应用方法、实例属性、实例方法
Vue
中对部分特殊的属性和功能方法进行特殊指代定义,用于提供独立的执行和
获取方式
应用方法
mount
:所提供
DOM
元素的
innerHTML
将被替换为应用根组件的模板渲
染结果。
unmount
:卸载应用实例的根组件
实例属性和方法(按照风格指南的建议,
Vue
的实例属性和方法以统一规范以
$
开头)
vm.$el
:描述当前
Vue
实例使用的根
DOM
元素。
vm.$data
:描述当前
Vue
实例观察的数据对象。
vm.$options
:构建当前
Vue
实例的初始化选项。
正则表达式的应用
全局配置方法的第一种配置方法
在vue的实例对象上可以通过 this 进行直接访问,也可以直接在模板中当做普通方法进行调用
例:手机号中间部分号码用星号代替书写的几种方法
<div id="app">
<h4>vue容器</h4>
<!-- <p>msg.a:{{ msg.a }}</p> -->
<!-- 第一种方式 -->
<p>tel:{{ tel.replace(/(\d{3})\d{5}(\d{3})/,"$1*****$2") }}</p>
<!-- 第二种方式 -->
<p>tel:{{ getTel(tel) }}</p>
<!-- 第三种方式 -->
<p>tel:{{ $repalceStar(tel,"2-7-2") }}</p>
<!-- 默认是 size="3-5-3" 模式-->
<p>tel:{{ $repalceStar(tel) }}</p>
<input type="button" value="打印全局方法" @click="printFun()">
</div>
<script type="module">
import { createApp } from "../assets/vue/3.0/vue.esm-browser.js";
let app = createApp({
data() {
return {
tel:"12345678911"
}
},
methods: {
getTel(tel){
return tel.replace(/(\d{3})\d{5}(\d{3})/,"$1*****$2");
},
printFun(){
console.log( this.$repalceStar );
// ƒ repalceStar(tel="",size="3-5-3"){
let rep = size.split("-");
let reg = new RegExp( "(\\d{"+rep[0]+"})"+"\\d{"+rep[1]+"}"+"
(\\d{"+rep[2]+"})" )
return tel.replace(r…
//
}
},
});
// 全局化统一应用方法定义属性 => 实现为当前应用实例提供全局化的功能
// 在vue的实例对象上可以通过 this 进行直接访问,也可以直接在模板中当做普通方法进行调用
function repalceStar(tel="",size="3-5-3"){
let rep = size.split("-");
let reg = new RegExp( "(\\d{"+rep[0]+"})"+"\\d{"+rep[1]+"}"+"
(\\d{"+rep[2]+"})" )
return tel.replace(reg,"$1"+("*".repeat(rep[1]))+"$2")
}
//全局配置方法的第一种配置方法
app.config.globalProperties = {
$repalceStar:repalceStar
}
//全局配置方法的第二种配置方法
app.config.globalProperties.$repalceStar=repalceStar
let vm = app.mount("#app"); // 挂载必须放在最后
</script>
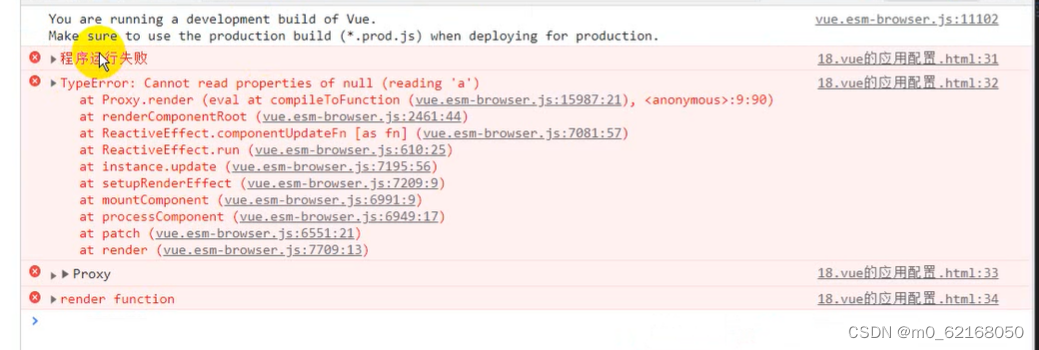
app.config. errorHandler 和 app.config.warnHandler 可以在项目开发完成后,对整个vue程序进行统一错误兜底
// errorHandler 修改程序运行报错时的执行方法
// errorHandler 修改程序运行报错时的执行方法
// app.config.performance 控制调试工具的 性能记录 是否开启
<div id="app">
<h4>vue容器</h4>
<p>msg.a:{{ msg.a }}</p>
</div>
<script type="module">
import { createApp } from "../assets/vue/3.0/vue.esm-browser.js";
// errorHandler 和 warnHandler 可以在项目开发完成后,对整个vue程序进行统一错误兜底
// errorHandler 修改程序运行报错时的执行方法
app.config.errorHandler = function(err,instance,info){
console.error("程序运行失败")
console.error(err)
console.error(instance)
console.error(info)
}
warnHandler 修改程序运行警告时的执行方法
app.config.warnHandler = function(){}
控制调试工具的 性能记录 是否开启
app.config.performance = true;
</script>
 $refs:返回一个对象,记录当前Vue实例模板中,定义了ref属性的所有DOM 元素或者其它vue实例。(加载三方功能模块,多次重复使用同一个模板,对应同一个DOM元素(都具有相同的id或者class属性)只会加载一个,$refs的作用,防止产生冲突,保证DOM元素的唯一性)
$refs:返回一个对象,记录当前Vue实例模板中,定义了ref属性的所有DOM 元素或者其它vue实例。(加载三方功能模块,多次重复使用同一个模板,对应同一个DOM元素(都具有相同的id或者class属性)只会加载一个,$refs的作用,防止产生冲突,保证DOM元素的唯一性)
<div id="app">
<input type="button" value="printRefs" @click="printRefs">
<hr>
<!-- vue为容器提供特殊属性 ref,表示指向关系 -->
<div id="main" class="box" ref="echarts"></div>
<input type="button" value="初始化echarts" @click="initEcharts()">
<hr>
</div>
<script type="module">
/*
vm.$watch:构建一个对Vue实例中数据仓库中变量(data,computed)的监控方法
vm.$refs:返回一个对象,记录当前Vue实例模板中,定义了ref属性的所有 DOM 元素或者其它vue实例。
vm.$nextTick:等同于`nextTick` ,将执行函数体延迟到页面DOM更新完成后执行
vm.$forceUpdate():迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
*/
import { createApp } from "../assets/vue/3.0/vue.esm-browser.js";
// 基于vue进行项目功能构建时,如果需要加载三方功能模块,功能模块的构建的定义必须在vue的构建语法中进行处理
// 需要经由上述描述完成操作,主要是因为vue在渲染容器时,只是以开发者定义标签作为参考结构生成新的DOM标签
// 所以在页面运行过程中,同一个选择器可能会在vue创建前加载一个DOM对象,创建后加载另外一个DOM对象
import * as echarts from '../assets/echarts/echarts.esm.js';
createApp({
data() {
return {
options: {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}
}
},
methods: {
printRefs() {
console.log(this.$refs);
},
initEcharts() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(this.$refs.echarts);
// 绘制图表
myChart.setOption(this.options);
}
},
}).mount("#app")
</script>
vm.$watch
:构建一个对
Vue
实例中数据仓库中变量(
data
,
computed)的监控方法
vm.$nextTick
:等同于
Vue.nextTick
,将执行函数体延迟到页面
DOM更新完成后执行
=> vue3 的nextTick 方法会返回一个promise对象,当监听到DOM更新完成后,状态会更新 为fulfilled
问题1:nextTick的作用是什么?
将执行函数体延迟到页面DOM更新完成后执行
问题2:对什么进行延迟?
nextTick 方法上最近的响应式变量被修改后的 0,对应DOM的更新
<link rel="stylesheet" href="../assets/swiper/css/swiper.min.css">
<script src="../assets/swiper/js/swiper.min.js"></script>
<style>
body {
padding-bottom: 800px;
}
.box {
width: 500px;
height: 400px;
border: 1px solid black;
}
.swiper-slide{
height: 300px;
}
.swiper-slide:nth-child(1){
background-color: #4390ee;
}
.swiper-slide:nth-child(2){
background-color: #ca4040;
}
.swiper-slide:nth-child(3){
background-color: #ff8604;
}
.swiper-slide:nth-child(4){
background-color: palevioletred;
}
.swiper-slide:nth-child(5){
background-color: yellowgreen;
}
</style>
</head>
<body>
<div id="app">
<hr>
<div class="swiper-container" ref="loop">
<div class="swiper-wrapper">
<!-- <div class="swiper-slide">slider1</div>
<div class="swiper-slide">slider2</div>
<div class="swiper-slide">slider3</div> -->
<div class="swiper-slide" v-for="item in arr">slider{{ item }}</div>
</div>
</div>
<hr>
<input type="button" value="initSwiper" @click="initSwiper()">
<hr>
<p>$info:{{ $info }}</p>
<input type="button" value="$info='新info'" @click="setInfo()">
</div>
<script type="module">
/*
vm.$nextTick:等同于 nextTick ,将执行函数体延迟到页面DOM更新完成后执行
=> vue3 的nextTick 方法会返回一个promise对象,当监听到DOM更新完成后,状态会更新为fulfilled
问题1:nextTick的作用是什么?
将执行函数体延迟到页面DOM更新完成后执行
问题2:对什么进行延迟?
nextTick 方法上最近的响应式变量被修改后的 0,对应DOM的更新
vm.$forceUpdate():迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
*/
import { createApp, nextTick } from "../assets/vue/3.0/vue.esm-browser.js";
let app = createApp({
data() {
return {
// arr:[1,2,3,4,5]
arr:[]
}
},
methods: {
// 第一种方法 vm.$nextTick,模块引用中不用引用
initSwiper(){
// 异步数据请求
this.arr = [1,2,3,4,5]
// vue程序中,完成数据仓库的数据写入到页面对应标签的重新渲染完成时需要执行代码的时间的
// vue在设计DOM重新渲染时,为了保证页面不受渲染影响,采用了异步渲染的方案
this.$nextTick(()=>{
new Swiper(this.$refs.loop, {
autoplay: 5000,//可选选项,自动滑动
})
})
// }
initSwiper() {
this.arr = [1, 2, 3, 4, 5]
// 此方法是 import { createApp,nextTick } from "../assets/vue3.0/vue.esm-
browser.js" 引用js模块自带并解构出来的方法
nextTick(()=>{
new Swiper(this.$refs.loop, {
autoplay: 5000,//可选选项,自动滑动
})
})
},
// 第三种 vue3 的nextTick 方法
async initSwiper(){
this.arr = [1,2,3,4,5]
await nextTick()
new Swiper(this.$refs.loop, {
autoplay: 5000,//可选选项,自动滑动
})
},
setInfo(){
this.$info = "新info";
console.log(this.$info);
this.$forceUpdate()
}
},
})
app.config.globalProperties.$info = "info";
app.mount("#app")
</script>
</body>
vm.$forceUpdate
:迫使
Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
<div id="app">
<p>$info:{{ $info }}</p>
<input type="button" value="$info='新info'" @click="setInfo()">
</div>
<script type="module">
import { createApp} from "../assets/vue/3.0/vue.esm-browser.js";
let app = createApp({
data() {
return {
}
},
methods: {
setInfo(){
this.$info = "新info";
console.log(this.$info);
this.$forceUpdate()
}
},
})
app.config.globalProperties.$info = "info";
app.mount("#app")
</script>