
样式名和样式值之间通过英文冒号链接,分号结尾,最后一个可以省略
*/
p{
color:red;
font-size:40px;
}
</style>
</head>
<body>
<p>何来人间惊鸿客</p>
</body>
</html>
4、常用选择器
4.1元素选择器
4.2id选择器
4.3类选择器
4.4通配选择器
详情看下面的代码解释,代码自上而下执行,下面的会覆盖上面的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 将所有的段落设置为红色
元素选择器
作用:根据标签名来选中指定的元素
语法:标签名{}
例子:p{},div{},h1{}
缺点:改变所有,想改变单个不行
*/
/* p{
color:red;
}
h1{
color:green;
}
*/
/* 将何来人间惊鸿客改成红色,其余的不变
id选择器
作用:根据元素id属性值选中一个元素
语法:#id属性值{}
例子:#box{},#red{}
缺点:id是唯一标识符,这样写只能改变一个,
如果把想要改变的元素赋值同样的id虽然可以实现
但是id是唯一标识符,在别的模块中会出现问题js可能就不支持
*/
/* #red{
color:red;
} */
/* 将最是人间留不住朱颜辞镜花辞树设置成蓝色
类选择器
作用:根据class属性值选中一组元素
语法:.class属性值
*/
/* .blue{
color:blue;
} */
/* 通配选择器
作用:选中页面中的所有元素
语法:*{} */
/* *{
color:red;
} */
</style>
</head>
<body>
<!-- class是一个标签的属性,他和id类似,不同的是class可以重复使用
可以通过class来为元素分组 ,可以同时为一个元素指定多个class属性-->
<h1>我是标题</h1>
<p id="red">何来人间惊鸿客</p>
<p>只是尘世一俗人</p>
<p class="blue abc">最是人间留不住</p>
<p class="blue">朱颜辞镜花辞树</p>
</body>
</html>
5、复合选择器
5.1交集选择器
5.2并集选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 将class为red的元素设置为红色 */
.red{
color:red;
}
/* 将class为red的div设置30px
交集选择器
作用:选中同时符合符合多个条件的元素
语法:选择器1选择器2选择器n{}
注意点:交集选择器中如果有元素选择器,必须使用元素选择器开头*/
div.red{
color:red;
font-size:30px;
}
/* class 必须是a和b和c才能选中 */
.a.b.c{
color:red;
}
/* 选择器分组,并集选择器
作用:同时选择多个选择器对应的元素
语法:选择器1,选择器2,选择器n{}
#b1,.p1,h1,div.red{}以逗号分隔,可以无限组合
将h1和span边绿
h1{
color:green;
}
span{color:green;}
这样写太麻烦,可以这样写同时选中*/
h1,span{color:green;}
</style>
</head>
<body>
<div class="red">我是div</div>
<p class="red">我是p元素</p>
<h1>我是标题</h1>
<span>我是北月</span>
<span>求点赞</span>
</body>
</html>