语义化标签:
任务目标:
掌握语义化标签的使用
任务背景:
HTML标签语义化,简单来说,就是让标签有含义,给某块内容用上一个最恰当最合适的标签,使页面有良好的结构,页面元素有含义,更利于开发者、程序和其他设备对于标签的理解。
语义化在盲人软件、机器翻译等方面发挥着重要作用,同时搜索引擎会通过语义化标签增强文章的SEO搜索。
常见的语义化标签:
| 元素 |
说明 |
| article |
定义独立的来自外部的文档,如新闻投稿、博客文章、论坛帖子等 |
| aside |
一般用于网页中的侧边栏或者文章内部的标注框 |
| header |
页面的头部区域,通常包括网站logo、链接导航、搜索框、banner |
| nav |
页面的导航链接区域 |
| main |
定义文档主要内容 |
| section |
定义文档的区域 |
| footer |
文档的页脚 |
| mark |
标记、突出显示文本 |
| ul |
无序列表 |
| form |
创建HTML表单 |
| button |
定义按钮 |
| i |
用于表示区分普通文本的其他文本,浏览器通常会将其内容显示为斜体 |
任务练习:
①:现需要设置一个按钮,请填写语义化标签补全代码片段(仅填写一个标签名即可)

②:在HTML中一般用哪个语义化标签表示斜体文本效果

③:在HTML中一般用哪个语义化标签表示头部导航

④:在HTML中一般用哪个语义化标签定义无序列表<>?

⑤:在HTML中一般用哪个语义话标签定义表单<_>?

表单标签:
任务目标:
掌握表单标签及其属性的使用
任务背景:
HTML表单用于收集用户输入。表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等。
form标签:
用于创建HTML表单,常用属性如下:
- action:规定表单提时,表单数据提交的URL
- method:规定用于发送form-data的HTTP方法,常用属性值为get、post
input 元素:
input 元素是最重要的表单元素,根据input元素的不同type类型,表现形式也是不一样的
| 类型 |
描述 |
| text |
普通文本框,一般默认20个字符宽度 |
| textarea |
多行文本框 |
| button |
普通按钮 |
| radio |
单选框 |
| checkbox |
多选框 |
| reset |
表单重置按钮 |
| submit |
表单提交按钮 |
| password |
密码输入框,密码字段使用圆点或星号代替 |
label标签:
用于为input标签提供标注
点击label文本,浏览器会自动将焦点转到和标签相关的表单控件上
label标签的for属性值应当与相关元素的id属性值相同
select标签:
用于创建下拉列表
select元素中的<option></option>标签用于定义列表的可选项
<select>
<option value=" trainee">C1见习工程师能力认证</option>
<option value="web ">C4前端基础能力认证</option>
<option value=" java">C4Java基础能力认证</option>
<option value=" python">C4Python基础能力认证</option>
</select>
见图:

button元素:
用于定义普通按钮
任务练习:
①:现要实现提交表单时输入的不是3位数的数字时提示请输入三位数字,请补全下方代码片段
<form action="/example/html5/demo_form.asp">
密号:<input type="text" name="country_code" pattern="[0-9]{3}" ________="请输入三位数字" />
<input type="submit" />
</form>
title可以用在任何元素上,把鼠标移动到元素上面,就会显示title的内容,以达到补充说明或者提示的效果。
②:现表单内有个提交按钮,点击后自动提交表单请求,请补全代码片段
<input type="________" value="提交">
提交 submit、重置 reset
③:怎么用input标签创建一个表单重置按钮?请补齐这段代码
<input type="________" value="重置">
提交 submit、重置 reset
④:怎么用input标签创建一个密码输入框?请补齐这段代码
<input type="________" placeholder="请输入密码">
password
⑤:现有以下HTML代码,需要在点击提交按钮时,将用户名和密码自动提交到https://ac-api.csdn.net/login,请补全代码片段
<form _______="https://ac-api.csdn.net/login" method="get">
<input type="text" placeholder="用户名">
<input type="password" placeholder="密码">
<input type="submit" value="提交">
</form>
form表单中存在属性用户规定表单提时表单数据提交的URL,查看form元素对应的属性值即可得出答案 action
转义字符:
任务目标:
理解并掌握特殊转义字符
任务背景:
在HTML中,<、>、&(<、>用于区分标签,&用于转义)等特殊字符由于有特殊含义,在页面上可能无法正常显示,就需要在HTML文档中使用特殊转义字符来表示。
转义字符实体:

任务练习:
①:在HTML源代码中用什么实体名称表示版权符号 ©? ©
②:在HTML源代码中用什么实体名称表示商标符号™?™
③:在HTML源代码中用什么实体名称表示注册商标符号 ®?®
④:在HTML源代码中用什么实体名称表示大于号> >
⑤:在HTML源代码中用什么实体名称表示乘号x ×
Head头:
任务目标:
- 了解head头中各个标签的属性
- 掌握head头中各个标签的使用
任务背景:
在HTML中,<、>、&(<、>用于区分标签,&用于转义)等特殊字符由于有特殊含义,在页面上可能无法正常显示,就需要在HTML文档中使用特殊转义字符来表示。
head标签:
一般可以包含以下标签:<title>、<style>、<script>、<link>、<meta>、<base>
title标签:
-
用于定义文档的标题
-
该标题会出现在浏览器窗口的标题栏或状态栏上
-
把该页面加入收藏夹或书签列表时,该标题为页面链接的默认名称
例:<title>CSDN能力认证中心</title>
link 标签:
用于定义文档与外部资源的关系,最常用于链接样式表,也常用于给标题添加小图标

<link />是空元素,仅包含属性,只能存在于head部分

style 标签:
用于给文档引入CSS样式信息,将样式表包含在style开始与结束标签之间
script标签:
用于给页面添加脚本,可以直接在script开始和结束标签之间包含JavaScript脚本)
meta标签:
提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词
name和content属性通常一起使用,以键值对的方式给文档提供元数据,其中name的属性值作为元数据的名称,content作为元数据的值
keywords和description这两个名称使用频率最高,是搜索引擎优化的主要方式之一

charset属性用于指定文档的字符编码。常用值为UTF-8、ISO-8859-1等
http-equiv属性可用于模拟一个HTTP响应头,与content属性搭配使用,常用属性值如下:
- content-type:规定文档的字符编码,等同于charset属性设置字符编码
- default-style:设置默认CSS样式表组的名称
- refresh:设置文档自动刷新的时间间隔,content只包含一个正整数,则为重新载入页面的时间间隔(秒),content包含一个正整数和【url=XXX】格式的字符串时,该正整数则是重定向到指定链接的时间间隔(秒)
base 标签:
用于为页面中的所有相对链接设置默认URL或默认target属性

任务练习:
①:现需要在html文件中引入JS脚本文件,补全代码
<script _____="./index.js"><script>
src
②:head中一般使用哪个标签引入外部的CSS样式表文件?
<_____ rel="stylesheet" href="style.css" type="text/css" />
link
③:现有以下代码片段,要求实现定义SEO的关键字, 请补全代码片段
<meta name="_______" content="CSDN,CSDN能力认证中心"/>
keywords
④:在移动端设备中想要定义视口宽度为屏幕宽度,请补全代码片段
<head>
<meta name="viewport" content="width=________, initial-scale=1.0">
</head>
device-width
⑤:需定义文档的字符编码为utf-8,请补全代码片段
<head>
<meta _______="UTF-8">
</head>
charset
CSS引入方式:
任务目标:
掌握CSS的引入方式
任务背景:
CSS(层叠样式表)定义了HTML元素在页面中的样式、布局以及整个页面的布局。CSS遵循W3C规范,实现了跨浏览器的标准化。
行内样式:
直接使用HTML元素的style属性引入CSS样式
例:<p style="font-size: 16px; color: #333;">软件工程师能力认证</p>
内嵌样式:
使用<style></style>标签引入样式
<style>
p {
color: #333;
font-size: 16px;
}
</style>
外部样式:
链接样式(最常用):
在<head></head>标签中,使用<link />标签链接外部的CSS文件
link标签的href属性设置为目标链接的CSS文件路径,rel属性设置为stylesheet表示链接样式表,type属性设置为text/css
例:<link rel="stylesheet" href="style.css" type="text/css" />
导入样式:
使用@import url()引入CSS文件
- 在CSS文件中直接使用
@import url()
- 在HTML文件中需要在
<style></style>标签中使用@import url()
在HTML初始化时,@import url()导入的CSS会被直接导入到HTML或CSS文件中,成为文件的一部分
// 在HTML文件中导入
<style>
@import url(style.css);
</style>
// 在CSS文件中导入
@import url(style.css);
任务练习:
①:现需要导入外部样式表,请补全代码片段
<head>
<meta charset="utf-8">
<link rel="___stylesheet_____" href="style.css" />
</head>
link标签用于链接外部文档,最常用的是方式是用于链接样式表
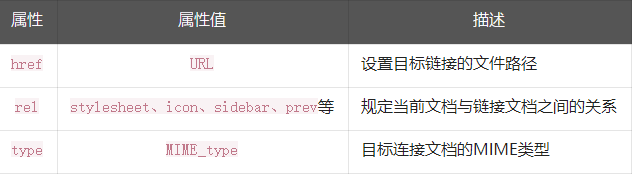
link标签常用属性:
href:被链接文档的位置(URL)
type:规定被链接文档的MIME类型
rel:规定当前文档与被链接文档之间的关系
②: 现需要导入外部样式表,请补全代码片段。
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" ______="style.css" />
</head>
href
③:现有以下代码片段,需要在行内引入CSS样式,补全代码片段
<p _______="color: #333; font-size: 16px;">CSDN能力认证中心</p>
style
④:现需要在index.css中引入文件style.css,补全代码片段
/* index.css */
________ url('style.css')
p {
font-size: 16px;
}
/* style.css */
p {
color: red;
}
@import
⑤:现需要导入外部样式表,请补全代码片段
<head>
<meta charset="utf-8">
<link type="_______" rel="stylesheet" href="style.css" />
</head>
text/css
CSS背景属性:
任务目标:
掌握使用CSS设置背景
任务背景:
在前端开发过程中,为了页面的美观,往往都会给HTML元素添加背景,使用CSS(层叠样式表)背景属性能够在页面美化的同时,实现页面的表现与内容分离。
background-size属性:

contain
- 保持图片纵横比例缩放背景图片,使背景图片能够在背景区域完全显示
- 有可能出现图片无法完全覆盖背景区域
cover
- 保持图片纵横比不变,最大程度覆盖背景区域
- 有可能导致背景图片部分区域无法显示
background-repeat:
repeat(默认)
repeat-x
repeat-y
background:
- 简写属性可以在一个属性声明中设置一个或多个背景属性,常用的属性设置如上表
background: #ff0000 url('smiley.gif') no-repeat cover;
任务练习:
①:现需要设置div的背景图高宽为50px,请补全代码片段
<style>
div {
width: 100px;
height: 100px;
background-image: url('./bg.png');
________: 50px 50px;
}
</style>
<div></div>
background-size
②:现需要设置div的背景图片,请补全代码片段
<style>
div {
background-image: ___________('./bg.png');
height: 100px;
width: 100px;
}
</style>
<div></div>
url
③:div需要横向平铺背景图片001.png,请补全代码片段
div {
background: url(images/001.png) ________ left top;
}
repeat-x
④:div需要设置背景图001.png的位置从左上角开始,请补全代码片段
div {
height: 100px;
width: 100px;
background-image: url('./bg.png');
___________: top left;
}
background-position
⑤:现需要设置div的背景图,使背景图保持纵横比不变,最大程度覆盖背景区域,请补全代码片段
<style>
div {
width: 100px;
height: 100px;
background-image: url('./bg.png');
background-size: ______;
}
</style>
<div></div>
cover
CSS文本属性:
任务目标:
掌握CSS文本属性的使用
任务背景:
通过CSS文本属性可以给文本设置颜色、字号、行间距、对齐、段落缩进等样式,将页面的正文与标题区分开,同时能够丰富整个页面布局。
color属性
- 用于设置文本的颜色,可设置的值有:
- 颜色名,如【red】
- 十六进制值,如【#FFFFFF】
- RGB值,如【rgb(255, 0, 0)】
- rgba值,如【rgba(255, 0, 0, 0.9)】
font-size属性
- 用于设置文本字体大小,可以设置为绝对大小,单位为px,也可设置为相对大小,单位为rem、em等
- 字体大小未设置时默认字体大小为16px
font-weight属性
| 属性值 |
说明 |
| normal |
标准字符(默认) |
| bold |
粗体字符 |
| bolder |
更粗的字符 |
| lighter |
更细的字符 |
| 100、200、300、400、500、600、700、800、900 |
400相当于normal700相当于bold数值越大字体越粗 |
font-family属性
用于规定文本使用的字体名或字体族名列表,字体名在列表越往前优先级越高。如果浏览器不支持第一个字体,则会尝试下一个,以此类推
font-family:"Times New Roman", "Georgia", "Serif";
text-align属性
line-height属性
用于设置行间距,可设置的值如下
- 固定值:设置固定首行缩进,如20px
- 百分比:首行缩进值为父元素宽度乘此百分比
letter-spacing属性
用于设置字间距,设置固定值为字间距,如10px
word-spacing属性
用于指定文本中单词之间的间距,设置固定值为单词间距,如10px
text-decoration

text-transform
用于设置文本大小写字母,常用属性如下
- uppercase:全部文本均为大写字母
- lowercase:全部文本均为小写字母
- capitalize:文本的每个单词首字母为大写字母
writing-mode
设置文本在水平或垂直方向的排布方式
- horizontal-tb:文本流在水平方向从上到下排列,文字方向为水平方向
- sideways-lr:文本流在垂直方向,从下至上、从左至右排列(该属性值不兼容webkit内核浏览器)
- sideways-rl:文本流在垂直方向,从上至下、从右至左排列(该属性值不兼容webkit内核浏览器)
- vertical-lr:文本流在垂直方向,从上至下、从左至右排列,文字方向为水平方向
- vertical-rl:文本流在垂直方向,从上至下、从右至左排列,文字方向为水平方向,跟古诗阅读顺序一致
white-space
| 属性值 |
描述 |
| normal |
合并空格,换行符转化为一个空格,允许自动换行 |
| nowrap |
合并空格,换行符转化为一个空格,不允许自动换行 |
| pre |
保留空格,保留换行符,不允许自动换行 |
| pre-line |
合并空格,保留换行符,允许自动换行 |
| pre-wrap |
保留空格,保留换行符,允许自动换行 |
| break-spaces |
保留空格,保留换行符,允许自动换行,行尾空格保留,空白符占用空间 |
任务练习:
①:现需要实现英文小写转大写,请补全代码片段
<p style="________: uppercase">hello world</p>
text-transform
②:现需要实现古代书写从上到下,从右至左的效果(如图所示),请补全代码片段

<p style="________: vertical-rl; height: 100px;">两个黄鹂鸣翠柳,一行白鹭上青天</p>
writing-mode
③:现需要使文本不换行,且保留文本当中的四个空格,请补全代码片段
<style>
p {
width: 50px;
white-space: _________;
}
</style>
<body>
<p>CSDN能力认证 专业IT能力认证</p>
</body>
pre
④:现需要给文本内容「CSDN能力认证」增加下划线,请补全代码片段
<style>
p {
_________: 1px solid underline;
}
</style>
<p>CSDN能力认证</p>
text-decoration
⑤:现需要将p元素的行高设置为24px,请补全代码片段
<style>
p {
_________: 24px;
}
</style>
<p>CSDN能力认证</p>
line-height
基础选择器:
任务目标
掌握基础选择器的应用
任务背景
CSS(层叠样式表)选择器是CSS规则的一部分,用来指定需要设置样式的HTML元素。通过选择器可以实现CSS对HTML元素的一对一、一对多、多对一的控制。

通配选择器:
- 可以与其他选择器相结合,选择某元素下的所有元素
/选择类名为box的元素的所有后代,添加一个黑色的字体颜色/
.box * { color: #000; }
- 由于每个浏览器对元素的默认边距不一致,通配选择器常用于reset样式文件中,覆盖浏览器的默认样式
{
margin: 0;
padding: 0;
border: 0;
}
标签选择器:
标签选择器也常用于reset样式文件中,用于清除元素的默认样式,如li标签的小圆点、a标签的下划线等
id选择器:
id属性的属性值应当是当前文档唯一
类选择器:
class属性值在文档中可以重复
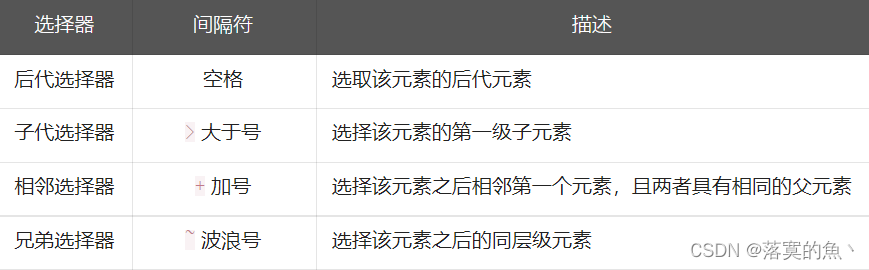
组合选择器:
通过间隔符将基础选择器连接起来,实现组合选择的效果

- 例:有以下代码选择所有类名为title的元素后的第一个
<p>元素将其字体颜色改为红色,如下图所示,可使用相邻选择器选择元素设置样式
- // 示例代码
<style>
.title + p {
color: red;
}
</style>
<body>
<p class="title">CSDN能力认证中心</p>
<p>C1见习能力认证</p>
<span>C4专项能力认证</span>
<p>C5全栈能力认证</p>
</body>
任务练习:
①:想要选择ol元素的子代li元素,并设置字体和字体颜色样式,请补齐这段代码
<style>
________{
color: #000000;
font-family: 'Microsoft YaHei';
}
</style>
<ul>
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
</ul>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
ol>li
②:现有以下代码,要求使用类选择器选择内容为CSDN能力认证中心的p元素,并为其设置样式,补全代码片段
<style>
______ {
color: #333;
font-size: 16px;
}
</style>
<p class="title">CSDN能力认证中心</p>
.title
③:现有以下代码片段,要求使用id选择器选择内容为CSDN能力认证中心的span元素,补全代码片段
<style>
______ {
color: #333;
font-size: 16px;
}
</style>
<span id="title">CSDN能力认证中心</span>
#title
④:现需要重置浏览器样式,将全部元素的border/padding/margin都设置为0,请补全代码片段
___ {
border: 0;
padding: 0;
margin: 0;
}
*
⑤:现有以下代码,需要将「CSDN能力认证中心」之后的所有p元素字体颜色设置为红色
> <style>
> .title___p {
> color: red;
> } </style>
> <div>
> <p class="title">CSDN能力认证中心</p>
> <p>C1见习能力认证</p>
> <p>C4专项能力认证</p>
> <p>C5全栈能力认证</p> </div>
~
伪类选择器:
任务目标:
掌握常用的伪类选择器
任务背景:
将伪类与选择器相结合,可以指定选择元素的特殊状态,也可以根据元素的所处的状态应用不同的样式,掌握伪类选择器可以帮助我们实现更加丰富的样式。
常用的伪类:
| 伪类 |
描述 |
| :hover |
用于设置鼠标悬停在元素上方时的样式 |
| :focus |
用于设置元素获得焦点时的样式 |
| :active |
用于设置元素被激活时(按下按键时、松开按键时)的样式 |
| :link |
用于设置元素点击之前的样式(仅可用于a标签) |
| :visited |
用于设置被访问的元素的样式(仅可用于a标签) |
| :first-child |
用于选取属于其父元素的第一个子元素,且满足冒号前的基础选择器选取要求 |
| :first-of-type |
用于选取属于其父元素的第一个特定类型的子元素 |
| :last-child |
用于选取属于其父元素的最后一个子元素且满足基础选择器选取要求 |
| :last-of-type |
用于选取属于其父元素的最后一个特定类型的子元素 |
| :nth-child(N) |
选择匹配属于其父元素的第N个子元素且满足基础选择器选取要求,N可以为数字、关键字(odd / even)、公式(如:2n+1) |
| :nth-of-type(N) |
选择匹配属于其父元素的第N个指定类型的子元素,N可以为数字、关键字(odd / even)、公式 |
| :nth-last-child(N) |
选择匹配属于其父元素的第N个子元素且满足基础选择器选取要求,从最后一个子元素开始计数,N可以为数字、关键字(odd / even)、公式 |
| :nth-last-of-type(N) |
选择匹配属于其父元素的第N个指定类型的子元素,从最后一个子元素开始计数,N可以为数字、关键字(odd / even)、公式 |
任务练习:
①:将最后一栏背景设置为灰色,补全横线处数字
<style>
.item:nth-last-of-type(________) {
background-color: gray;
}
</style>
<ul class="list">
<li class="item">2</li>
<li class="item">3</li>
<li class="item">5</li>
<li class="item">6</li>
</ul>
1
②:划去内容不是质数的<li></li>,补全横线处数字
<style>
.item:nth-last-child(________) {
text-decoration: line-through;
}
</style>
<ul class="list">
<li class="item">2</li>
<li class="item">3</li>
<li class="item">5</li>
<li class="item">8</li>
</ul>
1
③:要实现当鼠标悬停到a标签时移除下划线,请补齐选择器
a:________{
text-decoration: none;
}
hover
④:需要将文本「C1见习能力认证」的字体颜色设置为红色,请补齐选择器
<style>
p:nth-of-type(_____) {
color: red;
}
</style>
<div>
<h1>CSDN能力认证中心</h1>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>C5全栈能力认证</p>
</div>
1
⑤:需要将所有内容为「CSDN」的文本的字体颜色设置为红色,请补齐选代码
<style>
p:________(3n) {
color: red;
}
</style>
<div>
<h1>CSDN能力认证</h1>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>CSDN</p>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>CSDN</p>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>CSDN</p>
</div>
nth-of-type
伪元素选择器:
任务目标:
掌握伪元素选择器的应用
任务背景:
一个选择器只能使用一个伪元素,伪元素必须在基础选择器语句后使用
为了便于区分伪类选与伪元素,使用双冒号【::】作为伪元素选择符

任务练习:
①:现需要实现首行文本为红色,请补全代码片段
<style>
p::_______{color: red;}
</style>
<p>CSDN软件工程师能力认证对标名企技术标准<br/>校招/转岗/加薪必备。</p>
first-line
②:现需要实现在文字结尾添加一张图片,请补全代码片段
<style>
p::_______ {content: url('./bg.png');}
</style>
<p>CSDN软件工程师能力认证</p>
after
③:现需要实现给文本请输入用户名设置样式,请补全代码片段
<style>
input::_______ {content: url('./bg.png');}
</style>
<input type="text" placeholder="请输入用户名">
placeholder
④:现需要将li元素前的项目符号修改为*,请补全代码片段
<style>
ul li::____ {
content: '*';
}
</style>
<ul>
<li>C1 见习工程师能力认证</li>
<li>C4 专项工程师能力认证</li>
<li>C5 全栈工程师能力认证</li>
</ul>
marker
⑤:现需要实现在文字内容之前添加符号>,请补全代码片段
<style>
p::_______ {content: '>';}
</style>
<p>CSDN软件工程师能力认证</p>
before
CSS优先级:
任务目标:
理解CSS优先级
掌握CSS优先级的应用
任务背景:
当创建的CSS样式表越来越多、越来越复杂的时候,一个元素的样式可能受到多个CSS样式表的影响,到底这个元素显示的是哪个样式表的样式呢?通过CSS优先级可以帮助我们得出结论。
CSS优先级:
【内联样式】 > 【ID选择器】 > 【类选择器、属性选择器、伪类选择器】 > 【标签选择器 、伪元素选择器】
通配符选择器【*】和关系选择符【+(相邻选择符)、>(子代选择符)、~(兄弟选择符)、" "(后代选择符)等】对优先级没有影响
在选择器使用较多的情况下,使用CSS优先级判断元素的属性值显示很容易出错且不利于排错,可以通过给选择器添加权重的概念来帮助我们更好的理解CSS选择器的优先级
| 选择器 |
权重 |
| 内联样式 |
1000 |
| ID选择器 |
100 |
| 类选择器、属性选择器、伪类选择器 |
10 |
| 标签选择器、伪元素选择器 |
1 |
| 相邻选择符、子代选择符、兄弟选择符、后代选择符 |
0 |
选择器权重计算:
选择器的权重可以相加
#header .nav li { list-style: none; }
- 该选择器的权重 = ID选择器100 + 类选择器10 + 标签选择器1 = 111
- 对于同一个元素的两种选择器均声明了同一个属性情况
- 权重相同时,根据HTML代码从上往下执行的特点,后面选择器会覆盖前面选择器中相同的属性
- 权重不同时,权重大的选择器生效
important规则:
当你在一个样式声明中使用!important规则时,这个样式将覆盖其他的任何声明
!important规则与优先级无关,但是会直接影响样式的最终显示结果
任务练习:
①:现有如下代码片段,hello world的最终显示颜色为color: __#111999
<style>
#son.bt p {color: #111999;}
#father>div p {color: #333444;}
</style>
<div id="father">
<div id="son" class="bt">
<p>hello world</p>
</div>
</div>
②:现有如下代码片段,hello world的最终显示颜色为color: #999998__
<style>
.text1 {color: #999998 !important;}
#son {color: #00ff00;}
</style>
<p id="son" class="text1" style="color: #ff0000;">hello world</p>
③:现有如下代码片段,hello world的最终显示颜色为color: #00ff00__
<style>
.text1:nth-of-type(1) {
color: #999998
}
#son {
color: #00ff00;
}
</style>
<p id="son" class="text1">hello world</p>
④:现有如下代码片段,文本「C1见习能力认证」的最终显示颜色为color: _#ff0000
<style>
.title ~ p {
color: #ff0000;
}
div > p {
color: #00ff00;
}
</style>
<div>
<p class="title">CSDN能力认证中心</p>
<p>C1见习能力认证</p>
<p>C4专项能力认证</p>
<p>C5全栈能力认证</p>
</div>
⑤:现有以下代码,文本「C1见习能力认证」的字体颜色最终显示为__#00ff00___?
<style>
.title ~ p {
color: #ff0000;
}
div.box > p {
color: #00ff00;
}
</style>
<div class="box">
<p class="title">CSDN能力认证中心</p>
<p>C1见习能力认证</p>
</div>
块级元素与行内元素:
任务目标:
理解块级元素与行内元素的区别
掌握块级元素与行内元素的转换
任务背景:
HTML(超文本标记语言)中元素大多数为块级元素或行内元素,浏览器在显示页面时,对这两类元素的默认处理方式是不一样的。
块级元素:
- 在浏览器显示时总是独占一行
- 宽高、内外边距可以控制,且上下左右的外边距均可对周围元素产生影响 可以包含内容、行内元素和其他块级元素
- 宽度未设置时默认为其父级元素的宽度,高度未设置时为内容的高度
- 常见块级元素:div、form、footer、h1-h6、ol、ul、p、video 设置display属性为display:
- block可将元素转换为块级元素
行内元素:
- 不独占一行,默认不自动换行
- 宽高、上下边距不可以控制,仅有左右边距可以控制且会对周围元素产生影响
- 一般只能包含内容和其他行内元素,不可包含块级元素
- 设置宽高无效,宽高默认为内容的宽高
- 常见行内元素:span、label、a、em、strong、img
- 设置display属性为display: inline可将元素转换为行内元素
ps: img元素为可替换元素,宽高是由其加载的内容决定的,可以使用CSS覆盖其宽高等样式
行内块级元素:
- 综合块级元素与行内元素的特性
- 不独占一行
- 元素宽高、内外边距均可设置,上下左右边距均会对周围元素产生影响
- 宽高未设置时默认为内容宽高
- 常见行内块级元素:button、input、textarea、select
- 设置display属性为display: inline-block可将元素设置为行内块级元素
任务练习:
①:现需要设置a的顶部外边距,需要将其设置为块级元素,请补齐代码片段
a {
display: ________;
margin-top: 10px;
}
block
②:现有以下代码,请问此时span元素的高度为__28px___?
<style>
span {
height: 50px;
line-height: 28px;
}
</style>
<span>CSDN能力认证中心</span>
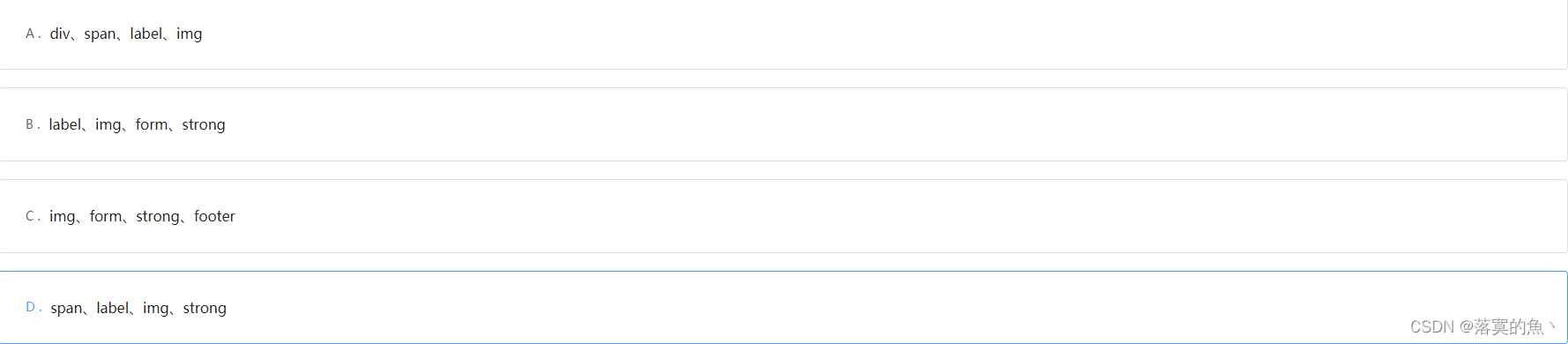
③:以下选项中,全部标签都为行内元素的选项是_______?

④:要将p元素设置为行内元素不独占一行,请补全代码片段
<style>
p {
_________: inline;
}
</style>
<p>CSDN能力认证中心</p>
display
⑤:要将div元素设置为不独占一行,且设置的宽高对元素产生影响,请补全代码片段
div {
display: _______;
}
inline-block
块级元素与行内元素:
任务目标:
理解什么是盒子模型
掌握盒子模型组成部分
掌握标准盒模型与怪异盒模型的区别
任务背景:
所有的HTML元素都可以看做是一个盒子模型,每个盒子模型包含外边距、内边距、边框、实际内容四个部分,通过对以上四个部分的属性设置可以极大的丰富盒模型乃至整个HTML文档的表现效果和布局结构。
什么是盒子模型:
当对一个页面进行布局(lay out)的时候,浏览器会将所有元素表示为一个个矩形的盒子(box),HTML页面可以理解为将多个盒子堆叠累加而成。
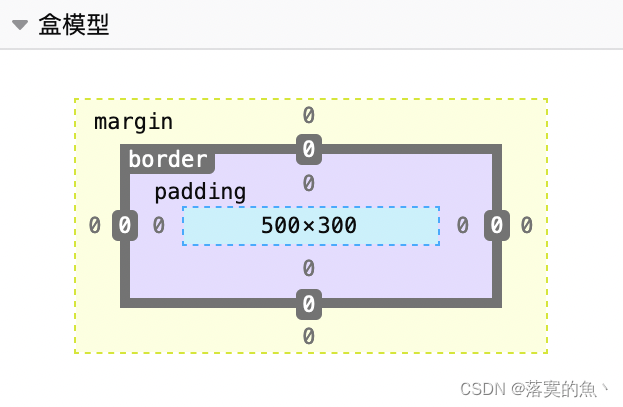
盒子模型的组成部分:

盒模型由里到外包括四个部分:内容部分,padding(内边距),border(边框),margin(外边距)
内容部分一般用来显示图像或文字,在标准盒模型中(默认),内容部分的宽高可以通过width、height属性设置
- padding(内边距)是包围在内容区域外的空白区域,代表的是盒子边框与实际内容之间的距离,通过【padding】相关属性设置大小
- border指的是盒子模型的边框。border除了可以使用border-width设置边框大小外,可以使用border-style设置边框的样式,如实线、虚线,使用border-color设置边框颜色
- margin(外边距)指的是盒子和其他元素之间的空白部分,代表的是盒子的边框与其他相邻盒子边框之间的距离,通过【margin】相关属性设置大小
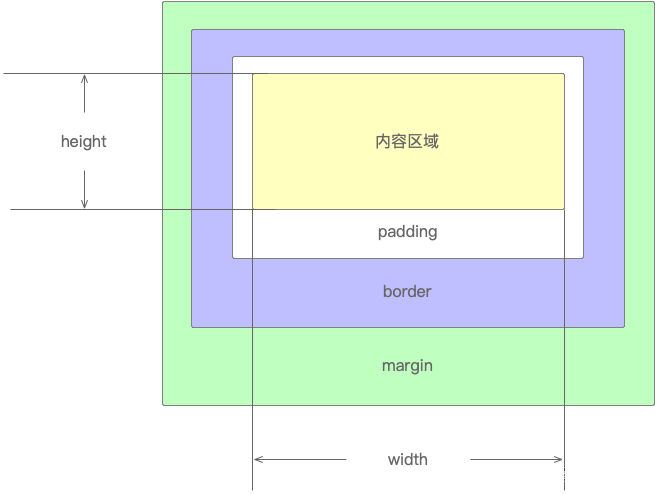
标准盒模型与怪异盒模型的区别:
标准盒模型:

在标准盒模型中,给盒模型设置width和height,实际上是给内容区域设置大小
标准盒模型的盒子实际宽高 = 内容区域的宽高 + border大小 + padding大小
怪异盒模型:
在怪异盒模型中,给盒模型设置的width和height就是盒模型的实际大小,宽高已经包含了border和padding
怪异盒模型的实际大小 = 盒模型设置的width、height(包含border和 padding)
在怪异盒模型中,内容部分的实际宽高是盒模型的宽高减去padding和border
例:将div设置为怪异盒模型box-sizing:border-box,CSS设置如下
任务练习:
①:现有如下代码片段,请问标准盒模型中div的实际占位高度为__110_____px
div {
width: 100px;
height: 100px;
margin: 5px;
}
思路:标准盒模型实际占位高度 = height + padding-top + padding-bottom + margin-top + margin-bottom + border-top + border-bottom
在上述题目中,该盒模型只设置了height和margin,【margin:5px;】表示margin-top、margin-bottom、margin-left、margin-right均为5px
div的实际占位高度 = height + margin-top + margin-bottom 100 + 5 + 5 = 110
②:现有如下代码片段,请问标准盒模型中div的实际占位高度是___120_____px
div {
width: 100px;
height: 100px;
margin-top: 10px;
padding-top: 10px;
}
标准盒模型实际占位高度 = height + padding-top + padding-bottom + margin-top + margin-bottom + border-top + border-bottom
在上述题目中,该盒模型设置了height、padding-top以及margin-top,代入上述公式计算,标准的盒模型中div的实际占位高度可由上述公式得出 : 100+10+10=120
③:如下代码片段,请问标准盒模型中div的实际占位高度为___110___px
div {
width: 100px;
height: 100px;
margin: 5px 10px;
}
思路:在上述题目中,在上述题目中,div设置了height和margin,【margin:5px 10px;】为简写的属性设置,表示为margin-top和margin-bottom 为5px,margin-left和margin-right为10px,由此可计算出该div的实际占位高度:100+10=110
④:现有以下代码,请问最终div的实际宽度是____200___px
div {
box-sizing: border-box;
width: 200px;
height: 100px;
padding: 5px;
margin: 10px;
}
思路:怪异盒模型的实际大小 = 盒模型设置的width、height,宽高已经包含了border和padding ,,所以不变还是200
⑤:现有以下代码,请问最终div的实际高度是___160____px
div {
box-sizing: content-box;
width: 150px;
height: 150px;
padding: 5px;
margin: 10px;
}
思路:box-sizing: content-box;表示div为标准盒模型 根据之前上面的公式:150+5+5=160
定位:
任务目标:
理解什么是脱离文档流
掌握position定位的特性与使用
掌握层级属性z-index的使用
任务背景:
在一个网页的排版布局中,定位属性是最重要的属性之一,能够熟练使用定位布局对页面美化有很好的帮助。
任务内容:
什么是脱离文档流:
文档流指的是在元素排版过程中,元素会自动从上至下,从左往右流式排列,称为文档流
元素脱离文档流后,将不在文档流中占据空间,元素浮于文档流的上方,此时元素层级发生变化
position定位:
position属性用于指定元素的定位类型,属性值可为
-
static(默认定位)
-
relative(相对定位)
-
absolute(绝对定位)
-
fixed(固定定位)
-
sticky(粘性定位)
设置定位类型后可以通过设置top、right、bottom、left属性确定定位的位置
static定位:
<div class="box-container">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>
relative定位:
- 相对于元素自身原始位置定位,元素不脱离文档流,即原来元素所占的空间不会改变
absolute定位:
- 元素相对于最近的非static定位的祖先元素定位进行偏移,元素脱离文档流
fixed定位:
常用于顶部导航栏、顶部搜索框、侧边联系客服等板块
sticky定位(存在兼容性问题)
- 根据自身原始位置或浏览器窗口进行固定定位,类似relative和fixed的结合
常用于页面的搜索工具栏,初始加载在默认位置(相当于relative),页面向下滚动时,工具栏固定在页面头部(相当于fixed),页面重新向上滚动,工具栏也会回到默认位置
层级属性z-index:
任务练习:
①:使div.box2定位在div.box1上方,横线处可填写的最大整型数字是
<style>
.box {
position: relative;
}
.box1 {
position: absolute;
width: 400px;
height: 400px;
background: yellow;
z-index: _______;
}
.box2 {
position: absolute;
width: 200px;
height: 200px;
background: orange;
z-index: 9;
}
</style>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
思路:z-index属性值越高,层级越高,层级高的元素会覆盖层级低的元素 z-index值相同时,后面的元素会覆盖前面的
box2的z-index值为9,box1的z-index值设置小于或等于9时,即可实现box2定位在box1上方
9
②:使类名为top的div定位在类名为bottom的div上方,横线处可填写的最小整数是?
<style>
.box { position: relative; }
.top {
position: absolute;
width: 200px;
height: 200px;
background: red;
z-index: _______;
}
.bottom {
position: absolute;
width: 400px;
height: 400px;
background: blue;
z-index: 9;
}
</style>
<div class="box">
<div class="top"></div>
<div class="bottom"></div>
</div>
思路:由z-index属性的特性可知,当层级高的元素会覆盖层级低的元素
则只要top的z-index值设置大于bottom的z-index即可实现
10
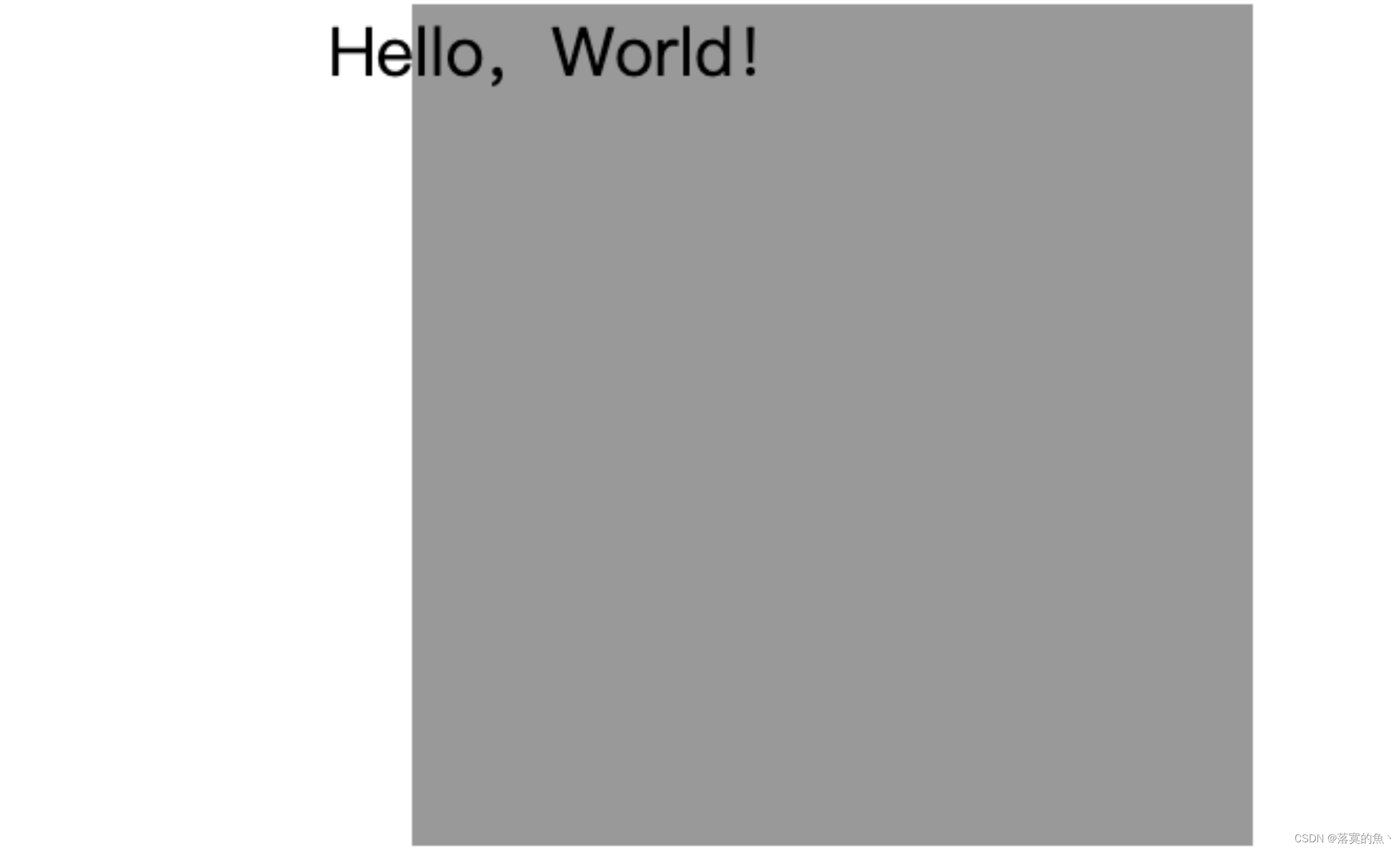
③:现要求“Hello,World!”文本相对于div向左偏移20px,显示效果如下图,请补全代码片段

<style>
body {
padding-left: 100px;
margin: 0px;
}
div {
position: relative;
width: 200px;
height: 200px;
background-color: #999999;
}
p {
position: absolute;
left: _______px;
}
</style>
<body>
<div>
<p>Hello,World!</p>
</div>
</body>
思路:向右偏移为正数,向左偏移为负数
-20
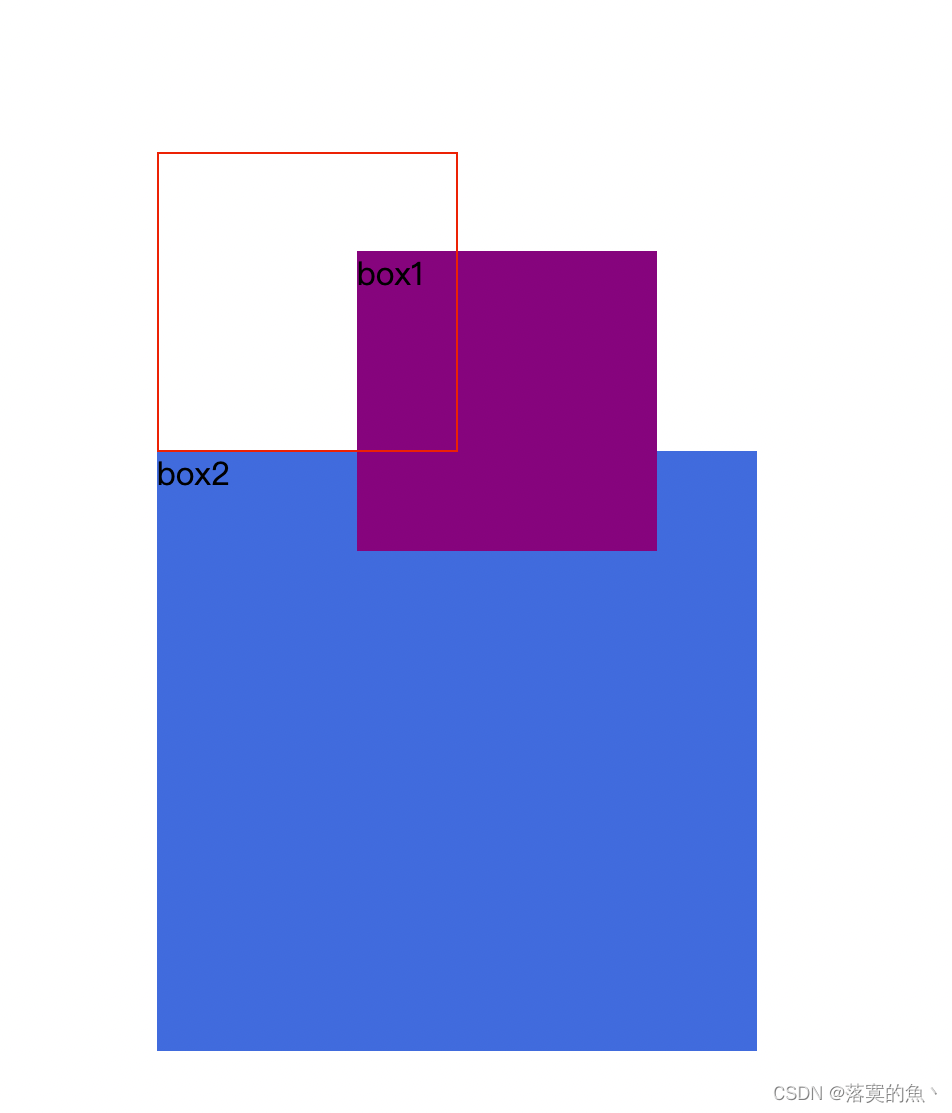
④:如下图所示,将box1元素相对于自身位置进行定位偏移(红色方框为box1发生偏移前的位置),请补全代码片段

<style>
body {
padding: 100px;
}
.box1 {
width: 150px;
height: 150px;
background-color: purple;
position: ________;
top: 50px;
left: 100px;
}
.box2 {
width: 300px;
height: 300px;
background-color: royalblue;
}
</style>
<div class="box1">box1</div>
<div class="box2">box2</div>
relative
⑤:现要求将header元素进行定位,使其固定在浏览器可视窗口的最上方,请补全代码片段
header {
width: 100%;
height: 50px;
position: ________;
top: 0;
background-color: #3f93f4;
}
fixed
浮动:
任务目标:
理解CSS浮动属性
掌握浮动布局
任务背景:
浮动属性产生之初是为了实现“文字环绕”的效果,让文字环绕图片在网页实现类似word中“图文混排”。后可用于所有元素,在页面布局中发挥重要作用。
float属性:
- 用于设置元素是否浮动,absolute(绝对)定位的元素会忽略float属性
元素浮动后会被移出正常的文档流,向左或者向右平移,一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素。
| 属性值 |
描述 |
| none |
元素左浮动 |
| right |
元素右浮动 |
clear属性:
- 用于清除浮动,给元素清除浮动后,元素将会排在该元素之前的浮动元素下方
- 下表为clear可设置的属性值
| 属性值 |
描述 |
| none |
默认值,元素不浮动 |
| left |
清除左浮动 |
| right |
清除右浮动 |
| both |
清除左右两侧浮动 |
浮动布局:
在使用浮动属性实现三列布局的时候常用,左侧盒子左浮动,右侧盒子右浮动,中间的盒子左右外边距设置大于左右两侧盒子大小即可
任务练习:
①:现要求将main中的section元素在一行排列,请补全代码片段
<style>
main {
width: 500px;
}
section {
width: 80px;
height: 80px;
margin: 10px;
background-color: cadetblue;
___________: left;
}
</style>
<main>
<section></section>
<section></section>
<section></section>
<section></section>
<section></section>
</main>
float
②:现有以下代码片段,要求实现box1和box2在同一行排列,box3排在box1和box2下方,补全代码片段
<style>
.box1, .box2 {
width: 300px;
height: 500px;
background-color: skyblue;
float: left;
}
.box3 {
width: 800px;
height: 100px;
background-color: #f51;
______: both;
}
</style>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
clear
③:现有以下代码,要求实现如图所示的文字环绕图片的效果,请补全代码片段

<style>
.box {
width: 300px;
}
img {
width: 100px;
margin-right: 20px;
________: left;
}
p {
text-align: justify;
}
</style>
<div class="box">
<img src="./images/logo.png" alt="logo">
<p>C站能力认证是由中国软件开发者网站CSDN制定并推出的一个能力认证标准, C站软件工程师能力认证模块包含:C1见习能力认证、C4专项能力认证、C5全栈能力认证,开发者们根据实际情况和目标选择适合自己的认证路径。</p>
</div>
float
④:现有以下代码,在所有元素都在同一行显示的情况下,请问此时排在最左边的元素的类名为__box3___?
<style>
.box1, .box2, .box3 {
width: 200px;
height: 80px;
background-color: slateblue;
float: right;
margin: 20px;
}
</style>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
box3
⑤:现有以下代码,在所有元素都在同一行显示的情况下,请问此时排在最右边的元素的类名为_____?
<style>
.box1, .box2, .box3 {
width: 200px;
height: 80px;
background-color: slateblue;
margin: 20px;
}
.box1, .box3 {
float: right;
}
.box2 {
float: left;
}
</style>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
box1
总结:
这个系列后面还会继续更新,希望对正在学c1 的小伙伴有所帮助,创作不易感谢大家的支持喜欢的话可以给个一件三连!