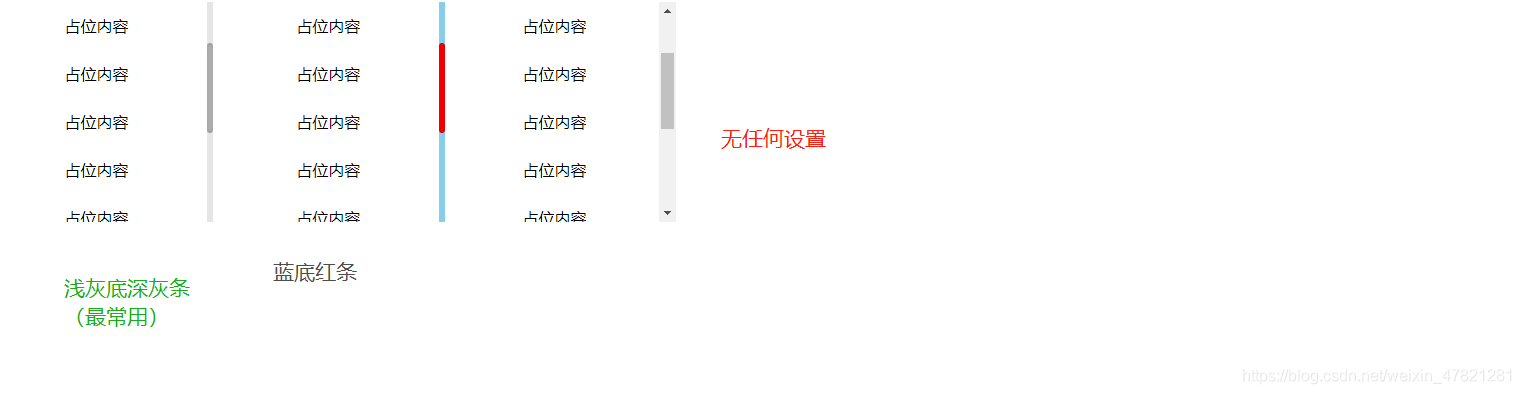
先看代码,复制使用即可,以下代码均可复制粘贴使用(我将以注释的形式解释代码左右,您将看到以下效果)。原生的滚动条比较方正,不够圆滑,很大程度上不能满足我们的审美,有时候需要修改其样式。
滚动条的高度将随着内容的多少自适应

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<style type="text/css">
.Count-box{ //最外层盒子
height: 220px;
width: 227px;
overflow: auto;
display: inline-block; /* 测试效果 使用时请删除 */
}
.countSon{ //站位元素
height: 40px;
margin: 8px;
line-height: 40px;
text-align: center;
}
/* 第一个 */
.Count-box-zero::-webkit-scrollbar {
width:6px;
height:220px;
}
.Count-box-zero::-webkit-scrollbar-thumb {
border-radius: 3px;
box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: rgba(0,0,0,0.2);
}
.Count-box-zero::-webkit-scrollbar-track {
box-shadow: inset 0 0 0px rgba(0,0,0,0.2);
border-radius: 0;
background: rgba(0,0,0,0.1);
}
/* 第二个 */
.Count-box-one::-webkit-scrollbar {
width:6px;
height:220px;
}
.Count-box-one::-webkit-scrollbar-thumb {
border-radius: 3px;
box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: red;
}
.Count-box-one::-webkit-scrollbar-track {
box-shadow: inset 0 0 0px rgba(0,0,0,0.2);
border-radius: 0;
background: skyblue;
}
/* 第三个 无任何效果 */
</style>
<body>
<div class="Count-box-zero Count-box">
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
</div>
<div class="Count-box-one Count-box">
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
</div>
<div class="Count-box-two Count-box">
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
<div class="countSon">占位内容</div>
</div>
</body>
</html>
附加和可能出现的有用信息已添加注释