标签和属性结合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: #de07f5;
text-align: center;
color:gainsboro;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾
属性名,属性名=属性值(正则)
存在id属性的元素
a[]{}
a[id]{
background:yellow;
}*/
/*id=first的元素
a[id=first]{
background: green;
}*/
/*class 中有links的元素
a[class*="links"]{
background:yellow;
}*/
/*选中href中以http开头的元素
a[href^=http]{
background: yellow;
}*/
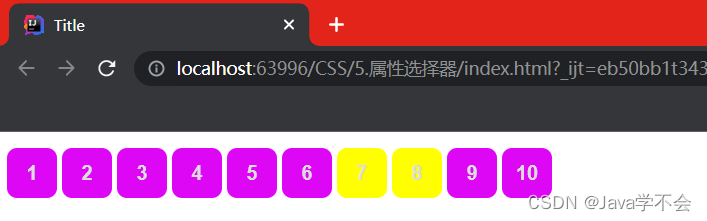
/*以PDF结尾
a[href$=pdf]{
background: yellow;
}
*/
</style>
</head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1</a>
<a href="" class="likns item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item active">3</a>
<a href="images/123.jpg" class="links item" >4</a>
<a href="images/123.ppg" class="links item">5</a>
<a href="abc">6</a>
<a href="/a.pdf">7</a>
<a href="/abc.pdf">8</a>
<a href="abc.doc">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>

-
总结:
- =(绝对等于)
- *=(包含)
- ^=(以开头)
- $=(以什么结尾)