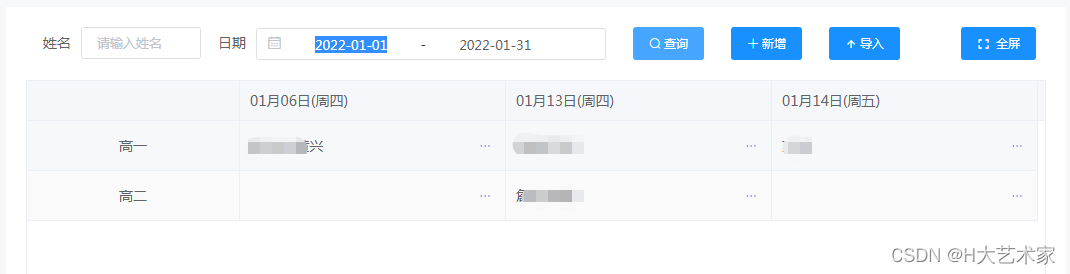
elementui table表格自定义表头、

<el-table v-loading="listLoading" border :data="calenderList" height="350" stripe style="width: 100%">
<!--第一列-->
<el-table-column align="center" label min-width="80">
<template slot-scope="scopes">
<span>{{ calenderList[scopes.$index].grade_name }}</span>
</template>
</el-table-column>
<!--自定义表头数组循环-->
<el-table-column v-for="(item, indexs) in headerList" :key="indexs" :label="item.time + '(' + item.weekName + ')'" min-width="100">
<template slot-scope="scope">
<!--对应的单元格值-->
<div class="bj">
<span>{{ scope.row[item.columnName] }}</span>
<el-dropdown trigger="click">
<span class="el-dropdown-link">
<el-button type="text">
<vab-icon icon="more-line" />
</el-button>
</span>
<el-dropdown-menu slot="dropdown" align="center">
<el-dropdown-item v-if="isEdit[indexs] == 1">
<el-button type="text" @click="handleEdit(scope.row, item)">编辑</el-button>
</el-dropdown-item>
<el-dropdown-item v-if="isEdit[indexs] == 0">
<el-button type="text" @click="handleplan(scope.row, item)">查看</el-button>
</el-dropdown-item>
<el-dropdown-item>
<el-button type="text" @click="handleDetail(scope.row, item)">详情</el-button>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
</el-table-column>
</el-table>
<script>
export default {
data() {
return {
headerList: [],//表头数组
headMonth: [],
calelist: [],
isEdit: [],
calenderList: [],//table表格数组
}
}
}
</script>