背景
传统动静不分离的产品架构,随着访问量在增长,性能会成为瓶颈。以一个常见的Web站点为例。www.acar.com是一个刚建立汽车资讯车友交流网站,主站用Php搭建,有10GB的图片素材,部分JS文件。目前购买一台ECS放置所有程序代码,并在ECS上安装MySQL数据库。随着用户访问量的不断增长,不少用户反映,访问网站的速度越来越慢,图片加载慢,网站响应慢,同时网站技术人员也发现用户上传的图片越来越多,快超过1TB了。在这种情况下,用户可以通过利用OSS和CDN对网站进行架构优化,做到网站文件的动静分离的,提升用户访问体验,实现成本可控。
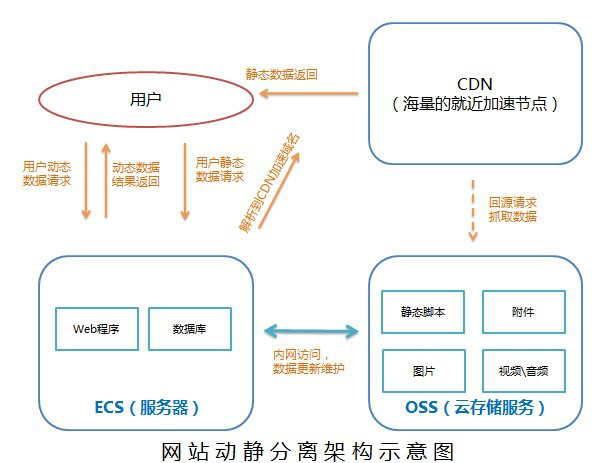
网站动静分离架构

在该架构中,OSS作为海量文件存储源,静态图片、视频文件、下载包、App更新包等均放在OSS,同时OSS作为CDN的源站,通过CDN加速分发,用户通过CDN节点就近获得文件。
该架构优势十分明显:
- 降低Web服务器负载,静态文件访问负载全部通过CDN;
- 存储费用最低,OSS的存储费用仅为ECS磁盘费用的50%;
- 海量存储空间,无需考虑存储架构升级;
- 流量费用低,相比直接通过OSS访问,除极少额外增加的回源流量外,主要流量使用CDN流量,单价最低只需0.26GB,远远低于OSS直接访问的外网流量单价。
具体操作步骤
第一步:对ECS上的网站程序进行整理,把动态程序部分和静态部分分不同的目录管理起来:
- 建立Images目录,放置所有网站高清素材图片;
- 建立Javascript目录,放置所有的JS脚本;
- 建立Attachment目录,放置所有用户上传的图片和附件。
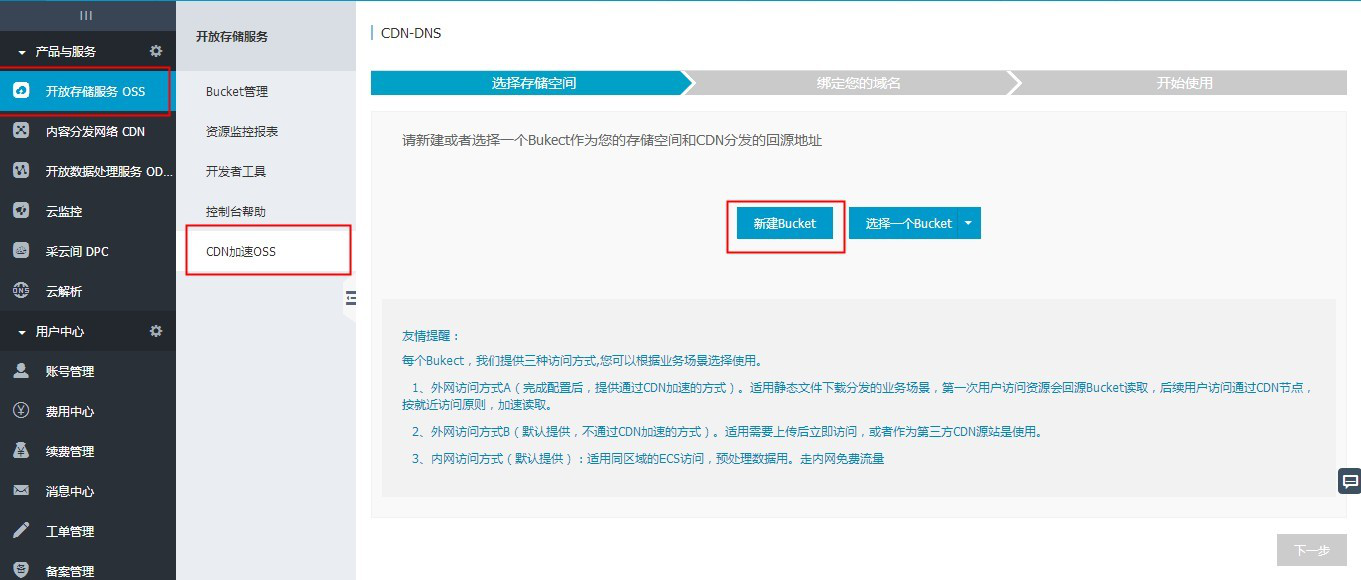
第二步:进入到OSS控制台,点击“CDN加速OSS”。

- 选择新建Bucket。根据你ECS所在的区域选择Bucket所在区域,权限选择“公共读”,Bucket名称与ECS上新建的目录的名称对应,比如”acar-image-bucket“,选择下一步;
- 输入“image.acar.com”作为您网站高清素材图片的加速域名后,点击下一步;
- 选择默认的自动添加阿里云解析,点击完成。
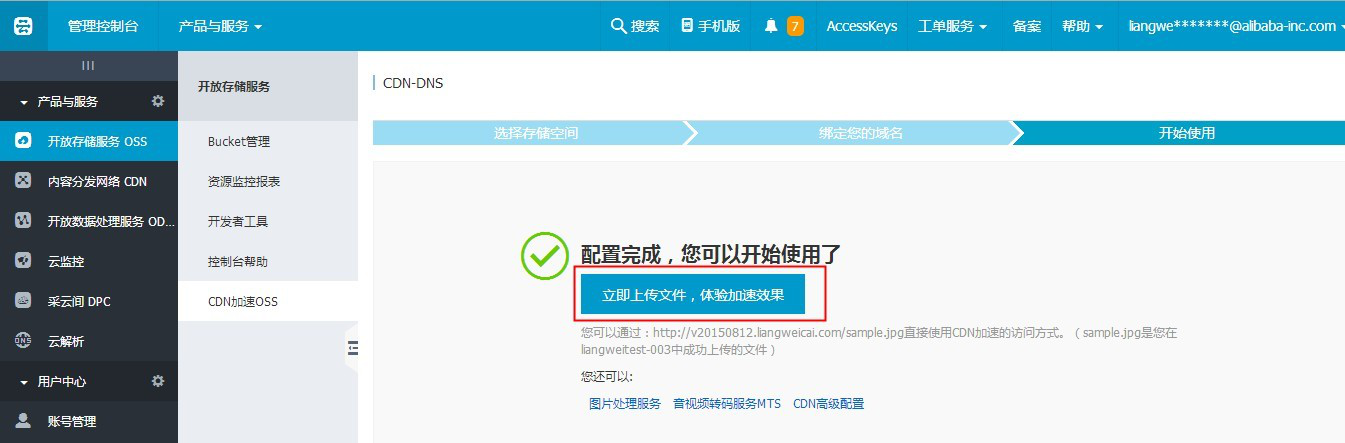
第三步:点击“立即上传文件,体验加速效果”。
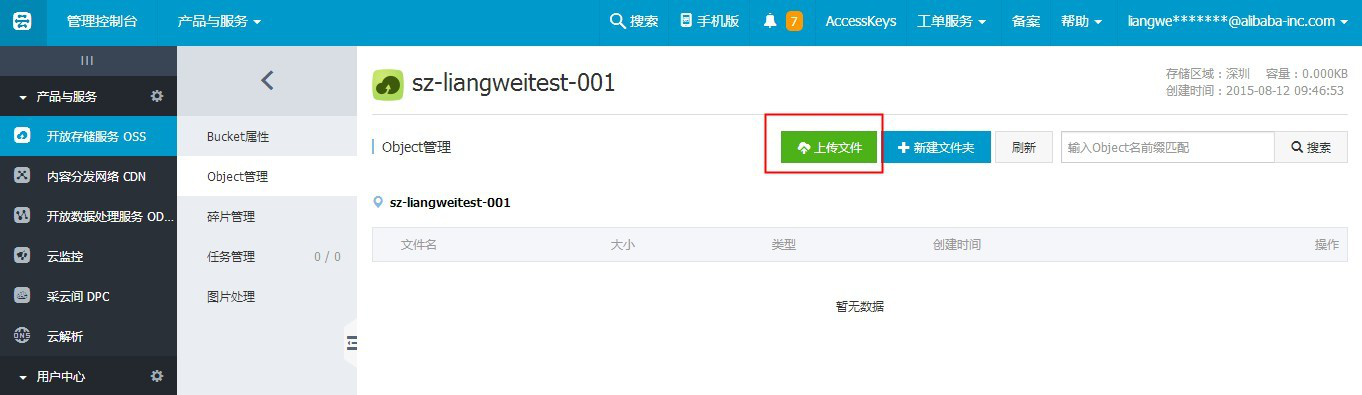
- 把您在第一步中建立在ECS上的Images目录下的所有图片文件上传到这里(acar-image-bucket下),您可以使用OSS客户端工具更加方便灵活的完成图片的上传(OSS客户端工具Windwos版本);
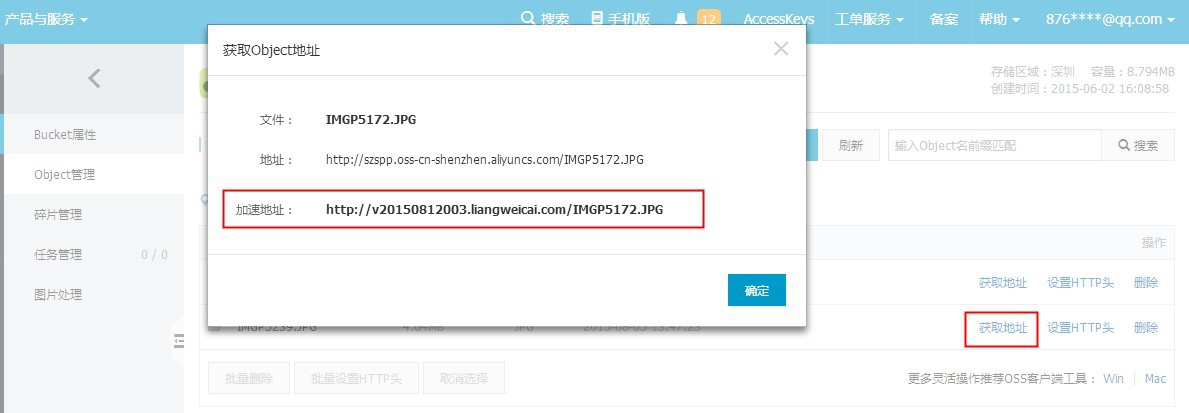
- 点击列表中已经上传文件的“获取地址”,您就能获取到该文件的CDN加速的访问地址,通常为“您输入的加速域名+'/'+'文件名'”的格式;
- 逐一完成图片文件的上传。



第四步:按照前三步的示意,把其他两个文件也通过“CDN加速OSS”的方式上传,分别建立“acar-js-bucket”和"acar-csimages-bucket"两个使用CDN加速的OSSbucket。
第五步:在原本ECS系统中,找到原本访问静态文件的代码,把访问URL修改为加速访问的地址。
大功告成,以后用户访问您的网站的静态文件就全部通过OSS+CDN的方式访问,不再占用您ECS的资源。
需要注意的是,如果您想把用户上传的文件自动同步到“acar-csimages-bucket”中,您可以参考OSS相关SDK和API的PutObjcet部分,实现代码级别自动上传。
注意事项
-
OSS是以Bucket为单位设置CDN加速,您最好为每个Bucket指定一个二级域名,方便管理;
-
您可以通过OSS一键加速配置,静态文件的OSS和CDN的相关配置(CDN加速OSS点击这里);
-
用户第一次访问静态资源,会先回源OSS获取资源再推送到CDN,需要大概5分钟左右的生效时间。您可以在更新资源后,通过刷新的方式,让CDN主动回源,让用户访问时不再等待。
相关资料
各区域的OSS访问地址
OSS客户端工具Windwos版本
客户端工具,支持文件夹上传,支持大文件自动分片多线程上传、支持批量删除、支持批量设置。
OSS客户端工具Mac版本
客户端工具,支持文件夹上传,支持大文件自动分片多线程上传、支持批量删除、支持批量设置。
CDN管理控制台
网页版本控制台,方便您进行管理设置和简单的文件管理。