目录
- HTML介绍
- HTML结构
- HTML常用标签
- 注释标签
- 标题标签
- 段落标签和换行标签
- 格式化标签
- 图片标签
- 超链接标签
- 表格标签
- 列表标签
- 表单标签
-
- 无语义标签
- HTML特殊字符
HTML介绍
HTML全称是超文本标记语言(Hyper Text Markup Language),它是一种标记语言,由各种“标签”组成。它没有语法,没有逻辑(如选择、循环等),只是用来表示信息,因此它并不是一种编程语言。
需要表达的信息通过HTML的一定规则写成HTML文件,就可以在浏览器上运行(浏览器已经帮我们实现了这部分接口,但不同的浏览器展示出来的效果可能不同,通常以谷歌或Edge浏览器为准)。
HTML结构
HTML由标签组成,形如:<body>XXX内容<\body>就是一个标签。
<body>是开始标签,<\body>是结束标签
HTML中大部分标签都是像这样成对出现的,有开始有结束。不过也有部分标签是单标签,即只有开始标签,例如:换行标签<br>
开始标签中可能会有id和name属性,id属性用来唯一标识该标签。
HTML可以直接在记事本中写,只需要把后缀名改为html即可。
一个最简单的HTML文件为:

接着把后缀名改为html就可以双击运行:

当然,像这样的写法并不符合HTML的规范,实际上HTML具有一定的鲁棒性,即对于错误具有一定的包容性。
HTML的基本结构实际上应该是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
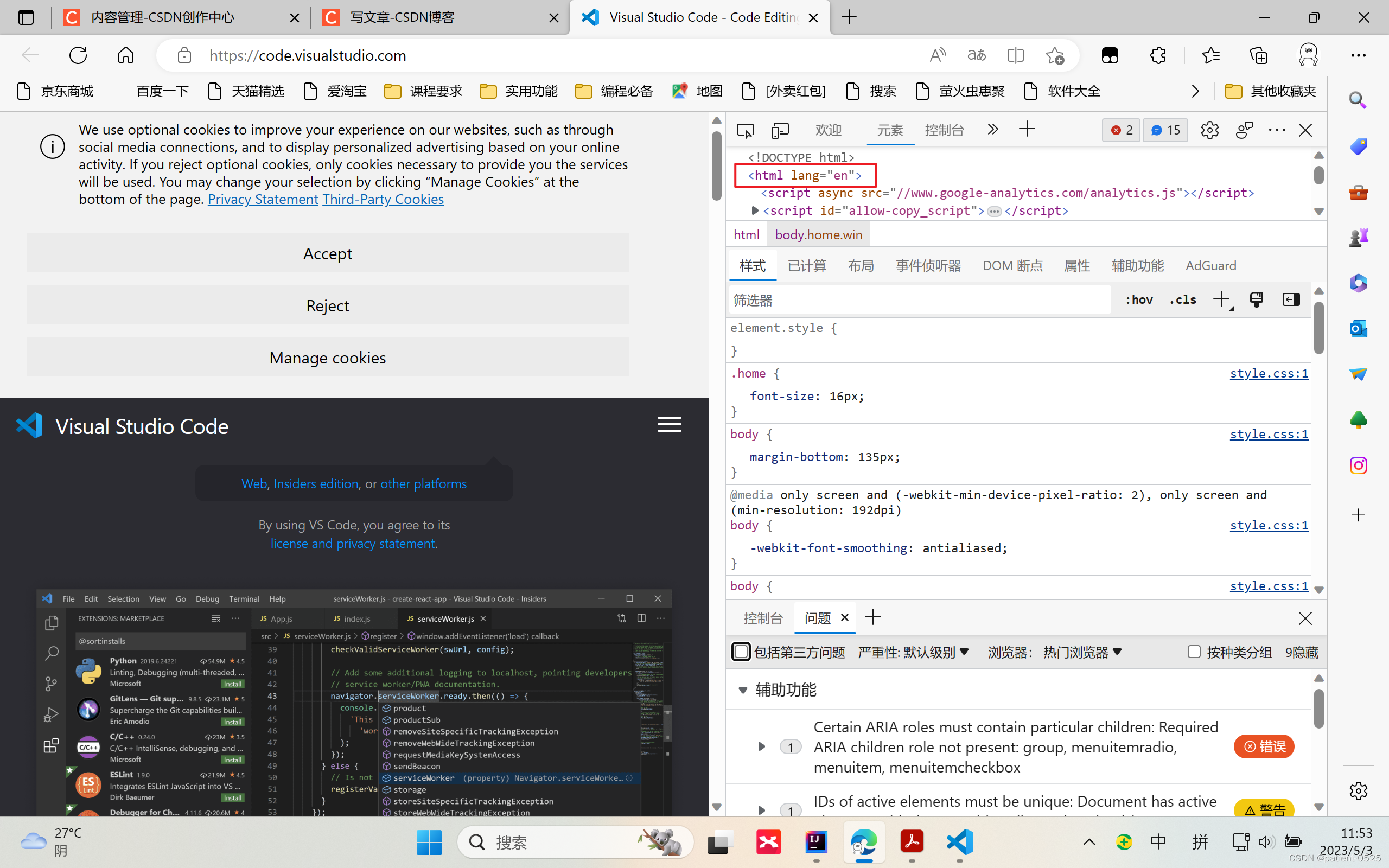
这里面包含了一部分基础属性,例如<html lang="en">指定了文档语言为英语,当我们在浏览器中访问时,会给予我们提示:

通过F12(或者右键->检查)打开开发者模式,查看HTML:

<title><\title>中写文档标题,在<body><\body>中写文档内容(所有的内容都写在这里)。
当然这个格式不需要我们特意去记,在vscode中输入! + table即可自动生成:

HTML常用标签
HTML常用标签包括:注释标签、标题标签、段落标签、换行标签、格式化标签、图片标签、超链接标签、表格标签以及表单标签,除此之外,还有无语义标签。
注释标签
<!--这里写注释内容-->,在vscode中,还可以使用快捷键ctrl+/来注释/取消注释(这点和IDEA的注释一样)。
注释中的内容在页面上不会展示,但是在开发者模式下可以看到,例如这样一个html文件:

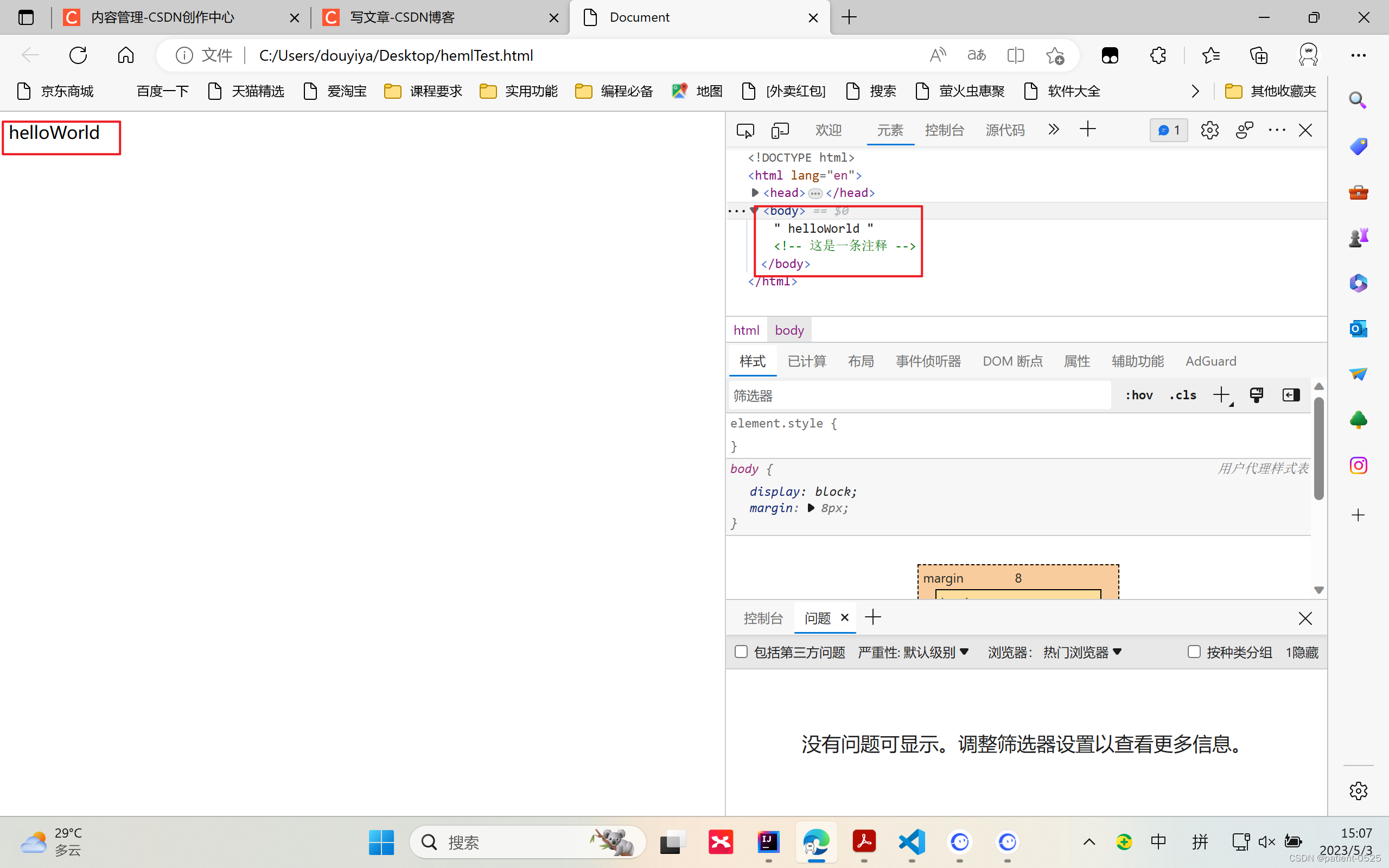
在浏览器上运行:(注意vscode没有自动保存,需要手动保存或者自己设置自动保存)

可以看到页面上虽然看不到注释,但是在开发者模式下可以看到。因此这个注释不能乱写!
标题标签
标题标签是一个单标签,共有六个等级:<h1>表示一级标题,<h2>表示二级标题,以此类推,<h6>表示六级标题。
像这里的常用标签就是一级标题,而标题标签等就是二级标题。
段落标签和换行标签
在使用HTML表示一长串的文本时,往往需要分段和换行,但是HTML并不能自动识别换行符,例如:

(使用lorem可以自动生成一个很长的字符串)这里我们使用了两个换行符来表示这是三段或者三句话,但实际上运行时并不能将其分成三段,而是变成了一个更长的字符串:
使用<p><\p>标签来表示一个段落,把三个随机生成的字符串都放到这个标签里就可以变为三个段落:

此时刷新页面得到:

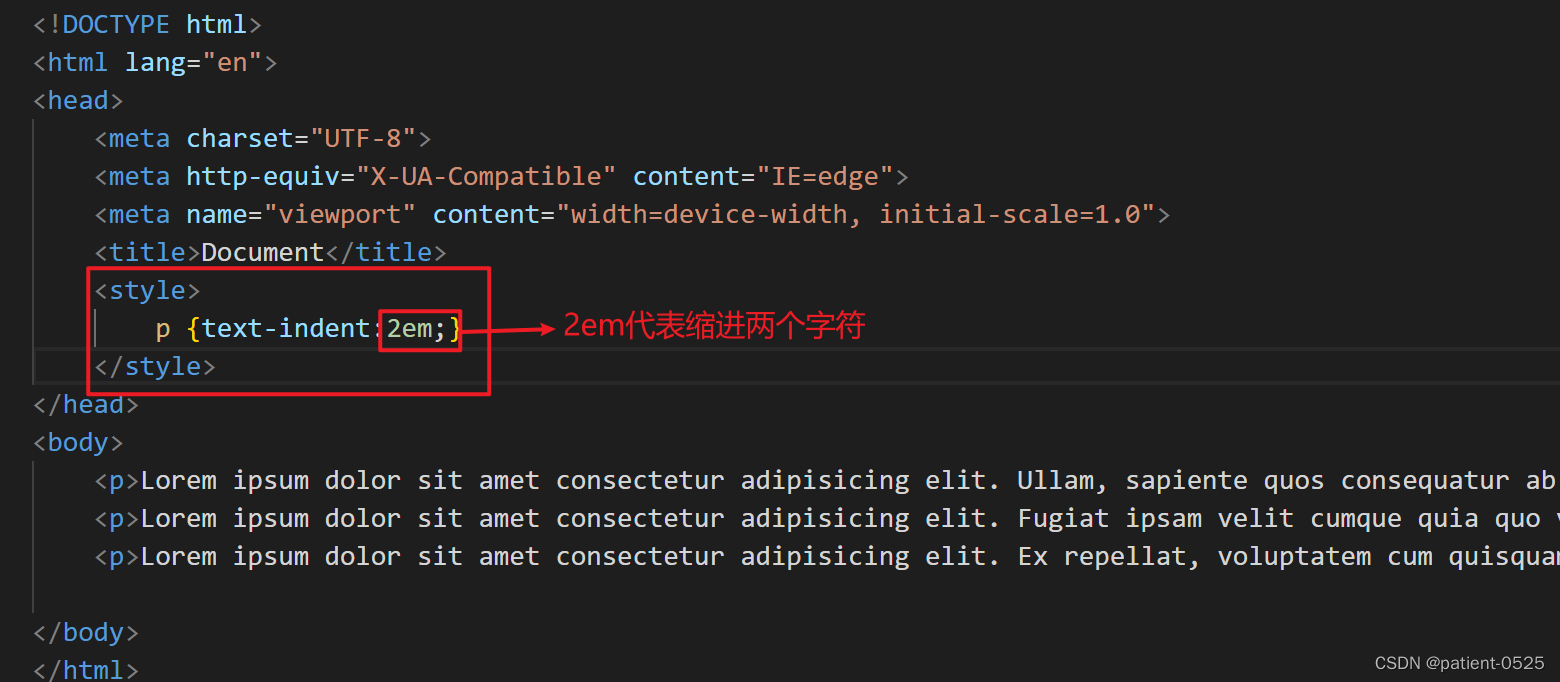
实际上文章分段后应该首行缩进两个字符,不过仅靠HTML做不到,要实现缩进,需要搭配CSS:

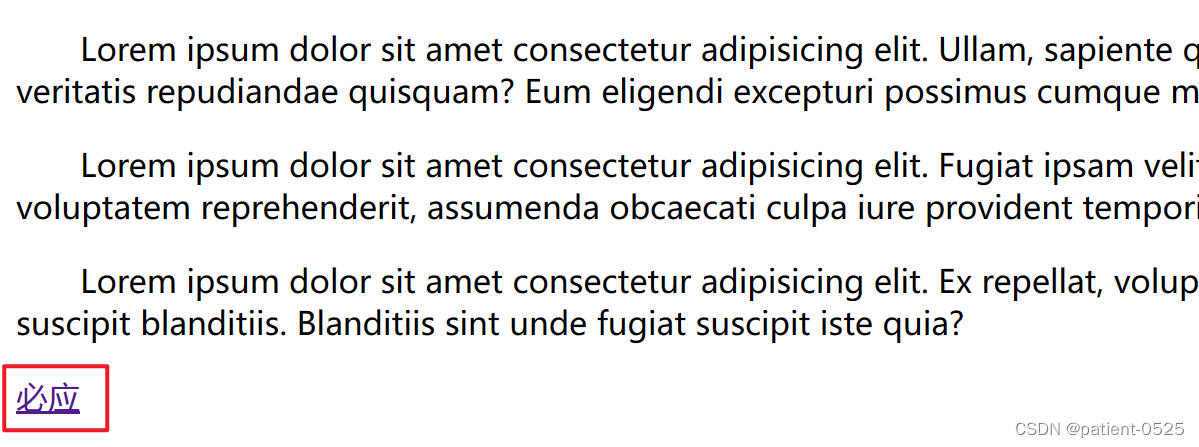
结果:

换行标签为<br>,可以搭配p标签使用。
格式化标签
格式化标签包括加粗、斜体、删除线、下划线:
- 加粗:使用
<b>内容<\b>或<strong>内容<\strong>; - 斜体:使用
<i>内容<\i>或<em>内容<\em>; - 删除线:使用
<s>内容<\s>或<del>内容<\del>; - 下划线:使用
<u>内容<\u>或<ins>内容<\ins>;
实际开发中,通常使用CSS进行格式化处理,HTML的格式化标签使用较少。
图片标签
即<img src="图片地址">。图片标签必须带有src属性,用来表示图片地址,这个地址可以是网络地址或者本地地址(本地地址也可以是绝对地址或相对地址)。
网络地址只有在有网的情况下才能看到(同时图片作者未删除)。
绝对地址无论html文件在哪里都可以访问。
相对地址是以html的地址为基础的地址,假如图片在html文件的上级目录下,使用…/可以表示上级目录,上两级就…/两次。
图片标签中除了src属性外,还有一些其他的属性:
- alt 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片 失衡.
- border:边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
超链接标签
<a href="目标链接">内容<\a>。当我们点击这里的“内容”,就会自动跳转到目标链接(默认覆盖当前页面,即默认target=_self)。假如想在新页面中打开需要设置属性target=_blank。
例如这样写:
<a href="https://cn.bing.com/" target="_blank">必应</a>
刷新页面后就能看到:

这个超链接除了可以是外部链接外,还可以是内部链接、空链接、下载链接、网页元素链接、锚点链接。
- 内部链接:网站内部网页的链接。只写相对路径即可。
- 空链接:链接地址不写,用#占位。点击空链接不会导致网页跳转,而是停在本页面(不会刷新),如果设置target=_blank则创建新页面。
- 下载链接:链接地址为要下载的文件(可以是zip格式)。例如:
<a href="helloWorld.zip">下载文件</a><br>

- 网页元素链接:网页中的任何元素都可以变成超链接,只需要把元素放在
<a>````<\a>中间即可:
<a href="https://weibo.com/p/100808aa0493c31b2e6cce5434c891d35da716/super_index" target="_blank">
<img src="C:\Users\douyiya\Pictures\Saved Pictures\nanase.jpg" width="300px"
title="nishino nanase" alt="nishino nanase"></a><br>
<a href="C:\Users\douyiya\Pictures\Saved Pictures\nanase.zip">下载图片</a><br>
效果:

- 锚点链接:可以快速定位到当前页面的目标位置,相当于目录。既然有目录,就需要有标题,标题可以设置属性id,而链接地址写成#+id就可以直接定位到目标位置(不一定非得是标题标签id,也可以是段落的标签id或其他标签id):
<a href="#+标签id">目标标签内容<\a>。
例如:
<a href="#1">第一段</a><br>
<a href="#2">第二段</a><br>
<a href="#3">第三段</a><br>
<a href="#4">第四段</a><br>
<a href="#5">第五段</a><br>
<a href="#6">第六段</a><br>
<p id = "1">
此开卷第一回也.作者自云:因曾历过一番梦幻之后,故将真事隐去,而借"通灵"之说,撰此《石头记》一书也.
故曰"甄士隐"云云.但书中所记何事何人?自又云:“今风尘碌碌,一事无成,忽念及当日所有之女子,一一细考较去,觉其行止见识,
皆出于我之上.何我堂堂须眉,诚不若彼裙钗哉?实愧则有余,悔又无益之大无可如何之日也!当此,则自欲将已往所赖天恩祖德,
锦衣纨绔之时,饫甘餍肥之日,背父兄教育之恩,负师友规谈之德,以至今日一技无成,半生潦倒之罪,编述一集,以告天下人:
我之罪固不免,然闺阁中本自历历有人,万不可因我之不肖,自护己短,一并使其泯灭也.虽今日之茅椽蓬牖,瓦灶绳床,其晨夕风露,阶柳庭花,
亦未有妨我之襟怀笔墨者.虽我未学,下笔无文,又何妨用假语村言,敷演出一段故事来,亦可使闺阁昭传,复可悦世之目,破人愁闷,不亦宜乎?
"故曰"贾雨村"云云.
</p>
<p id = "2">
此回中凡用“梦”用“幻”等字,是提醒阅者眼目,亦是此书立意本旨.<br>
列位看官:你道此书从何而来?说起根由虽近荒唐,细按则深有趣味.待在下将此来历注明,方使阅者了然不惑.<br>
原来女娲氏炼石补天之时,于大荒山无稽崖练成高经十二丈,方经二十四丈顽石三万六千五百零一块.
娲皇氏只用了三万六千五百块,只单单剩了一块未用,便弃在此山青埂峰下.
谁知此石自经煅炼之后,灵性已通,因见众石俱得补天,独自己无材不堪入选,遂自怨自叹,日夜悲号惭愧.
</p>
<p id = "3">
一日,正当嗟悼之际,俄见一僧一道远远而来,生得骨骼不凡,丰神迥异,说说笑笑来至峰下,坐于石边高谈快论.
先是说些云山雾海神仙玄幻之事,后便说到红尘中荣华富贵.此石听了,不觉打动凡心,也想要到人间去享一享这荣华富贵,
但自恨粗蠢,不得已,便口吐人言,向那僧道说道:“大师,弟子蠢物,不能见礼了.适闻二位谈那人世间荣耀繁华,心切慕之.
弟子质虽粗蠢,性却稍通,况见二师仙形道体,定非凡品,必有补天济世之材,利物济人之德.如蒙发一点慈心,携带弟子得入红尘,
在那富贵场中,温柔乡里受享几年,自当永佩洪恩,万劫不忘也。”二仙师听毕,齐憨笑道:“善哉,善哉!
那红尘中有却有些乐事,但不能永远依恃,况又有`美中不足,好事多魔'八个字紧相连属,瞬息间则又乐极悲生,人非物换,
究竟是到头一梦,万境归空,倒不如不去的好。”这石凡心已炽,那里听得进这话去,乃复苦求再四.二仙知不可强制,
乃叹道:“此亦静极怂级*,无中生有之数也.既如此,我们便携你去受享受享,只是到不得意时,切莫后悔。”石道:“自然,自然。”
那僧又道:“若说你性灵,却又如此质蠢,并更无奇贵之处.如此也只好踮脚而已.也罢,我如今大施佛法助你助,待劫终之日,
复还本质,以了此案.你道好否?"石头听了,感谢不尽.那僧便念咒书符,大展幻术,将一块大石登时变成一块鲜明莹洁的美玉,
且又缩成扇坠大小的可佩可拿.那僧托于掌上,笑道:“形体倒也是个宝物了!还只没有,实在的好处,须得再镌上数字,
使人一见便知是奇物方妙.然后携你到那昌明隆盛之邦,诗礼簪缨之族,花柳繁华地,温柔富贵乡去安身乐业。”石头听了,喜不能禁,
乃问:“不知赐了弟子那几件奇处,又不知携了弟子到何地方?望乞明示,使弟子不惑。”
那僧笑道:“你且莫问,日后自然明白的。”说着,便袖了这石,同那道人飘然而去,竟不知投奔何方何舍.
</p>
<p id="4">
后来,又不知过了几世几劫,因有个空空道人访道求仙,忽从这大荒山无稽崖青埂峰下经过,
忽见一大块石上字迹分明,编述历历.空空道人乃从头一看,原来就是无材补天,幻形入世,蒙茫茫大士,
渺渺真人携入红尘,历尽离合悲欢炎凉世态的一段故事.后面又有一首偈云:<br>
无材可去补苍天,枉入红尘若许年.<br>
此系身前身后事,倩谁记去作奇传?<br>
诗后便是此石坠落之乡,投胎之处,亲自经历的一段陈迹故事.
其中家庭闺阁琐事,以及闲情诗词倒还全备,或可适趣解闷,然朝代年纪,地舆邦国,却反失落无考.
</p>
<p id="5">
空空道人遂向石头说道:“石兄,你这一段故事,据你自己说有些趣味,故编写在此,意欲问世传奇.
据我看来,第一件,无朝代年纪可考,第二件,并无大贤大忠理朝廷治风俗的善政,其中只不过几个异样女子,
或情或痴,或小才微善,亦无班姑,蔡女之德能.我纵抄去,恐世人不爱看呢。”石头笑答道:“我师何太痴耶!
若云无朝代可考,今我师竟假借汉唐等年纪添缀,又有何难?但我想,历来野史,皆蹈一辙,莫如我这不借此套者,
反倒新奇别致,不过只取其事体情理罢了,又何必拘拘于朝代年纪哉!再者,市井俗人喜看理治之书者甚少,
爱适趣闲文者特多.历来野史,或讪谤君相,或贬人妻女,奸滢凶恶,不可胜数.更有一种风月笔墨,其滢秽污臭,
屠毒笔墨,坏人子弟,又不可胜数.至若佳人才子等书,则又千部共出一套,且其中终不能不涉于滢滥,
以致满纸潘安,子建,西子,文君,不过作者要写出自己的那两首情诗艳赋来,故假拟出男女二人名姓,
又必旁出一小人其间拨乱,亦如剧中之小丑然.且鬟婢开口即者也之乎,非文即理.故逐一看去,悉皆自相矛盾,
大不近情理之话,竟不如我半世亲睹亲闻的这几个女子,虽不敢说强似前代书中所有之人,但事迹原委,
亦可以消愁破闷,也有几首歪诗熟话,可以喷饭供酒.至若离合悲欢,兴衰际遇,则又追踪蹑迹,不敢稍加穿凿,
徒为供人之目而反失其真传者.今之人,贫者日为衣食所累,富者又怀不足之心,纵然一时稍闲,又有贪滢恋色,
好货寻愁之事,那里去有工夫看那理治之书?所以我这一段故事,也不愿世人称奇道妙,也不定要世人喜悦检读,
只愿他们当那醉滢饱卧之时,或避世去愁之际,把此一玩,岂不省了些寿命筋力?就比那谋虚逐妄,
却也省了口舌是非之害,腿脚奔忙之苦.再者,亦令世人换新眼目,
不比那些胡牵乱扯,忽离忽遇,满纸才人淑女,子建文君红娘小玉等通共熟套之旧稿.我师意为何如?”
</p>
<p id="6">
空空道人听如此说,思忖半晌,将《石头记》再检阅一遍,因见上面虽有些指奸责佞贬恶诛邪之语,亦非伤时骂世之旨,
及至君仁臣良父慈子孝,凡轮常所关之处,皆是称功颂德,眷眷无穷,实非别书之可比.虽其中大旨谈情,
亦不过实录其事,又非假拟妄称,一味滢邀艳约,私订偷盟之可比.因毫不干涉时世,方从头至尾抄录回来,问世传奇.
从此空空道人因空见色,由色生情,传情入色,自色悟空,遂易名为情僧,改《石头记》为《情僧录》.
东鲁孔梅溪则题曰《风月宝鉴》.后因曹雪芹于悼红轩中披阅十载,增删五次,纂成目录,分出章回,
则题曰《金陵十二钗》.并题一绝云:<br>
满纸荒唐言,一把辛酸泪!<br>
都云作者痴,谁解其中味?<br>
</p>
实现效果:

点击相应段落即可跳转(相当于目录)
表格标签
table表示整个表格,tr表示表格的一行,td表示一个单元格,th表示表头单元格,但会居中加粗,thread表示表格的头部区域(范围比th大),tbody表示表格得到主题区域。
table标签中的一些属性:
- align:表示表格的对齐方式(注意是整张表格)
- border:表格的边框大小,数字越大边框越粗,不写内容表示无边框。
- width/weight:表格尺寸
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
表格样式:
<table align="center" border="1" width="500px">
<tr>
<th>姓名</th><th>性别</th><th>年龄</th>
</tr>
<tr>
<td align="center">张三</td><td align="center">男</td><td align="center">19</td>
</tr>
<tr>
<td align="center">李四</td><td align="center">女</td><td align="center">22</td>
</tr>
<tr>
<td align="center">王五</td><td align="center">女</td><td align="center">20</td>
</tr>
<tr>
<td align="center">李林</td><td align="center">男</td><td align="center">26</td>
</tr>
</table>
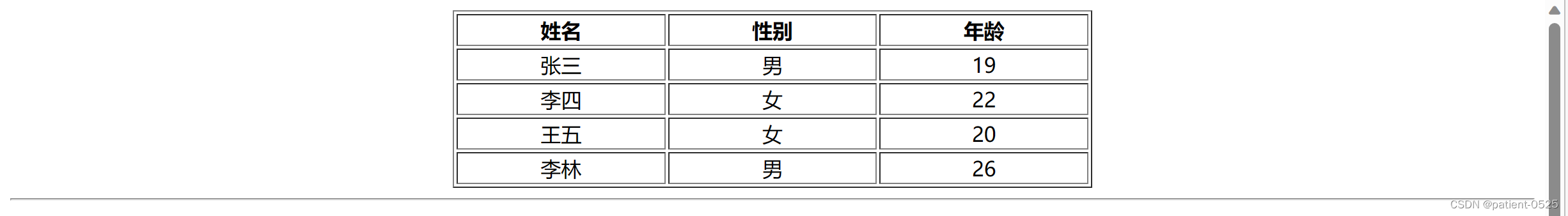
结果展示:

单元格之间可以合并:
行合并:rowspan=“n”
列合并:colsoan=“n”
n为从当前开始数的行数或列数
合并前需要删除要被合并的列数(第一行或列不删)
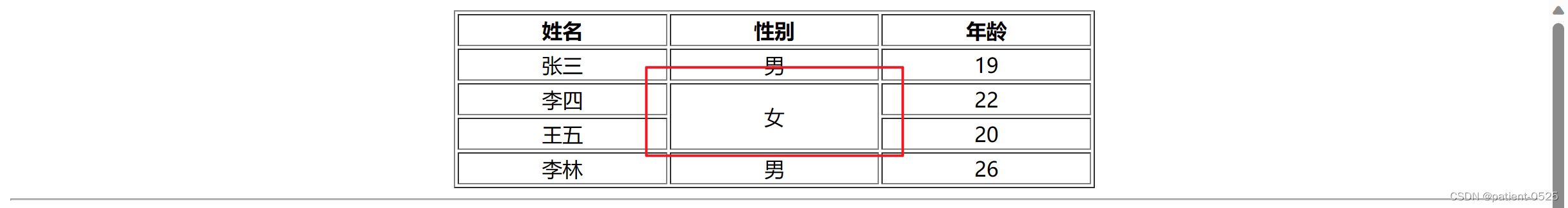
例如这里的李四王五性别这一栏可以合并(行合并):
需要把王五的性别这一栏先删去,然后在李四的性别标签添加属性rowspan=“2”,其余行列不变,即:
<tr>
<td align="center">李四</td><td align="center" rowspan="2">女</td><td align="center">22</td>
</tr>
<tr>
<td align="center">王五</td><td align="center">20</td>
</tr>
结果为:

列表标签
列表分为无序列表、有序列表和自定义列表,通过HTML设置的无序列表和有序列表和CSDN一键设置的列表一样:

<ul>列表内容<\ul>为无序列表标签
<ol>列表内容<\ol>为有序列表标签
列表中需要加上标签<li>和<\li>来表示一条内容
例如一个无序列表为:
<ul>
<li>特性一</li>
<li>特性二</li>
<li>特性三</li>
<li>特性四</li>
</ul>
结果为:

有序列表只需要将ul改为ol即可。
自定义列表明显不同于以上两种列表,它包含<dl>、<dt>和<dd>。三个标签都是成对出现的。
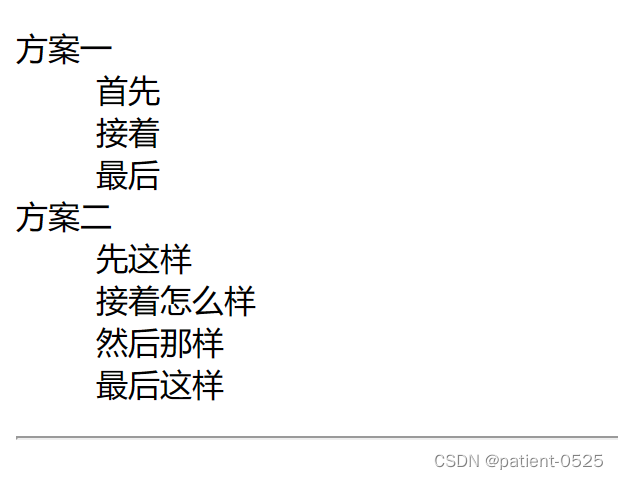
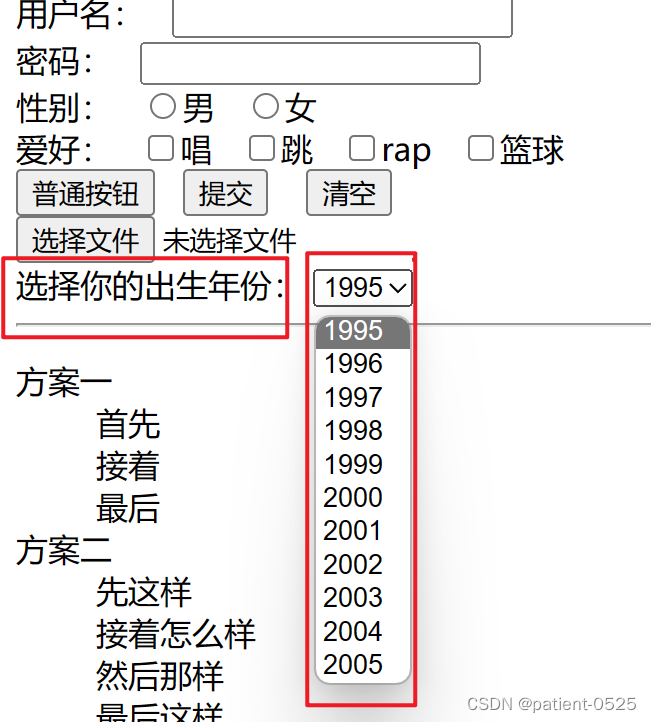
dl表示总标签,dt表示小标题(可以看作是子标签),dd表示dt中的内容。例如:
<dl>
<dt>方案一</dt>
<dd>首先</dd>
<dd>接着</dd>
<dd>最后</dd>
<dt>方案二</dt>
<dd>先这样</dd>
<dd>接着怎么样</dd>
<dd>然后那样</dd>
<dd>最后这样</dd>
</dl>
输出结果:

表单标签
调查问卷就是一个表单,表单是用来收集用户信息的重要手段。
表单中最重要的标签就是<form>标签和<input>标签。其中input标签为单标签。
form和input标签
<form>标签描述了要把数据按照什么方式, 提交到哪个页面中(需要结合服务器和网络编程知识):
<form action="这里输入要提交的目的地址">
表单内容
<\form>
<input>标签有多种输入控件:单选框、复选框、单行文本框、按钮。
input中checked属性为默认选中,用于单选框和复选框;maxlength表示输入的最大字符长度;value表示input默认值;name用于表示该input啊标签的名字。
单选框:需要设置type属性为radio,同时要把所有选项设置相同的name属性(单选框的选项之间必须具有相同的name属性才能进行多选一)。
复选框:需要设置type属性为checkbox。
单行文本框:分为普通文本框和密码框。普通文本框设置type属性为txt,密码框设置type属性为password。
按钮:按钮分为普通按钮、提交按钮和清空按钮。普通按钮需要设置type属性为button,需要搭配JS才能发挥作用;提交按钮就需要设置type属性为submit,提交按钮必须放在form标签下,点击后会尝试发送给服务器;清空按钮就需要设置type属性为reset,清空按钮必须放在form中,点击后会重置用户输入的内容。按钮除了设置type属性外,还要设置value属性(显示在按钮上,用来表示该按钮的功能),假如不设置value,那么就找不到按钮,也就无法点击。
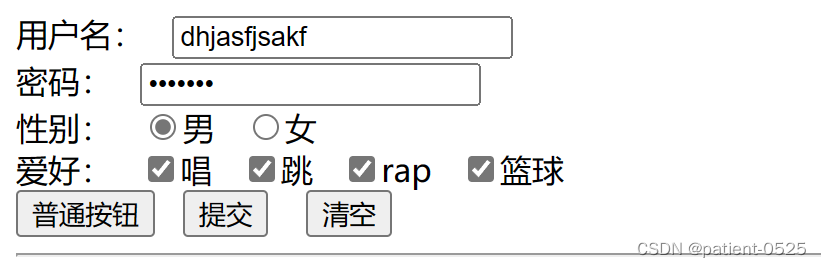
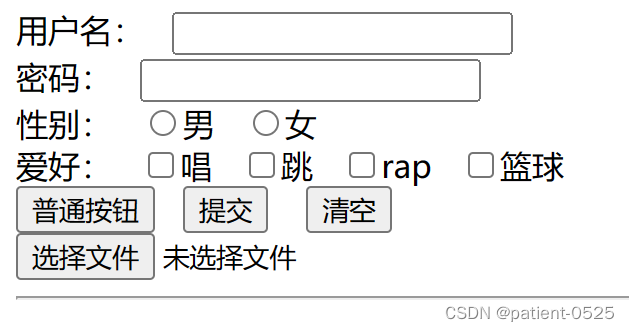
例如设计这样一份表单:
<form action="https://cn.bing.com/">
用户名:
<input type="text"><br>
密码:
<input type="password"><br>
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex">女<br>
爱好:
<input type="checkbox">唱
<input type="checkbox">跳
<input type="checkbox">rap
<input type="checkbox">篮球<br>
<input type="button" value="普通按钮"> <input type="submit" value="提交">
<input type="reset" value="清空">
</form>

此时点击提交可以跳转到bing搜素页面。
除此之外input还可以插入文件:type属性设置为file即可。

其他标签
select标签:即下拉选框。在<select>标签中每一个选项用<option>标签进行区分:
选择你的出生年份:
<select>
<option>1995</option>
<option>1996</option>
<option>1997</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
</select><br>
<textarea rows="3" cols="50"></textarea><br>

option标签中可以设置selected属性="selected"表示该标签内容默认选中,如果不设置则第一个标签内容为默认选中。
textarea标签:多行文本框。
<textarea rows="3" cols="50"></textarea><br>
即设置三行,每行最大长度为50个字符。
无语义标签
无语义标签不提供关于其内容信息的标签,只用来进行页面布局。<div>和<span>就是无语义标签:
<div>
<span>内容一</span>
<span>内容二</span>
<span>内容三</span>
</div>
<div>
<span>内容四</span>
<span>内容五</span>
<span>内容六</span>
</div>

而像前面的所有标签,都有其作用,均为语义标签。
HTML特殊字符
HTML中也有一些特定的符号用来表示特定的功能,因此要单纯地使用这些符号而不是使用功能,就需要进行转译,即使用字符实体表示。
HTML中的特殊符号包括:“<”、“>”、“&”、" "等。
- " ":使用
表示 - “<”:使用
<表示 - “>”:使用
>表示 - “&”:使用
&表示
字符实体除了可以表示这些特殊符号外,还可以表示一些键盘不能表示的符号,如数学运算符号、箭头、技术符号和形状等。
HTML符号实体参考手册
对于无法表示的符号,可以采用十进制或十六进制引用。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)