概念
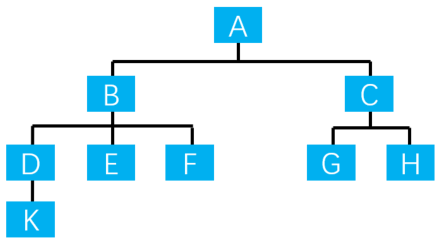
树是一种分层数据的抽象模型。
树的常用操作:

实现
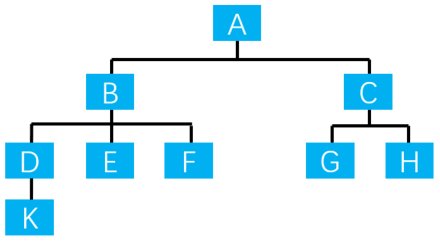
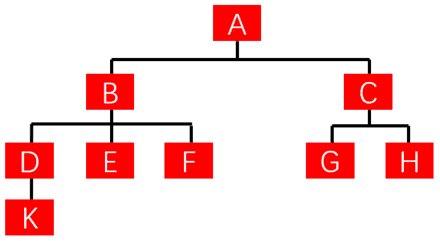
JavaScript中没有树,但是可用Object和Array来构建树,如上图中的树可表示为:
const tree = {
val: 'A',
children: [{
val: 'B',
children: [{
val: 'D',
children: [{
val: 'J',
children: []
}]
}, {
val: 'E',
children: []
}, {
val: 'F',
children: []
}]
}, {
val: 'C',
children: [{
val: 'G',
children: []
}, {
val: 'H',
children: []
}]
}]
};
遍历
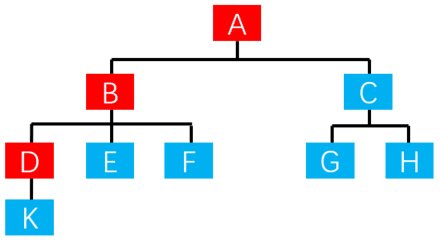
深度优先遍历
尽可能深地搜索树的分支。

- 访问根节点
- 对根节点的子节点依次进行深度优先遍历
如上图所示,深度优先遍历这棵树,访问顺序为A - B - D - K - E - F - C - G - H。
// 深度优先遍历
const dfs = (root) => {
// 访问根节点
console.log(root.val);
// 对根节点的子节点依次进行深度优先遍历
root.children.forEach(item => { dfs(item) });
};
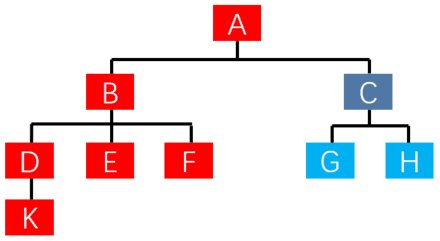
广度优先遍历
先访问离根节点最近的节点。

- 新建队列,根节点入队
-
队头出队并访问
- 把队头的子节点依次入队
- 循环2、3步骤,直到队列空
如上图所示,广度优先遍历这棵树,访问顺序为A - B - C - D - E - F - G - H - K,即按照一级、二级、三级节点的顺序依次访问。
// 广度优先遍历
const bfs = (root) => {
// 创建队列
const queue = [root];
while (queue.length > 0) {
// 获取根节点,根节点出队
const n = queue.shift();
// 访问队头
console.log(n.val);
// 队头的子节点依次入队
n.children.forEach(item => {
queue.push(item)
});
}
};