1. 打开微信公众平台
微信公众平台
扫码登录小程序的后台

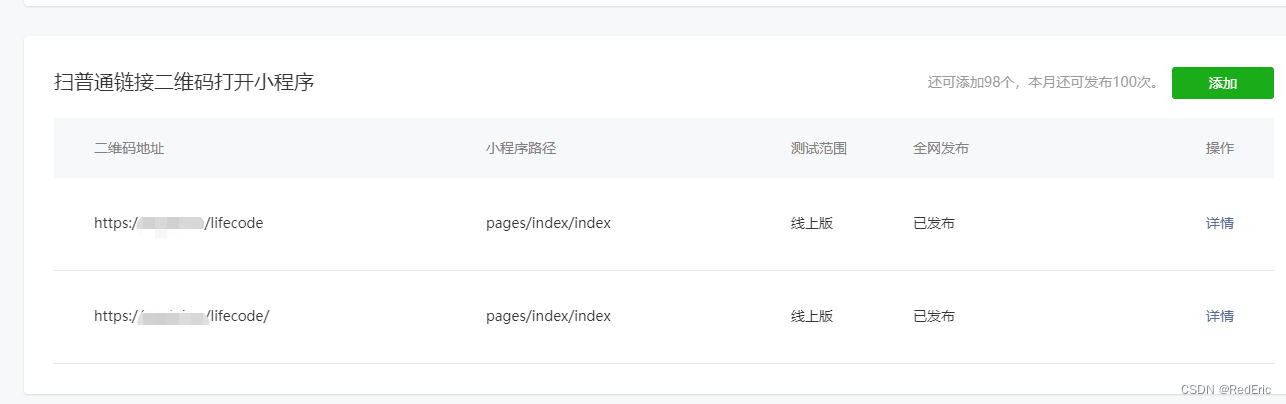
开发》开发管理》开发设置》扫普通链接二维码打开小程序》添加

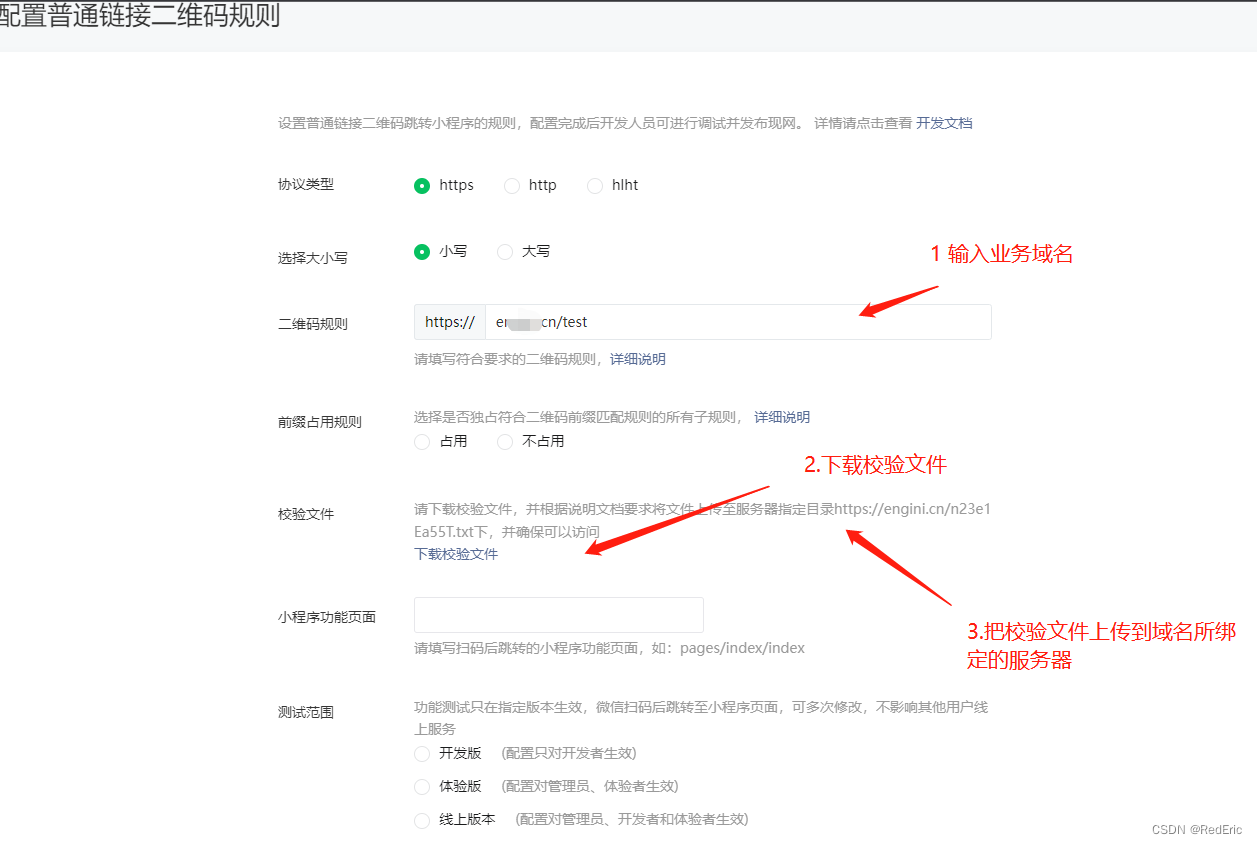
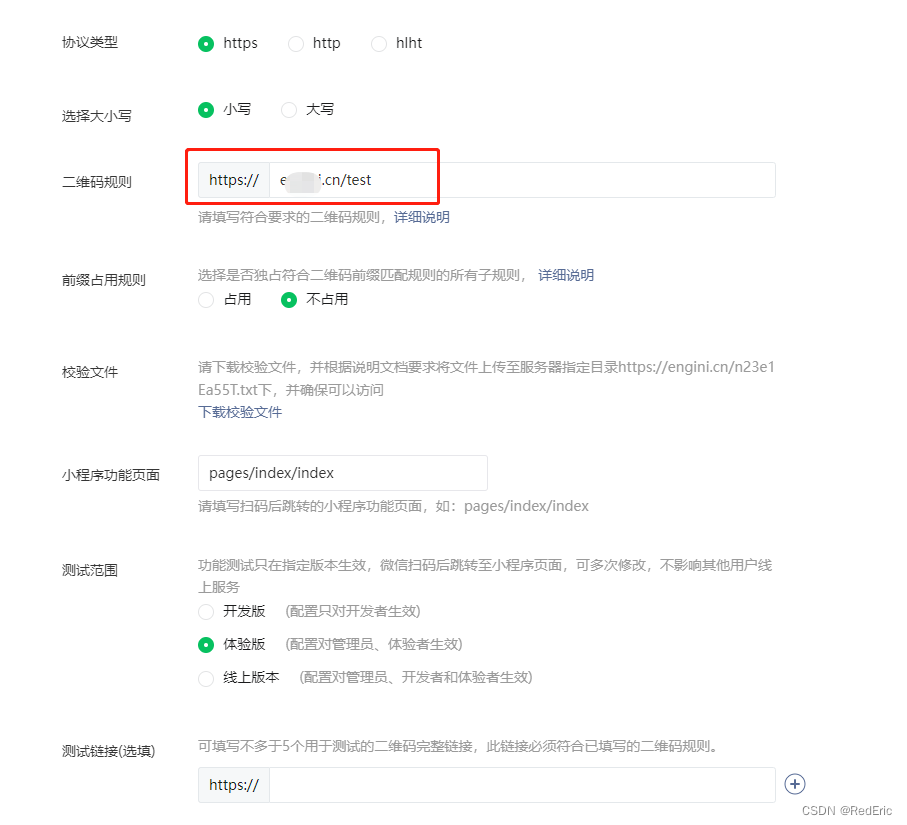
2. 输入业务域名

3. 下载校验文件
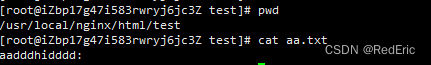
这里我用一个aa.txt来替代。把他放到test文件夹下

3. 修改nginx的配置文件
添加一个路由转发
location /test{
alias /usr/local/nginx/html/test/;
}
4. 重启nginx,使配置文件生效
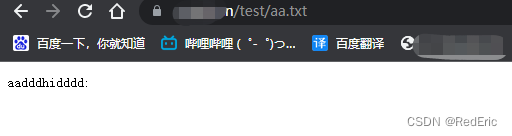
访问页面验证

5. 修改微信公众号后台

6. 新增测试连接
这里新增一个测试连接
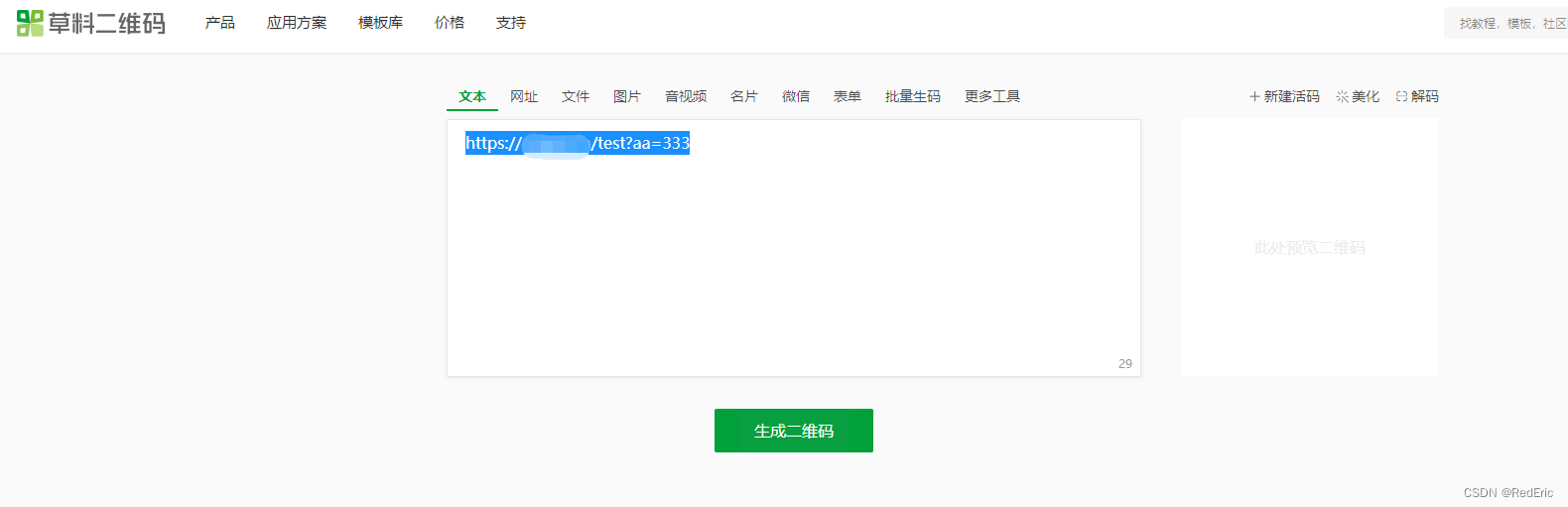
https://我的域名/test?aa=333
然后使用二维码在线生成工具生成一个二维码,微信扫码,跳转到小程序pages/index/index页面
二维码在线生成网站

7. 页面参数接收
onLoad(option) {
console.log('onload>>>>>>>>>>>>>>index')
if(option.q){
//微信扫描扫描二维码进来的
let url = decodeURIComponent(option.q)
let obj = this.getUrlParam(url)
console.log('从微信扫码过来obj')
console.log(obj.aa)
}
getUrlParam(url){
let params = url.split("?")[1].split("&");
let obj = {};
params.map(v => (obj[v.split("=")[0]] = v.split("=")[1]));
return obj
},