友情提醒
先看文章目录,大致了解知识点结构,直接点击文章目录可以跳转到文章指定位置。
第一章、Vue的环境搭建
1.1)什么是node和npm
①Node:是JavaScript的运行时环境。在浏览器中,js是无法操作文件的,而node提供了文件操作。在浏览器中,js无法写服务接口,而node提供了后端代码编写的功能(写后台、操作数据库)。但是我们不会用node写后端,node更多的是给前端项目做配置,如:跨域代理。
②Npm:npm是node提供的一个包管理工具,类似于maven。通过npm去安装依赖包,就不需要在页面上使用script标签引入了。
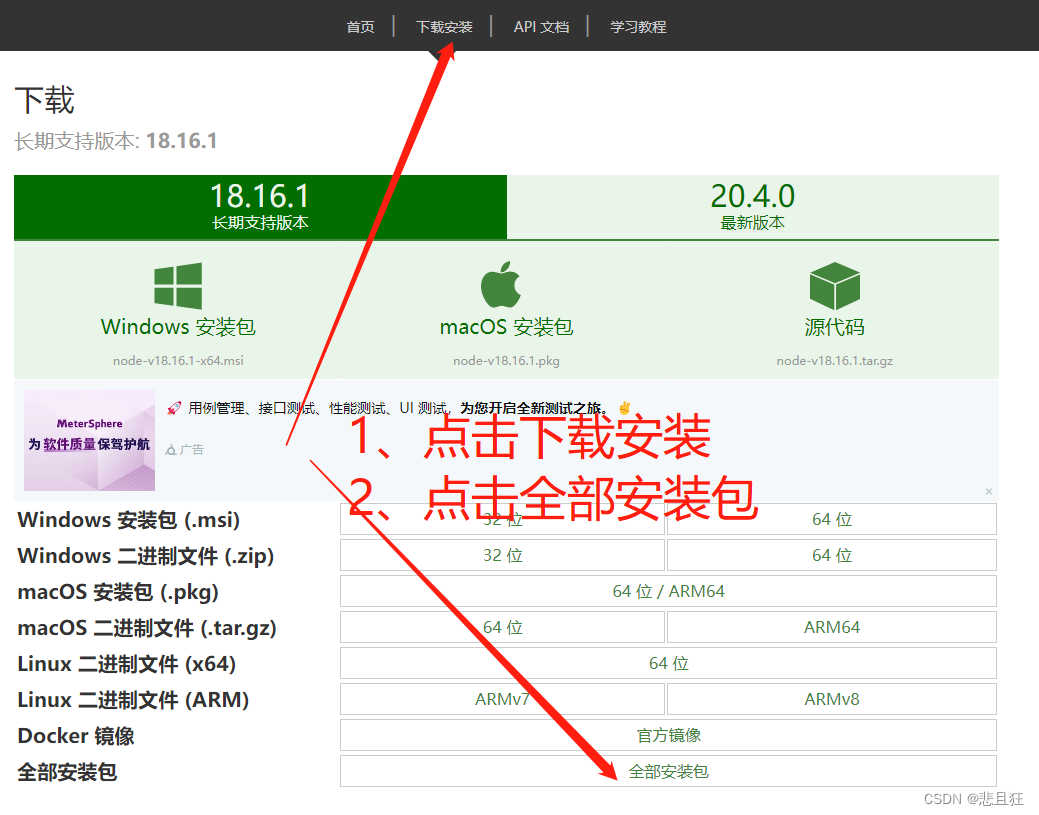
1.2)node的下载
官网下载地址点击跳转
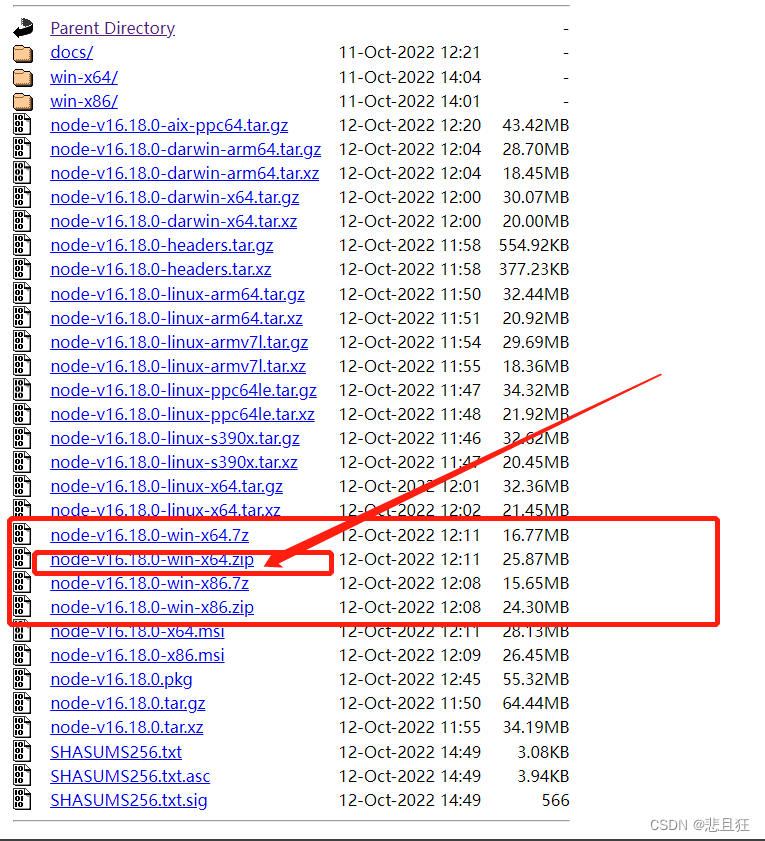
①点击下载安装,再点击全部安装包

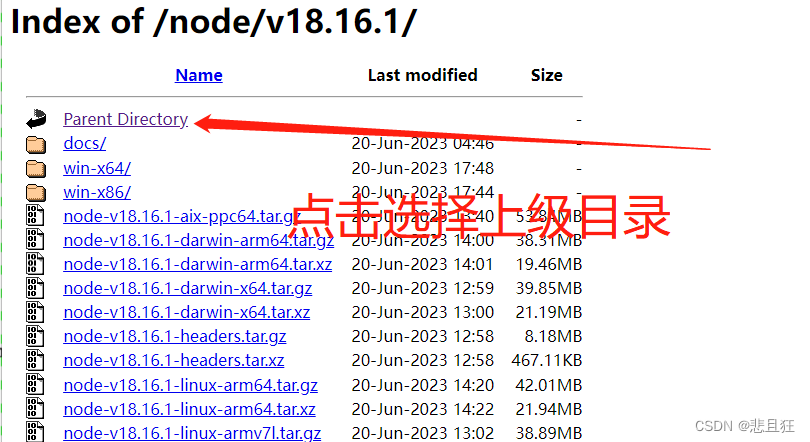
②选择上级目录

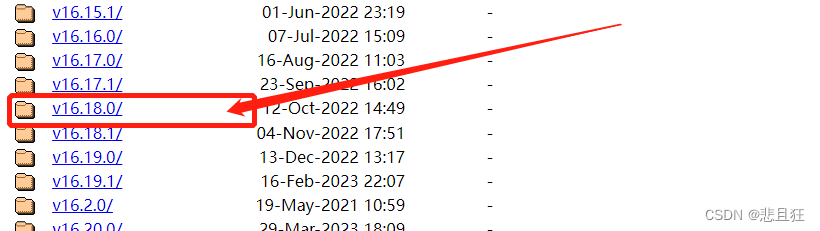
③找到v16.18.0版本

④选择windows免安装版本下载,直接解压可用,注意解压的路径不能有中文

1.3)配置node的环境变量
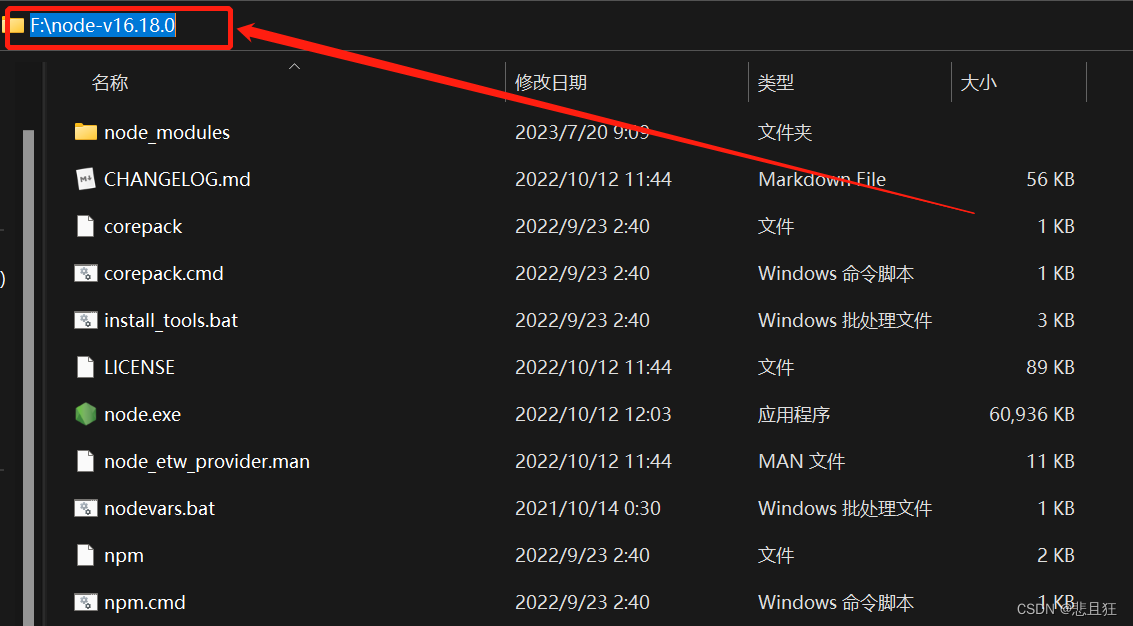
①复制解压的路径

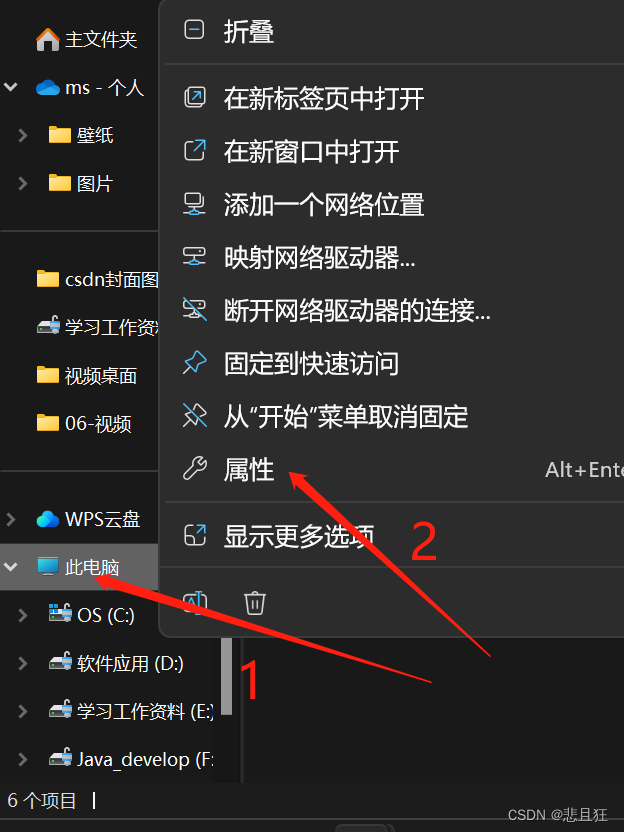
②win+E打开管理器–>此电脑–>属性

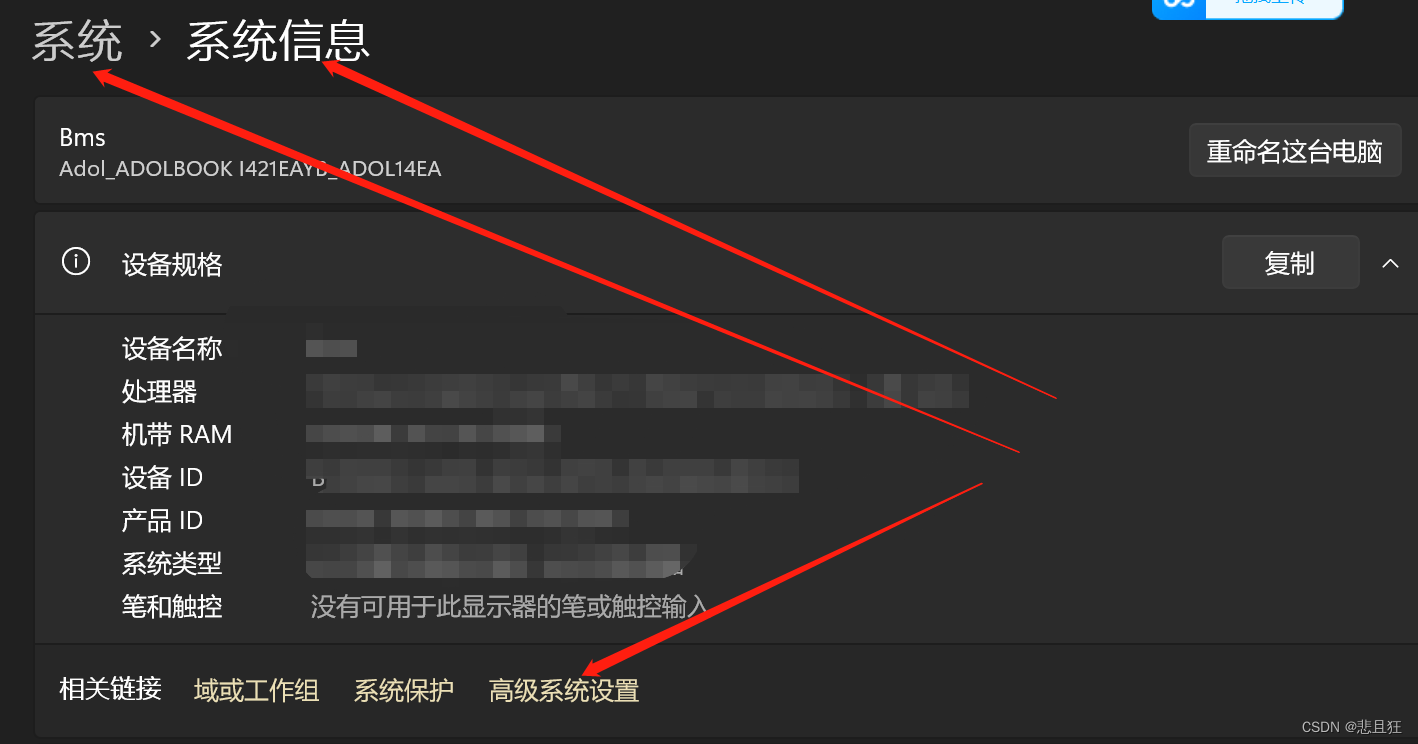
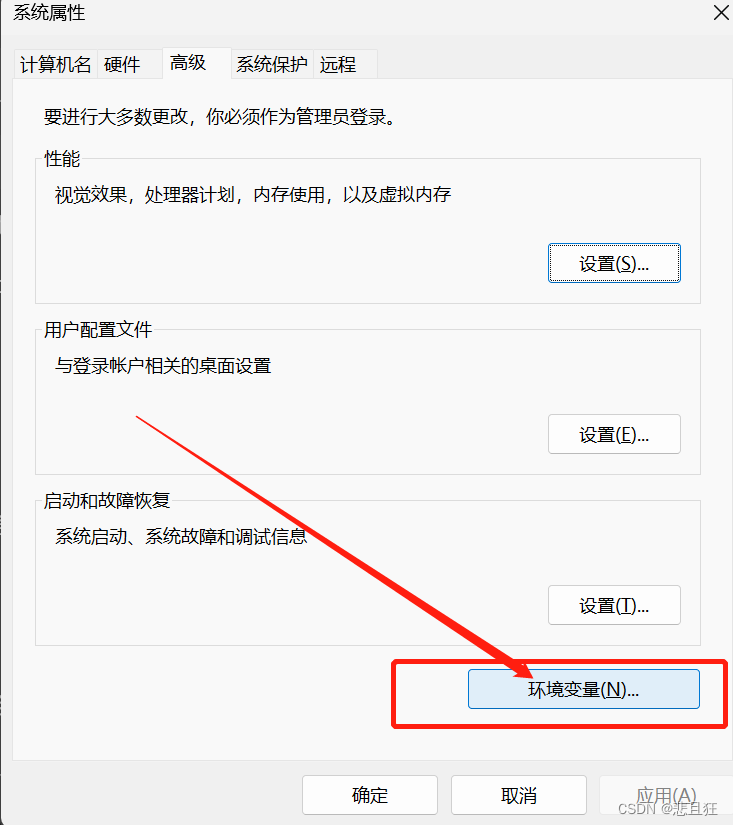
③选择高级系统设置

④选择环境变量

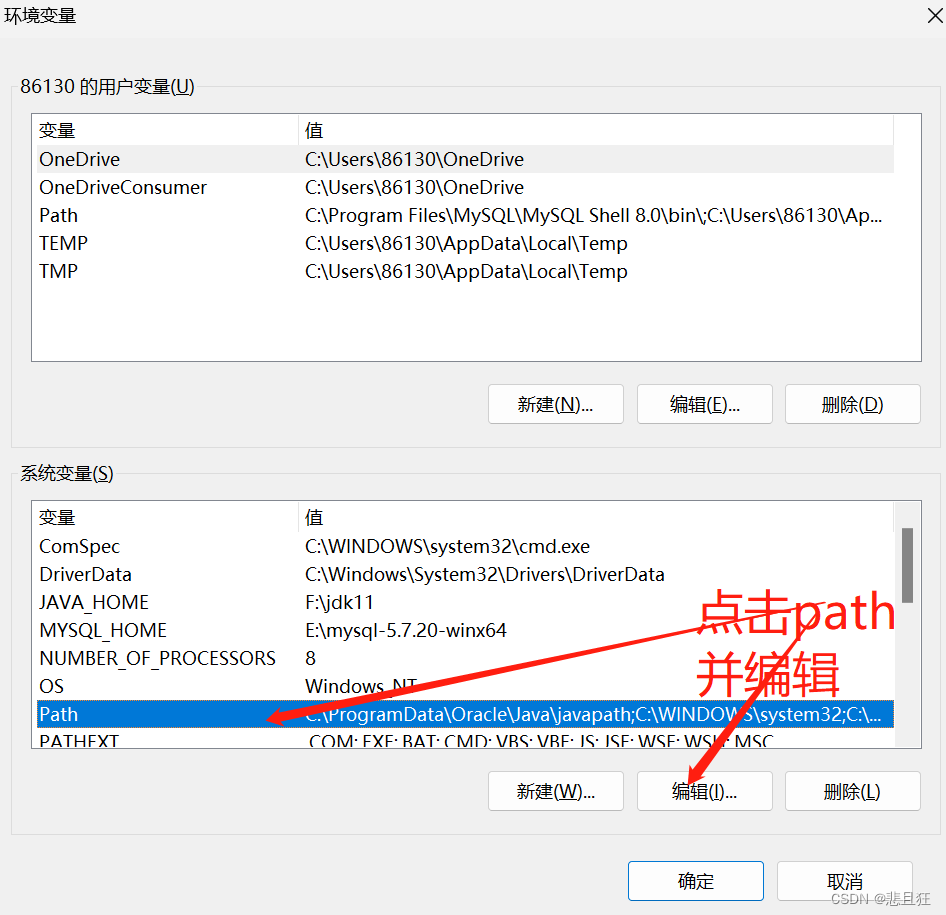
⑤点击path并编辑

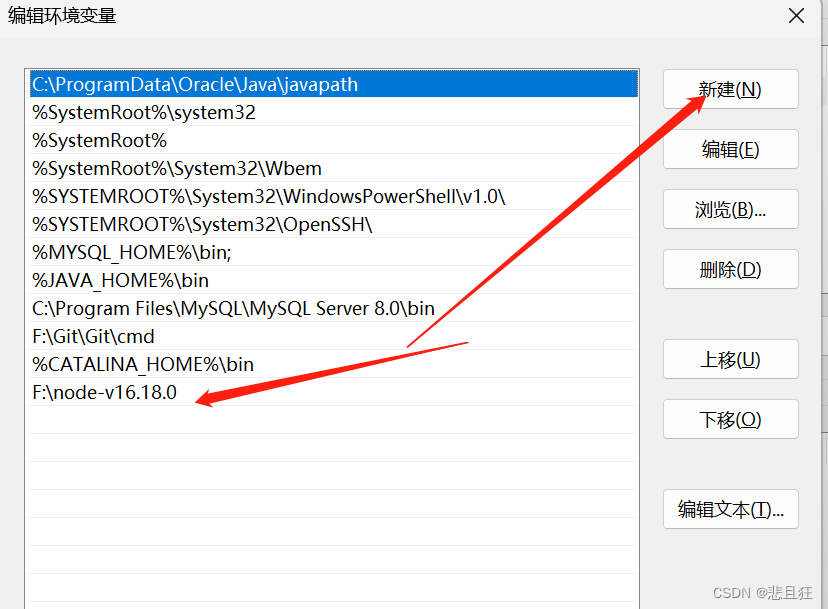
⑥点击新建,输入刚刚解压的路径: F:\node-v16.18.0

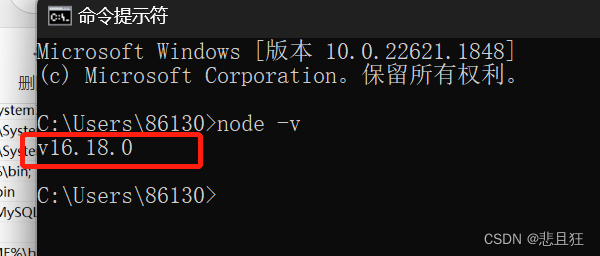
⑦cmd窗口输入node -v测试,出现如下页面表示安装成功

1.4)常见的npm命令
注意: -g是全局安装
//安装脚手架
npm install -g @vue/cli
//卸载vue脚手架
>:npm uninstall vue-cli -g
//强制清除npm缓存:
npm cache clean --force
//再执行安装npm:
npm install -g npm
//npm安装插件
npm install 组件名 -g
//npm卸载插件
npm uninstall 组件名 -g
//npm查看插件
npm list
//设置国内镜像
npm config set registry https://registry.npm.taobao.org
//查看镜像是否切换成功:
npm config get registry
1.5)npm设置国内镜像
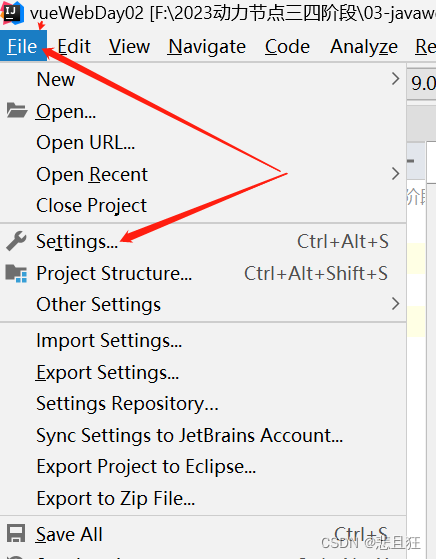
①打开IDEA,File—》settings
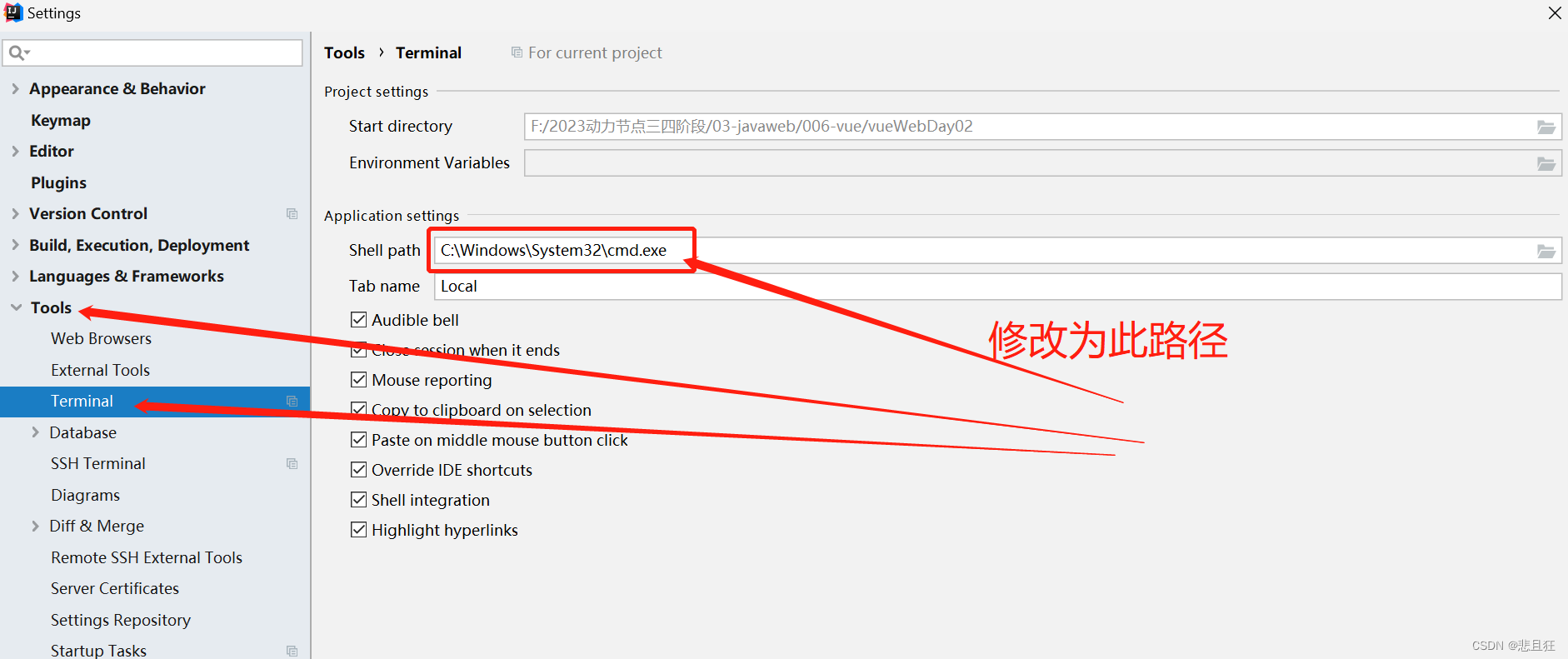
 ②tools—>terminal—>修改shellpath—>重启IDEA
②tools—>terminal—>修改shellpath—>重启IDEA

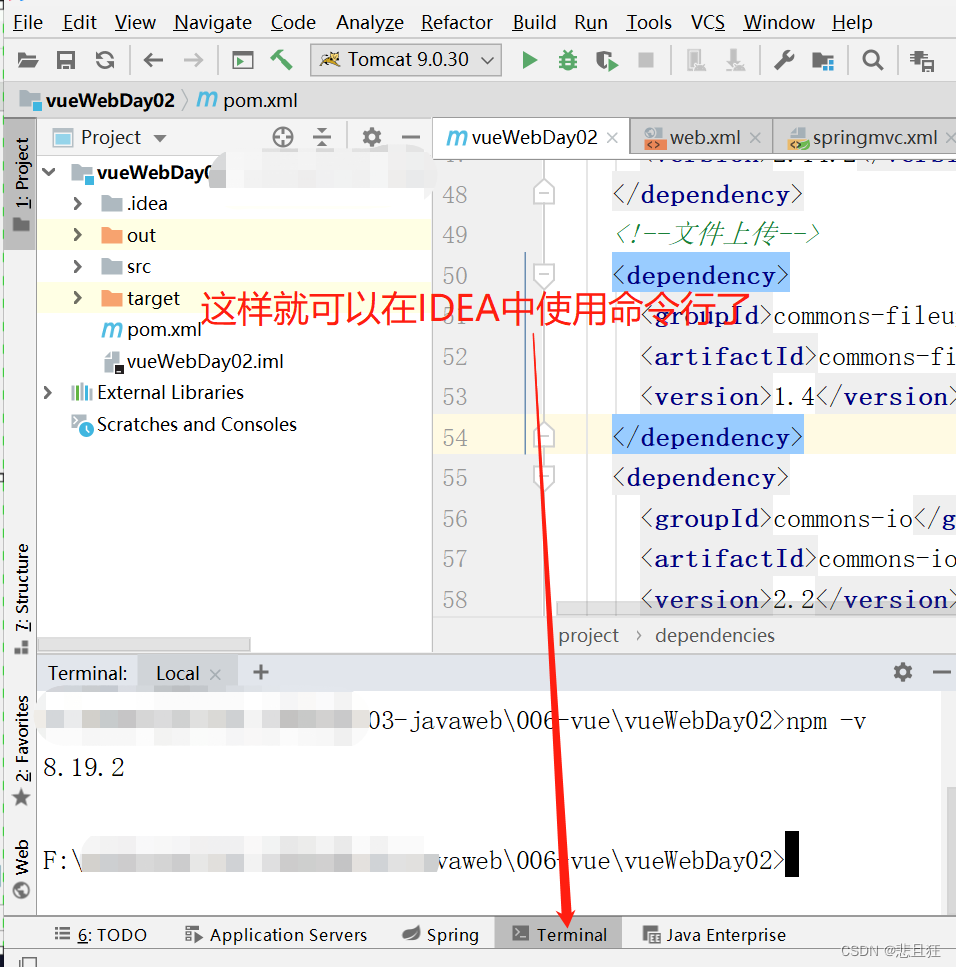
③配置后就可以在IDEA中使用命令行了

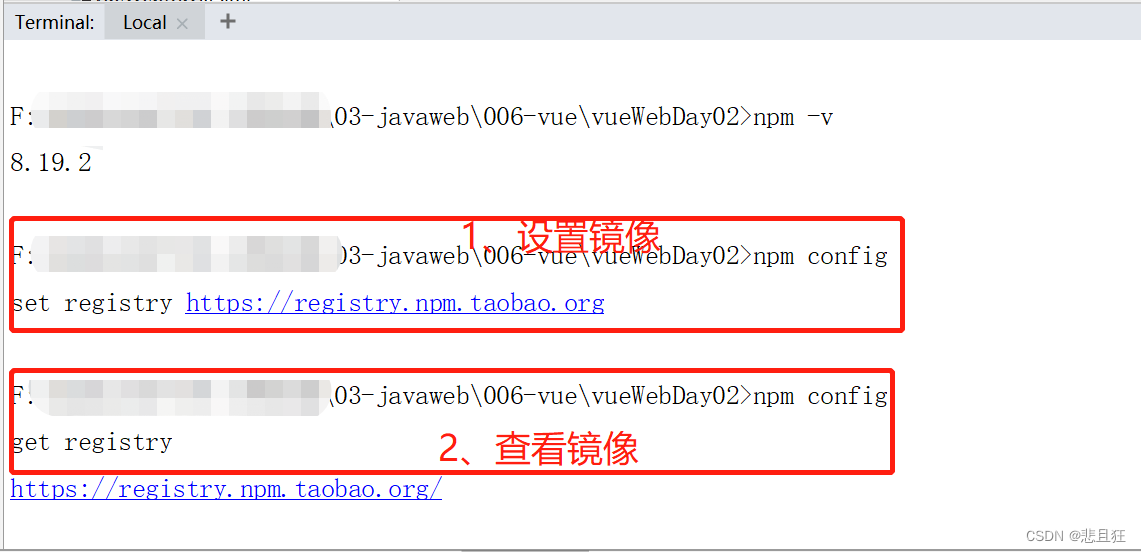
④设置国内镜像

第二章、脚手架安装
2.1)脚手架安装
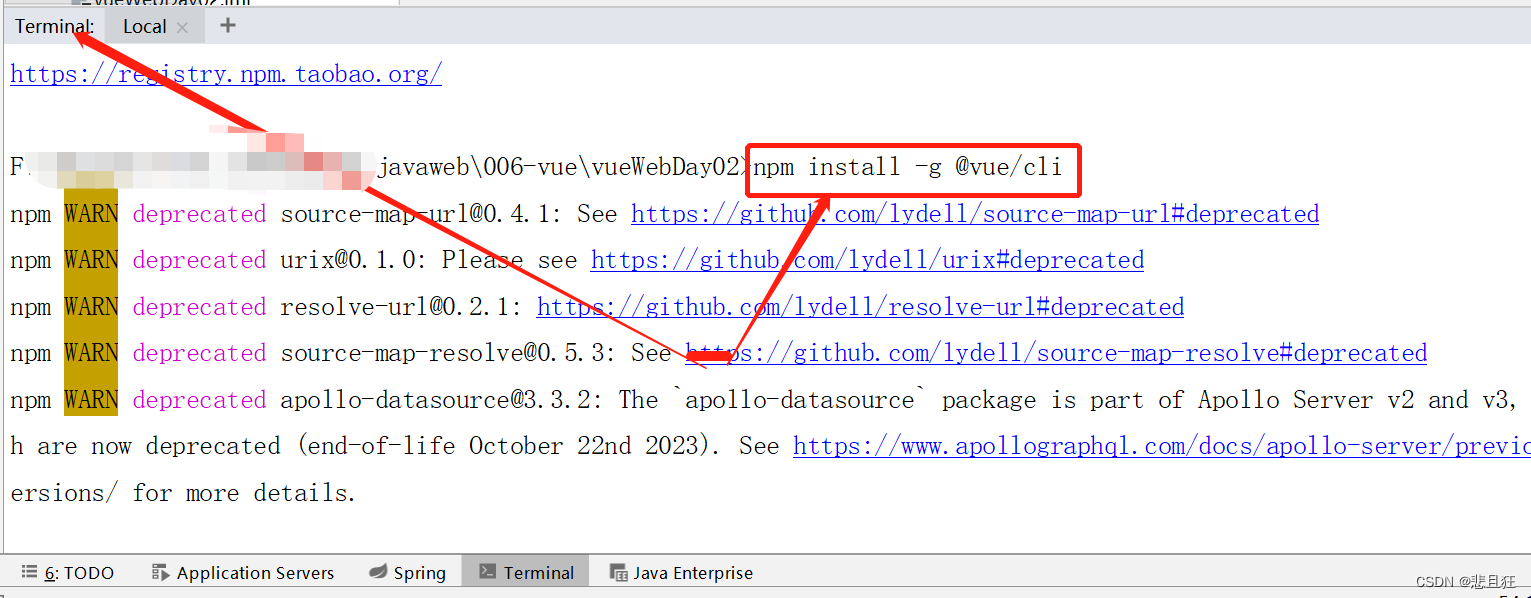
①安装命令
//安装脚手架
npm install -g @vue/cli
//卸载vue脚手架
npm uninstall vue-cli -g
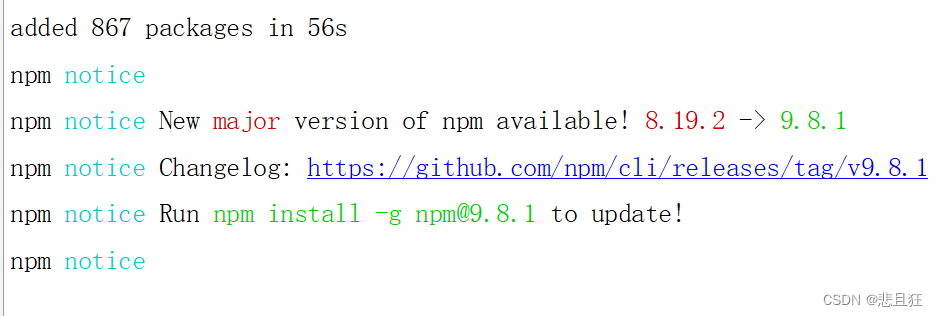
②在IDEA中安装脚手架,如果安装失败,卸载重装

③出现如下提示为成功

2.2)用命令创建vue工程
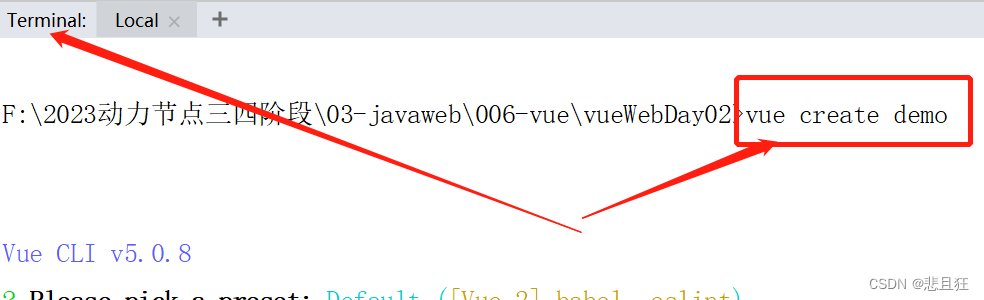
①在terminal输入创建命令
vue create 项目名(名称不能有中文,必须全小写,可用下划线)

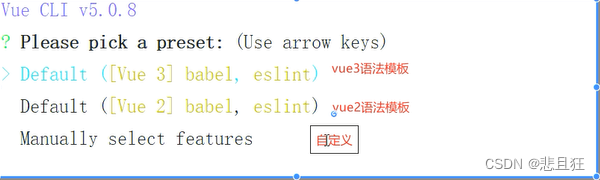
②按上下箭头,选择语法模板

③创建成功后提示successful
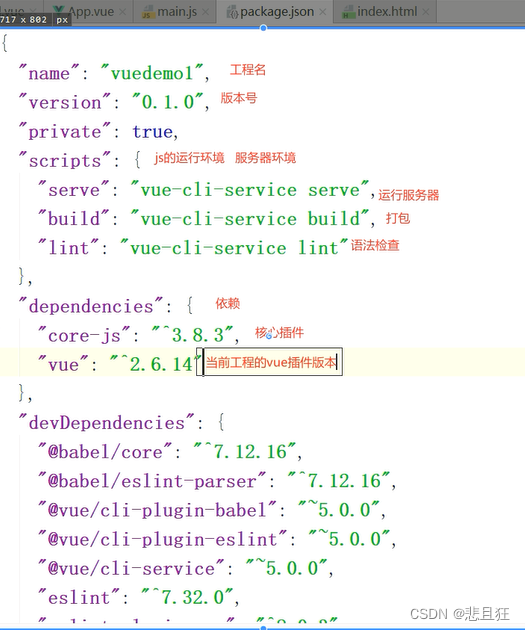
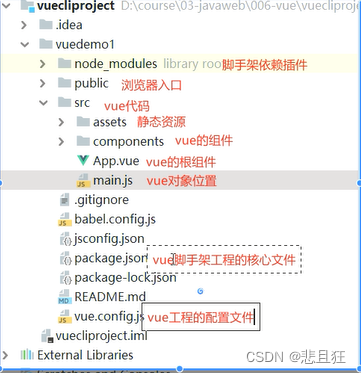
2.3)vue工程的目录结构

2.4)package.json核心文件内容