图形用户界面
1.python中图形界面库 界面开发
- Tkinter 是 Python 官方提供的图形用户界面开发库,用于封装 TGUI 工具包,跨平台。
- PyQt 是非 Python 官方提供的图用户界面开发库,用于封装 Qt 工具包,跨平台。
- wxPython 是非 Python 官方提供的图研用户界面开发库,也跨平台。(推荐)
2.安装wxpython
pip 是python提供的库管理工具
在cmd 控制中 出入:
pip install wxpython
或者使用镜像下载 :
pip install wxpython - i https://pypi.tuna.tsinghua.edu.cn/simple
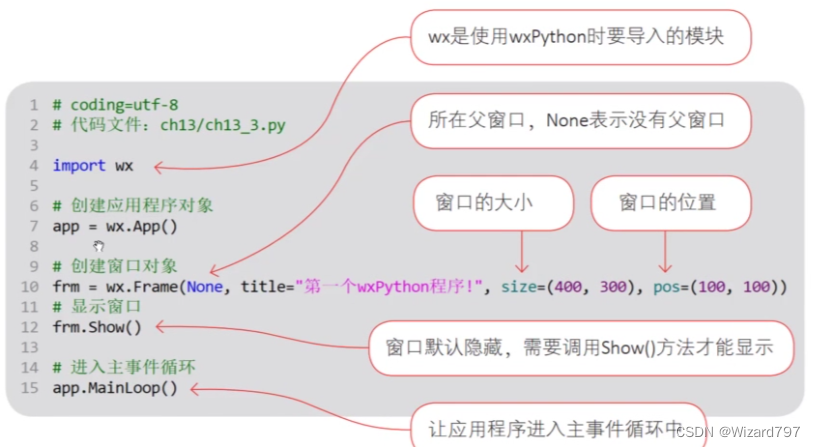
3.第一个wxpython程序
若要构建一个最简单的wxpython程序,则需要至少需要一个应用(wx.App)对象和一个窗口(wx.Frame)对象

4.自定义窗口类
模板代码:
import wx
#直定义窗口类myFrame
class MyFrame(wx.Frame)
def __init__(self):
super().__init__(None, title ="第一个wxpython程序", size = (400, 300), pos(100, 100))
#你的代码...
#创建窗口对象
app = wx.App()
#创建窗口对象
frm = MyFrame()
#显示窗口
frm.Show
#进入主事件循环
app.MainLoop()
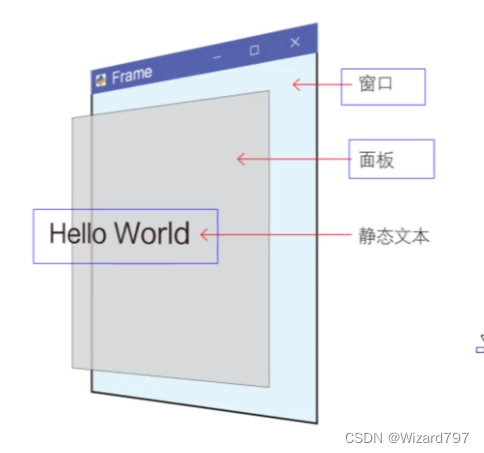
5.在窗口中添加控件
- 我们在窗口中添加两个控件:
一个面板(panel)和一个静态文件(StaticText)。面板是一个没有标题的容器(可以容纳其他控件的控件)。

import wx
#直定义窗口类myFrame
class MyFrame(wx.Frame)
def __init__(self):
super().__init__(None, title ="第一个wxpython程序", size = (400, 300), pos(100, 100))
#你的代码...
panel = wx.Panel(pannet = self)
statictext = wx.StaticText(parent=panel, label='Hello world', pos=(10, 10))
#创建窗口对象
app = wx.App()
#创建窗口对象
frm = MyFrame()
#显示窗口
frm.Show
#进入主事件循环
app.MainLoop()
panel = wx.Panel(pannet = self) 语句解释:
panel 一般作为容器类型控件 (可放入其他面板或者控件)
其中self 为MyFrame对象
panel:创建面板对象,参数parent传递的是self,即设置面板所在的父容器为当前窗口对象
创建静态文本(staticText)对象,将静态文本对象放到panel父容器面板中
参数label是在静态文本对象上显示的文字
参数pos用于设置静态文本对象位置
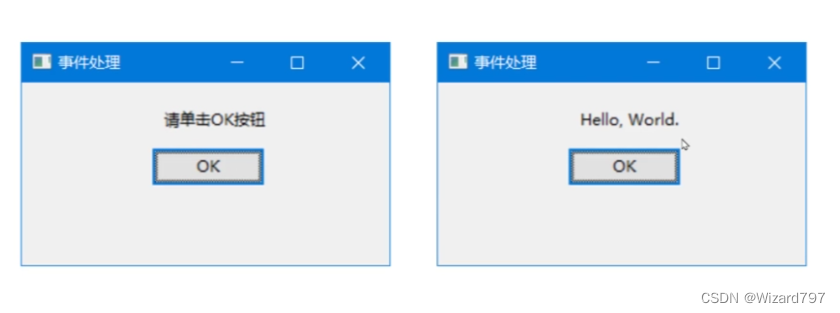
事件处理
- 事件源:事件发生的场所,就是各个控件li’tu。例如,按键事件的事件源就是按钮
- 事件:wxpython中的事件被封装为事件类wx,Event 及其子类。例如:按键事件类是:wx.CommentEvent, 鼠标事件类是wx.MoveEvent.
- 事件处理程序:一个响应用户事件的方法。

import wx
#直定义窗口类myFrame
class MyFrame(wx.Frame)
def __init__(self):
super().__init__(None, title ="事件处理", size = (300, 180))
#你的代码...
panel = wx.Panel(pannet = self)
self.statictext = wx.StaticText(parent=panel, label="请点击OK按钮", pos=(110, 20))
b = wx.Button(parent =self, label = 'OK!',pos = (100, 50))
self.Bind(wx.EVT_BUTTON, self.on_click, b)
def on_click(self, on_clock, b)
self.statictext.SetLabelText('hello,world')
#创建窗口对象
app = wx.App()
#创建窗口对象
frm = MyFrame()
#显示窗口
frm.Show
#进入主事件循环
app.MainLoop()
panel = wx.Panel(pannet = self)
button :为创建按钮对象
self.Bind(wx.EVT_BUTTON, self.on_click, b) 语句解释:
第一个参数 wx.EVT_BUTTON: 绑定事件,wx.EVT_BUTTON 是事件类型,即按键单击事件;
第二个参数 self.on_click: 是事件处理程序
第三个参数 b :是事件源,即按钮对象
- 将 button 事件绑定到 def on_click(self, on_clock, b) 事件处理程序上
因为是将事件处理程序 写入到MyFrame中 实际上 def on_click(self, on_clock, b) 就为 MyFrame的成员方法 故而第一个参数为 self
第二个参数 为事件对象(例题代码中 不太需要)
布局管理
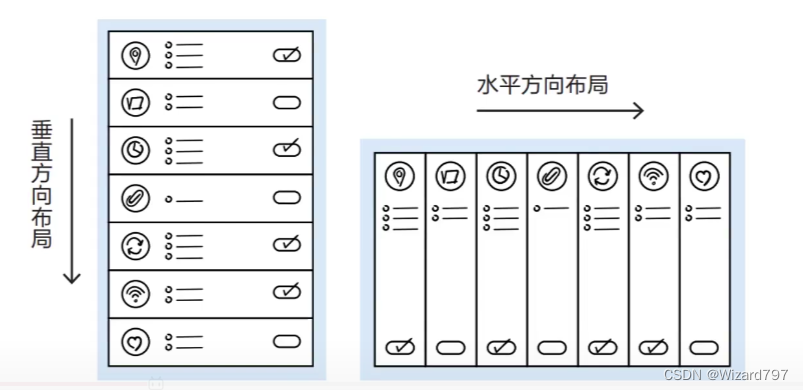
1.盒子布局管理器
盒子布局管理器类是wx.BoxSizer, Box布局管理器是最常用的布局管理器, 它可以让其中的子窗口(或控件)沿垂直和水平方向布局

创建盒子管理器
- 1.设置为水平方向布局,wx.HORIZONTAL是默认值,可以省略
(一旦省略就默认为 水平方向布局)
wx.BoxSizer(wx.HORIZONTAL)
wx.BoxSizer(wx.VERTICAL)
添加子程序窗口(或者控件)到父窗口
- 1.wx.BoxSizer对象的ADD()方法添加子程序(或控件)到父窗口
Add(window, proportion = 0, flag=0,border=0)
- 添加到window父窗口中去
- 若要指定俩个按钮到容器中并且权重为1/2 则propertion =1 ;若其中一个为另一个的2倍,则2倍的proportion =2 1倍的proportion =1
- flag中有存在边框时候 可以调整border参数指定边框参数
Add(sizer, proportion=0, flag=0, border=0)
将一个布局管理对象添加到另一个管理对象中,起到嵌套的作用
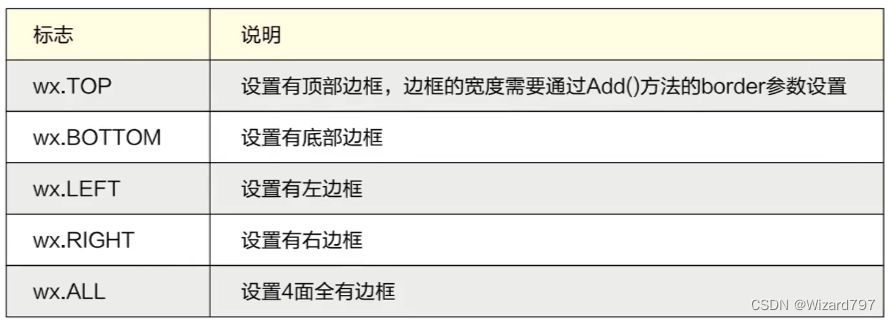
flag对其标志

指定边框的标志

调整尺寸的标志

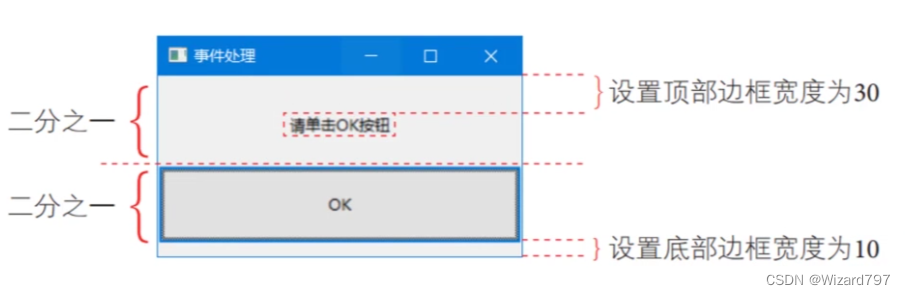
2.重构事件处理实例

import wx
#直定义窗口类myFrame
class MyFrame(wx.Frame)
def __init__(self):
super().__init__(None, title ="事件处理", size = (300, 180))
panel = wx.Panel(pannet = self)
self.statictext = wx.StaticText(parent=panel, label="请点击OK按钮", pos=(110, 20))
b = wx.Button(parent =self, label = 'OK!',pos = (100, 50))
self.Bind(wx.EVT_BUTTON, self.on_click, b)
#创建垂直方向的盒子布局管理器对象vbox
vbox = wx.BoxSizer(wx.VERTICAL)
#添加静态文本到vbox管理器
vbox.Add = (self.statictext, proportion = 1,
flag = wx.ALIGN_CENTER_HORIZONTAL|wx.FIXED_MINSIZE|wx.TOP, border =30)
#添加按钮b 到vbox布局管理器中
vbox.Add(b, proportion = 1,flag =wx.EXPAND|wx.BUTTOM, border =30)
#设置面板(panel)采用vbox布局管理器
panel.SetSizer(vbox)
def on_click(self, on_clock, b)
self.statictext.SetLabelText('hello,world')
#创建窗口对象
app = wx.App()
#创建窗口对象
frm = MyFrame()
#显示窗口
frm.Show
#进入主事件循环
app.MainLoop()
- vbox.Add = (self.statictext, proportion = 1,flag = wx.ALIGN_CENTER_HORIZONTAL|wx.FIXED_MINSIZE|wx.TOP, border =30) 语句解释:
- wx.ALIGN_CENTER_HORIZONTAL 控件水平居中;
- wx.FIXED_MINSIZE 两个控件proportion都为1,所以两个控件各占二分之一;
- wx.FIXED_MINSIZE 刚好包裹控件;
- wx.TOP设置顶部有边框 ;border =30设置边框位30;
- vbox.Add(b, proportion = 1,flag =wx.EXPAND|wx.BUTTOM, border =30)语句解释:
wx.EXPAND 完全填满有效空间
- panel.SetSizer(vbox) 语句解释:
以为将所有空间调用到面板panel中 故调用panel.SetSizer(vbox)
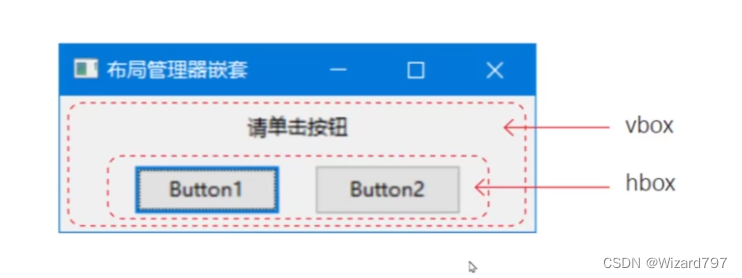
3.盒子布局管理器嵌套示例

将两个文本放到水平文本管理器中,让后把水平文本管理器和静态文本放到垂直的文本管理器中
import wx
#直定义窗口类myFrame
class MyFrame(wx.Frame)
def __init__(self):
super().__init__(None, title ="布局管理器嵌套", size = (300, 120))
panel = wx.Panel(pannet = self)
self.statictext = wx.StaticText(parent=panel, label="请单击按钮")
b1= wx.Button(parent = panel, id = 10, label = 'BUTTON')
b2= wx.Button(parent = panel, id = 11, label = 'BUTTON')
#创建水平方向的盒子布局管理器中hbox对象
hbox = wx.BoxSizer(wx.HORIZONTAL)
#添加吧b1到hbox布局管理器
hbox.Add = (b1, proportion = 1,flag =wx.EXPAND|wx.ALL, border =10)
#添加吧b2到hbox布局管理器
hbox.Add = (b2, proportion = 1,flag =wx.EXPAND|wx.ALL, border =10)
#创建垂直方向的盒子布局管理器对象vbox
vbox = wx.BoxSizer(wx.VERTICAL)
#添加静态文本到vbox管理器
vbox.Add = (self.statictext, proportion = 1,
flag = wx.ALIGN_CENTER_HORIZONTAL|wx.FIXED_MINSIZE|wx.TOP, border =10)
#添加hboxb布局管理器对象到垂直vbox布局管理器对象
vbox.Add(hbox, proportion = 1,flag =wx.CENTER)
#设置面板(panel)采用vbox布局管理器
panel.SetSizer(vbox)
#将两个按钮 单击事件绑定到self.on_self方法
self.Bind(wx.EVT_BUTTON, self.on_click, id = 10,id2 = 20)
def on_click(self, on_clock, b):
event_id = event.GetId()
print(event_id)
if event_id == 1: #根据id判断单击了哪个按键
self.statictext.SetLabelText('button1单击')
else:
self.statictext.SetLabelText('button2单击')
#创建窗口对象
app = wx.App()
#创建窗口对象
frm = MyFrame()
#显示窗口
frm.Show
#进入主事件循环
app.MainLoop()
- self.Bind(wx.EVT_BUTTON, self.on_click, id = 10,id2 = 20) 语句解释:
从id=10到id=20 所有的按键 指定调用 self.on_click 这个方法
控件
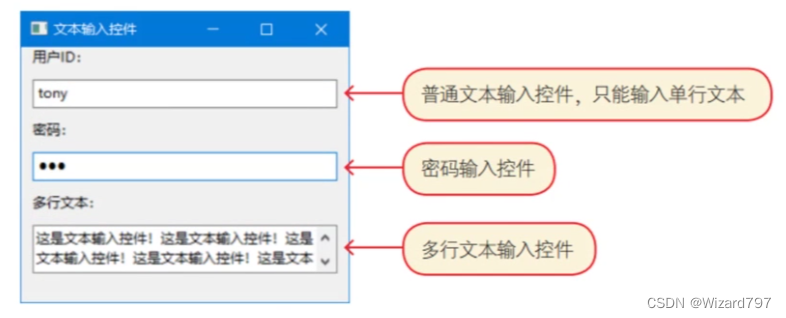
1.文本输入控件
在页面中实现三个文本输入控件和三个静态文本。

import wx
#直定义窗口类myFrame
class MyFrame(wx.Frame)
def __init__(self):
super().__init__(None, title ="事件处理", size = (300, 180))
panel = wx.Panel(pannet = self)
tc1 = wx.TextCtrl(panel)
tc2 = wx.TextCtrl(panel, style=wx.TE_PASSWORD)
tc3 = wx.TextCtrl(panel, style=wx.MULTILINE)
#创建多行文本输入控件,设置style = wx.TE_MULTILINE
userid = wx.StaticText(panel, label ="用户ID:")
pwd = wx.StaticText(panel, label ="密码:")
content = wx.StaticText(panel, label ="多行文本:")
#创建垂直方向的盒子布局管理器对象vbox
vbox = wx.BoxSizer(wx.VERITICAL)
#添加控件到vbox布局管理器
vbox.Add(userid, flag = wx.EXPAND |wx.LEFT, border = 10)
vbox.Add(tc1, flag = wx.EXPAND |wx.ALL, border = 10)
vbox.Add(pwd, flag = wx.EXPAND |wx.LEFT, border = 10)
vbox.Add(tc2, flag = wx.EXPAND |wx.ALL, border = 10)
vbox.Add(content, flag = wx.EXPAND |wx.LEFT, border = 10)
vbox.Add(tc3, flag = wx.EXPAND |wx.ALL, border = 10)
#设置面板(panel)采用vbox布局管理器
panel.SetSizer(vbox)
#设tc1初始值
tc1.SetValue('tony')
#tc1值
print('读取用户ID:{0}'.format(tc1.GetValue))
def on_click(self, on_clock, b)
self.statictext.SetLabelText('hello,world')
#创建窗口对象
app = wx.App()
#创建窗口对象
frm = MyFrame()
#显示窗口
frm.Show
#进入主事件循环
app.MainLoop()
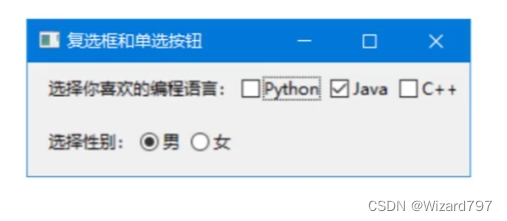
2.复选框和单选按键

import wx
#直定义窗口类myFrame
class MyFrame(wx.Frame)
def __init__(self):
super().__init__(None, title ="复选框和单选按钮", size = (300, 120))
panel = wx.Panel(pannet = self)
st1 = wx.StaticText(panel, label='选择你喜欢的编程语言:')
cb1 = wx.CheckBox(panel, id=1 , label='python')#创建单选按钮
cb2 = wx.CheckBox(panel, id=2 , label='java')
cb2.SetValue(True) #设置单选为选中状态
cb3 = wx.CheckBox(panel, id=3 , label='C++')
self.Bind(wx.EVE_CHECKBOX, self.on_checkbox_click, id=1 ,id2=3)
#绑定为1~3的所有控件的事件处理到on_checkbox_click()的方法
st2 = wx.StaticText(panel, label = '选择性别:')
radio1 = wx.RadioButton(panel,id=4, label = '男', style=wx.RB_GROUP)
radio2 = wx.RadioButton(panel,id=5, label = '女')
self.Bind (wx.EVT_RADIOBUTON, self.on_radio1_click, id=4, id2 = 5)
#绑定id 从4 到5的控件到 on_radio1_click() 方法
hbox1 = wx.BoxSizer()
hbox1.Add(st1, flag, wx.LEFT|RIGHT, border = 5)
hbox1.Add(cb1)
hbox1.Add(cb2)
hbox1.Add(cb3)
hbox2 = wx.BoxSizer()
hbox2.Add(st2, flag, wx.LEFT|RIGHT, border = 5)
hbox2.Add(radio1)
hbox2.Add(radio2)
#设置面板(panel)采用vbox布局管理器
panel.SetSizer(vbox)
#你的方法...
def on_checkbox_click(self, event):
cb = event.GetEventObject()
print('选择{0},状态{1}'.format(cb.Getlabel(), event.IsCheck()))
def on_radio1_click (self, event):
rb = event.GetEventObeject()
print('第一组 {0}被选中 '.format(cb.Getlabel()))
#创建窗口对象
app = wx.App()
#创建窗口对象
frm = MyFrame()
#显示窗口
frm.Show
#进入主事件循环
- radio1 = wx.RadioButton(panel,id=4, label = ‘’, style=wx.RB_GROUP)
设置 style=wx.RB_GROUP的单选按钮,说明是一个组的开始,直到遇到另外设置style=wx.RB_GROUP的wx.RadioButton 单选按键为止都是同一个组。
(即在两个wx.RadioButton 之间的按键与第一个按键为同一组,状态为互斥)
所以radio1和radio2是同一组,即这两个单选按钮是互斥的
- cb = event.GetEventObject()
print(‘选择{0},状态{1}’.format(cb.Getlabel(), event.IsCheck()))
从事件对象中取出事件源(复选框)
cb.Getlabel() :是获取事件源标签
event.IsCheck() :获得复选栏的状态
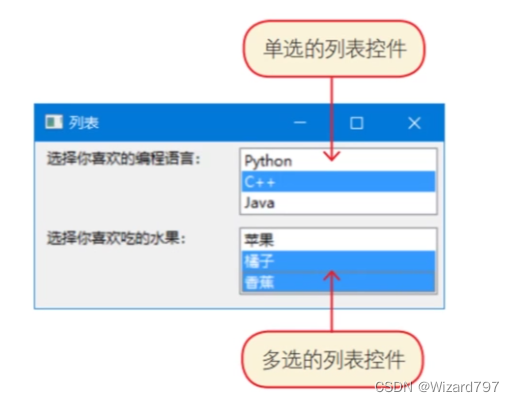
3.列表

import wx
#直定义窗口类myFrame
class MyFrame(wx.Frame)
def __init__(self):
super().__init__(None, title ="复选框和单选按钮", size = (300, 120))
panel = wx.Panel(pannet = self)
st1 = wx.StaticText(panel, label='选择你喜欢的编程语言:')
list1 = ['python' , 'c++', 'java' ]
lb1 = wx.ListBox(panel, choices=list1, style= wx.LB_SINGLE)
self.Bind(wx.EVT_LISTBOX, self.on_listbox1, lb1)
#绑定列表选择事件 wx.EVT_LISTBOX 到 self.on_listbox()方法
st2 = wx.StaticText(panel, label='选择你喜欢的吃的水果:')
list2 = ['苹果' , '香蕉', '橙子' ]
lb2 = wx.ListBox(panel, choices=list2, style= wx.LB_EXPENDED)
self.Bind(wx.EVT_LISTBOX, self.on_listbox2, lb2)
hbox1 = wx.BoxSizer()
hbox1.Add(st1, proportion=1,flag = wx.LEFT|RIGHT, border = 5)
hbox1.Add(lb1, proportion=1)
hbox2 = wx.BoxSizer()
hbox2.Add(st2, flag = wx.LEFT|RIGHT, border = 5)
hbox2.Add(lb2, flag = wx.LEFT|RIGHT, border = 5)
panel.SetSizer(vbox)
def on_listbox1(self, event):
cb = event.GetEventObject()
print('选择{0}'.format(listbox.GetSelection()))#返回单个选中项目的索引序号
def on_listbox2 (self, event):
rb = event.GetEventObeject()
print('选择{0}'.format(listbox.GetSelections()))#返回多个选中项目的索引序号
#创建窗口对象
app = wx.App()
#创建窗口对象
frm = MyFrame()
#显示窗口
frm.Show
- lb1 = wx.ListBox(panel, choices=list1, style= wx.LB_SINGLE)
- lb2 = wx.ListBox(panel, choices=list2, style= wx.LB_EXPENDED)
其中 style= wx.LB_SINGLE 和 style= wx.LB_EXPENDED 表示创建单选列表控件和多选列表控件
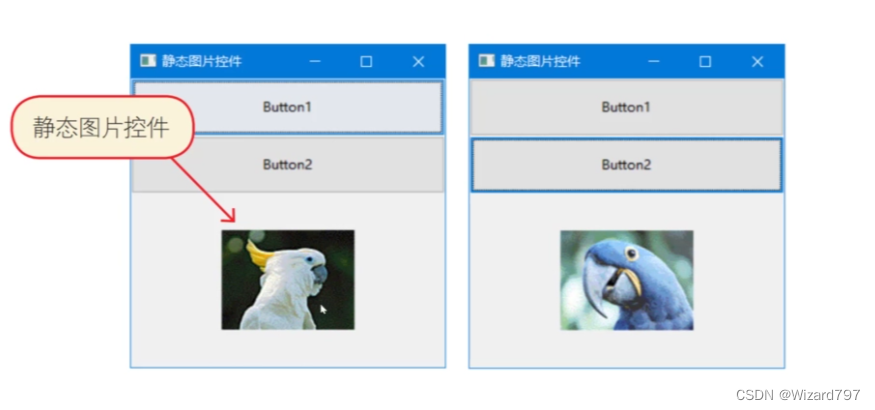
静态图片控件
两个按钮进行图片的切换

import wx
#直定义窗口类myFrame
class MyFrame(wx.Frame)
def __init__(self):
super().__init__(None, title ="复选框和单选按钮", size = (300, 120))
self.panel = wx.Panel(pannet = self)
self.bmps = [wx.Bitmap('images/bird5.jpg',wx.BITMAP_TYPE_GIF),
wx.Bitmap('images/bird4.jpg',wx.BITMAP_TYPE_GIF),
wx.Bitmap('images/bird3.jpg',wx.BITMAP_TYPE_GIF)]
#创建wx.Bitmap图片对象的列表
b1 = wx.Button(self. panel, id=1, label='Button1')
b2 = wx.Button(self. panel, id=1, label='Button2')
self.Bind(wx.EVT_Button, self.on_click, id=1, id2=2 )
self.image=wx.StaticBitmap(self.panel, bitmap=self.bmps[0])
#静态图片控件对象,self.bmps[0] 是静态图片控件要显示的图片对象
#创建垂直方向的布局控件对象vbox
vbox2 = wx.BoxSizer(VERITICAL)
#添加控件到布局管理器对象vbox
vbox.Add(b1, proportion=1, flag=wx.EXPAND)
vbox.Add(b2, proportion=1, flag=wx.EXPAND)
vbox.Add(self.image, proportion=3, flag=wx.EXPAND)
self.panel.SetSizer(vbox)
def on_click(self, event):
event_id = event.GetId()
if event_id == 1: #根据id判断单击了哪个按键 实现图片切换
self.image.SetBitmap('self.bmp[1]')
else:
self.image.SetBitmap('self.bmp[2]')
self.panel.Layout
#重新设置panel面板布局
#创建窗口对象
app = wx.App()
#创建窗口对象
frm = MyFrame()
#显示窗口
frm.Show
- self.panel = wx.Panel(pannet = self)
创建一个面板,它是该类的实例变量
将panel声明为成员变量 ,才可在事件处理方法中访问。(重新布局)
- self.image=wx.StaticBitmap(self.panel, bitmap=self.bmps[0])
在创建静态图片空间时 ,将其声明为成员变量·。因为在方法中进行访问