目录
一、为什么要用Flex布局,对比浮动有什么优点
二、Flex布局组成
三、如何使用Flex布局
1、基本方法
2、主轴对齐方式
3、侧轴对齐
4、改变主轴方向
5、弹性盒子换行
四、弹性盒子多场景运用
1、圣杯布局
2、如何让父盒子里面盒子水平垂直居中
一、为什么要用Flex布局,对比浮动有什么优点
1、布局网页更简单、灵活,更加精确的控制盒子布局
2、避免浮动脱标的问题
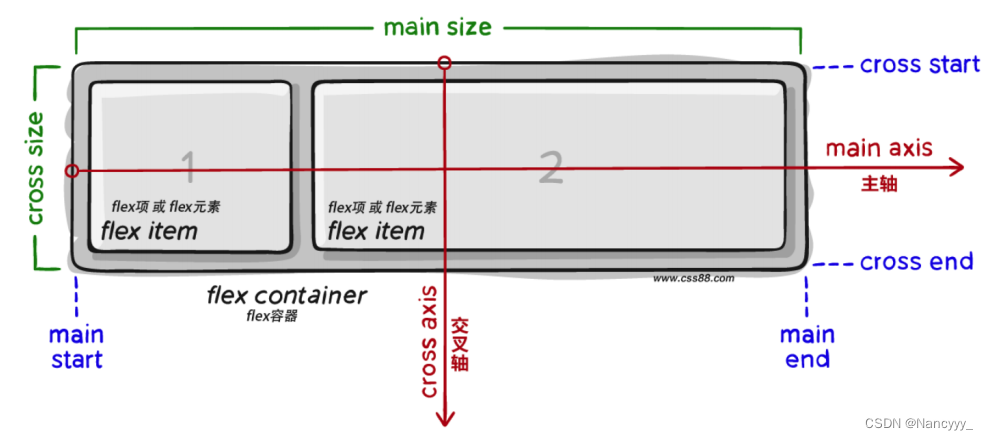
二、Flex布局组成

- 弹性容器:父元素
- 弹性盒子:子元素(默认在盒子里面水平排列,自动挤压或者拉伸)
- 主轴(默认水平方向X轴)
- 侧轴/交叉轴(Y轴)
三、如何使用Flex布局
1、基本方法
父元素添加display:flex使父盒子变成一个弹性盒子
2、主轴对齐方式
给父元素添加属性justify-content,不同属性值代表不同的涵义,如下
- flex-start:默认值, 起点开始依次排列
- flex-end :终点开始依次排列
-
center :沿主轴居中排列
- space-around :弹性盒子沿主轴均匀排列, 空白间距均分在弹性盒子两侧
- space-between : 弹性盒子沿主轴均匀排列, 空白间距均分在相邻盒子之间
-
space-evenly :弹性盒子沿主轴均匀排列, 弹性盒子与容器之间间距相等主轴对齐方式
3、侧轴对齐
给父元素添加属性值align-item:flex控制所有子元素;给单个元素添加align-self控制单个盒子。不同属性值如下:
- flex-start 起点开始依次排列
- flex-end 终点开始依次排列
- center 沿侧轴居中排列
-
stretch 默认效果, 弹性盒子沿着侧轴线被拉伸至铺满容器
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 1200px;
height: 200px;
margin: 100px auto;
background-color: pink;
/* 弹性容器 */
display: flex;
/* 主轴对齐方式 */
justify-content: space-between;
}
.box>div {
width: 250px;
height: 200px;
background-color: aqua;
}
.box>div:nth-child(2n) {
background-color: yellowgreen;
}
/* 通过父元素,操作子元素.弹性布局 */
</style>
</head>
<body>
<div class="box">
<!-- 弹性盒子 默认放在一排 -->
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
4、改变主轴方向
flex布局默认以X轴为主轴,可以给父元素添加属性flex-direction后Y轴变成主轴,使子元素按照Y轴垂直排列。属性值如下:
- row 行, 水平(默认值)
- column 列, 垂直
- row-reverse 行, 从右向左
- column-reverse 列, 从下向上
5、弹性盒子换行
给父元素添加flex-wrap:wrap可以实现弹性盒子多行排列效果
多行盒子侧轴对齐方式用 align-content,取值与justify-content基本相同
四、弹性盒子多场景运用
1、圣杯布局
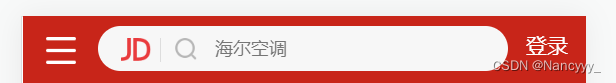
两边大小固定不变,中间宽度自适应,一般用于移动端顶部搜索部分。写法:两侧盒子写固定大小,中间盒子flex:1,沾满剩余空间

<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.search {
width: 100%;
height: 50px;
background-color: pink;
/* 弹性容器 */
display: flex;
}
.search .left {
width: 50px;
height: 50px;
background-color: aqua;
}
.search .center {
flex: 1;
background-color: red;
}
.search .right {
width: 50px;
height: 50px;
background-color: aqua;
}
</style>
</head>
<body>
<!-- 圣杯布局,2边固定宽高,中间自适应 -->
<div class="search">
<div class="left">左边</div>
<div class="center">中间的内容</div>
<div class="right">右边</div>
</div>
</body>
2、如何让父盒子里面盒子水平垂直居中
给父盒子添加display:flex变成弹性容器,再添加水平和垂直居中
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
height: 400px;
background-color: pink;
/* 弹性容器 */
display: flex;
/* 主轴对齐 */
justify-content: center;
/* 侧轴对齐 */
align-items: center;
}
/* 子盒子是弹性盒子 */
.box .son {
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
</div>
</body>