line-height CSS 属性用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的 inline 元素,它用于计算行盒(line box)的高度。
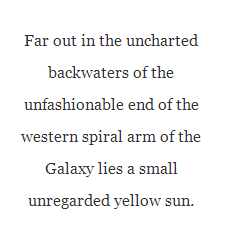
CSS Demo: line-height
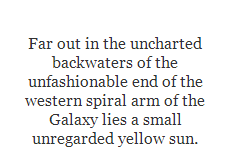
line-height: normal;

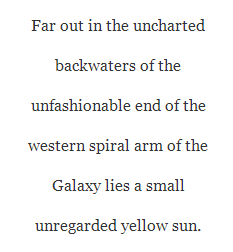
line-height: 2.5;

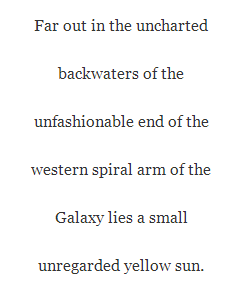
line-height: 3em;

line-height: 150%;

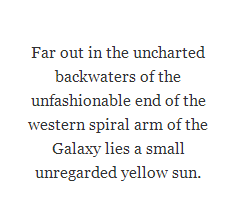
line-height: 32px;

语法
/* Keyword value */
line-height: normal;
/* Unitless values: use this number multiplied
by the element's font size */
line-height: 3.5;
/* <length> values */
line-height: 3em;
/* <percentage> values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;
line-height 属性被指定为以下任何一个:
一个 <数字>
一个 <长度>
一个 <百分比>
关键词 normal。
取值
normal
取决于用户端。桌面浏览器(包括Firefox)使用默认值,约为1.2,这取决于元素的 font-family。
<数字>
该属性的应用值是这个无单位数字<数字>乘以该元素的字体大小。计算值与指定值相同。大多数情况下,这是设置line-height的推荐方法,不会在继承时产生不确定的结果。
<长度>
指定<长度>用于计算 line box 的高度。参考<长度>了解可使用的单位。以 em 为单位的值可能会产生不确定的结果(见下面的例子)。
<百分比>
与元素自身的字体大小有关。计算值是给定的百分比值乘以元素计算出的字体大小。百分比值可能会带来不确定的结果(见下面第二个例子)。
-moz-block-height
将行高设置为当前块的内容区域高度。
示例
基本示例
/* 理论上,以下所有规则拥有相同的行高 */
div { line-height: 1.2; font-size: 10pt; } /* 无单位数值 number/unitless */
div { line-height: 1.2em; font-size: 10pt; } /* 长度 length */
div { line-height: 120%; font-size: 10pt; } /* 百分比 percentage */
div { font: 10pt/1.2 Georgia,"Bitstream Charter",serif; } /* font 简写属性 font shorthand */
为了简便,可以通过 font 简写来设置 line-height,但这要求在使用该简写属性时同时设置 font-family 属性。
无障碍方面
主段落内容的 line-height 至少应为 1.5。 这将有助于改善低可视条件下的体验,也对认知阻碍者,如阅读困难者,有帮助。如果文字的大小要随页面的缩放而变化,请使用无单位的值,以确保行高也会等比例缩放。