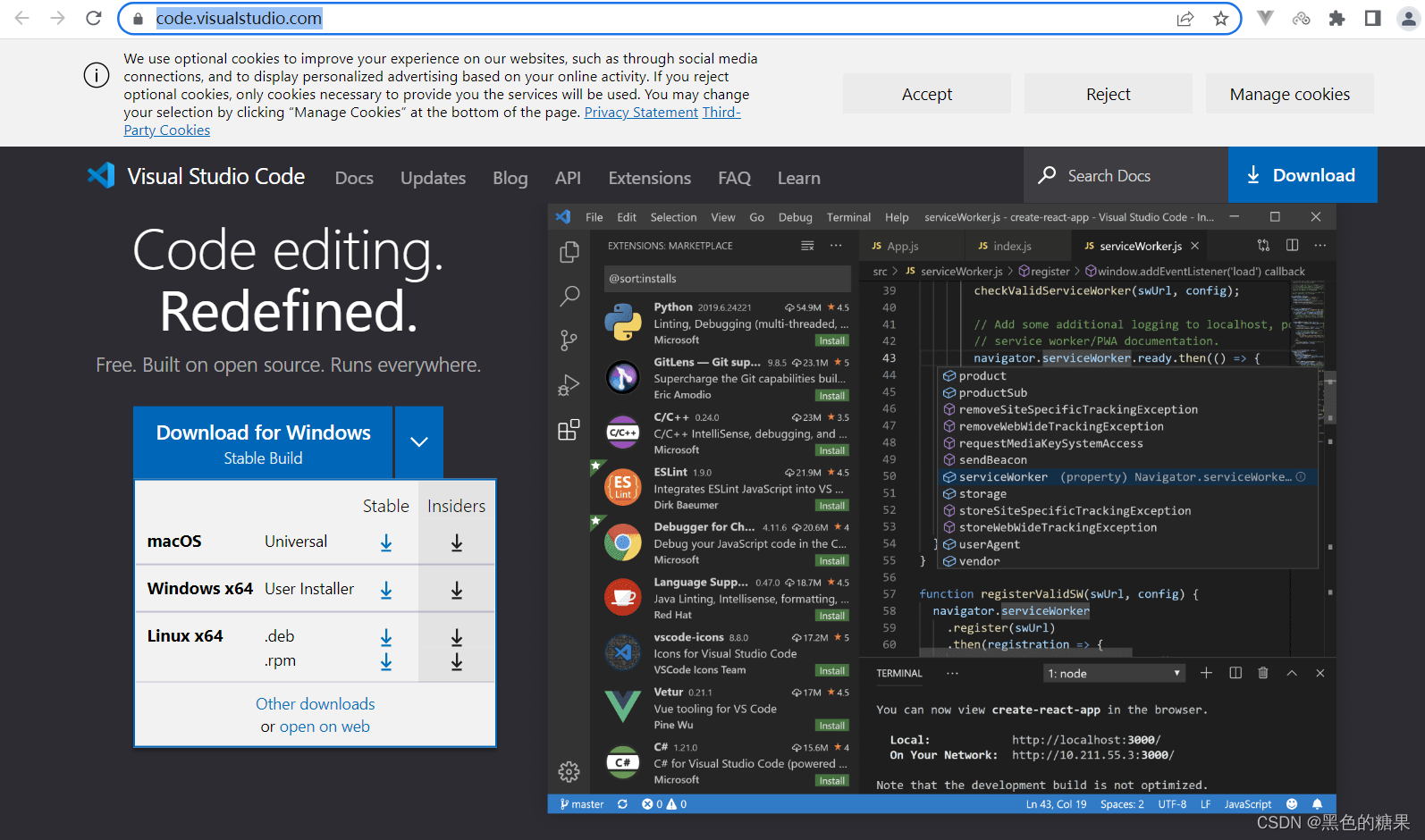
一、官网下载vscode安装包(https://code.visualstudio.com/)
下载之后将安装包拷贝到需要的电脑进行安装并创建桌面快捷方式。

二、vscode插件官网(https://marketplace.visualstudio.com/)

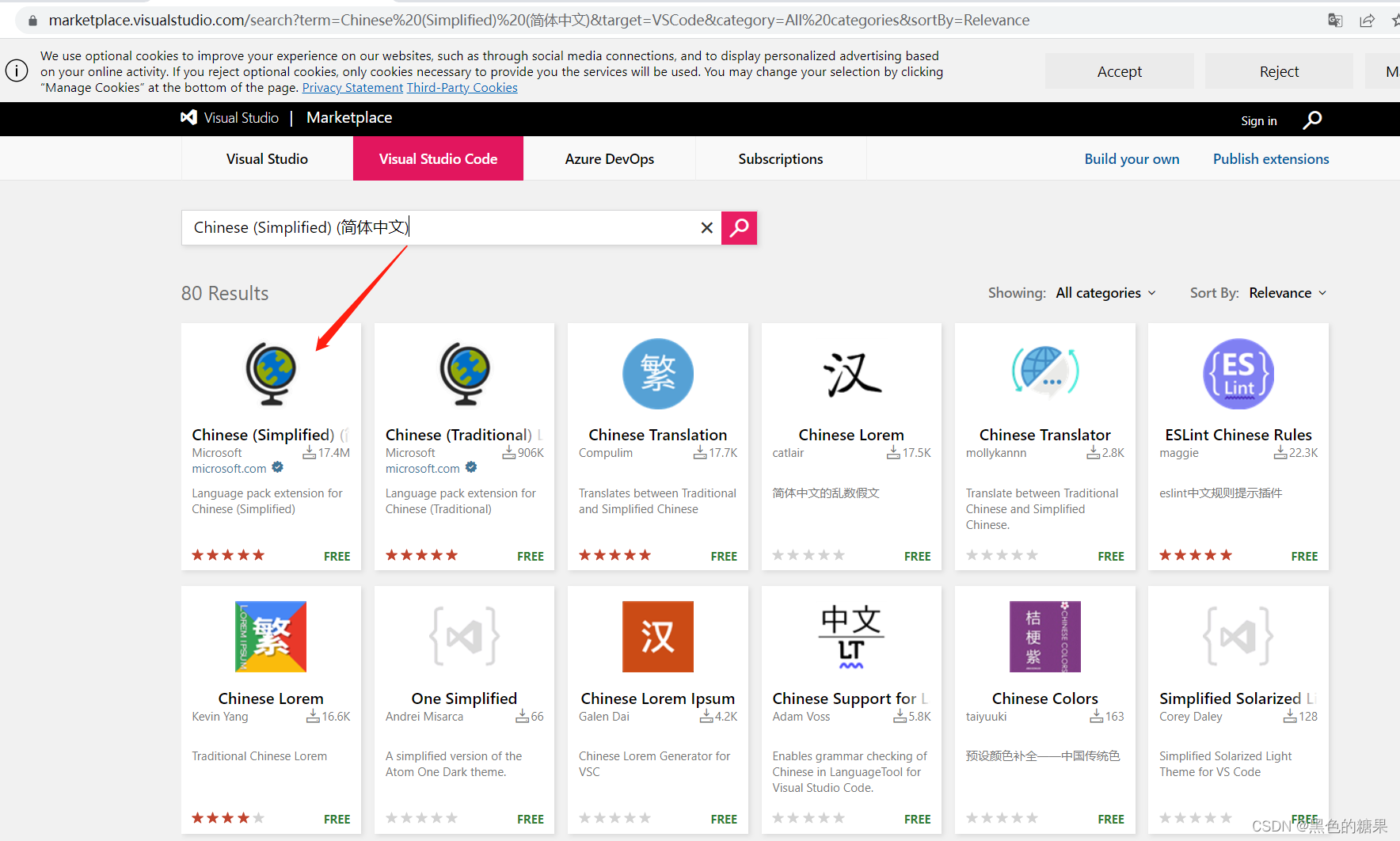
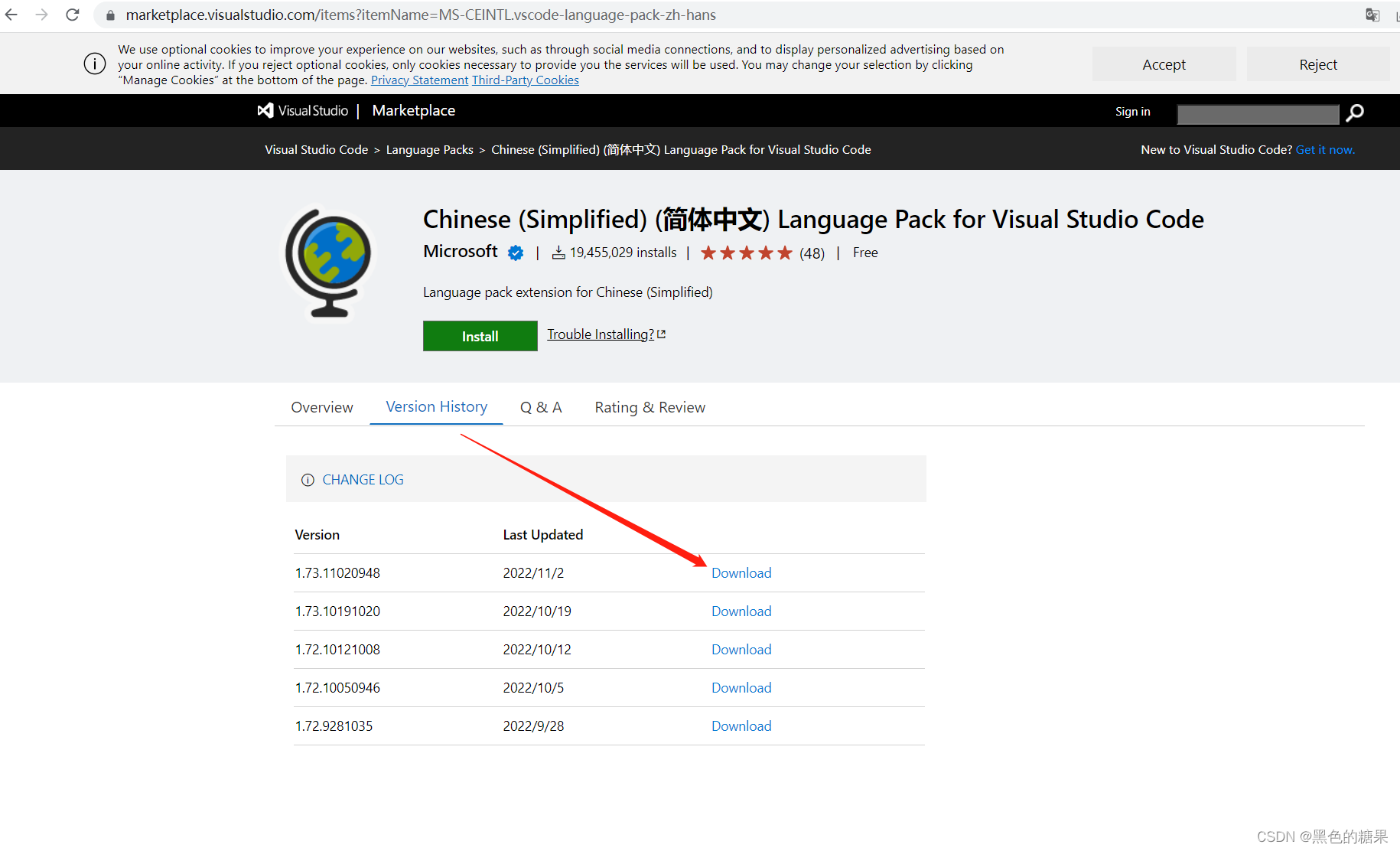
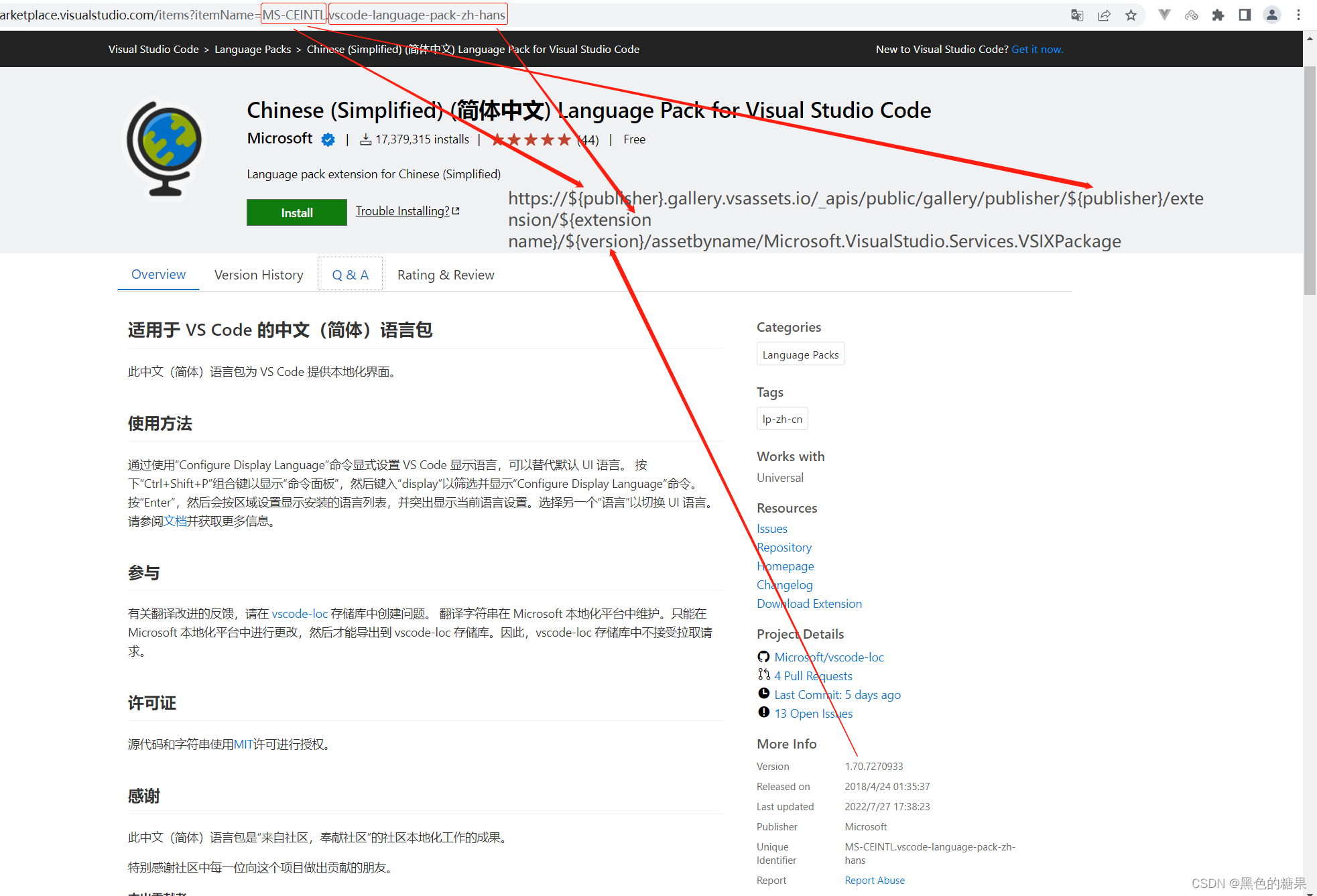
搜索需要的插件名称,并点击进入详情页面:(页面无法直接进行下载)

Version History列出插件最近的几个版本,可根据需要直接点击Download进行下载。若需要的版本不在下方列表中,可通过下面的地址模板方式进行下载。

下载地址模板:
https://${publisher}.gallery.vsassets.io/_apis/public/gallery/publisher/${publisher}/extension/${extension name}/${version}/assetbyname/Microsoft.VisualStudio.Services.VSIXPackage
根据插件信息进行模板代入:

如图所示,代入模板之后下载地址变为:
https://MS-CEINTL.gallery.vsassets.io/_apis/public/gallery/publisher/MS-CEINTL/extension/vscode-language-pack-zh-hans/1.70.7270933/assetbyname/Microsoft.VisualStudio.Services.VSIXPackage
直接在浏览器地址栏访问该地址即可下载。
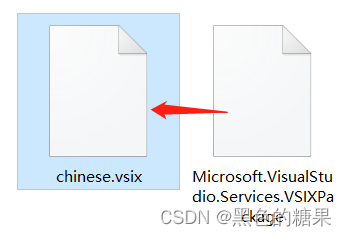
下载后的文件名为Microsoft.VisualStudio.Services.VSIXPackage,将文件重新命名为chinese.vsix(后缀名需为.vsix,前面可根据插件名称自主命名)。

按照上述两种方式,将需要的插件全部下载至本地并重新命名。

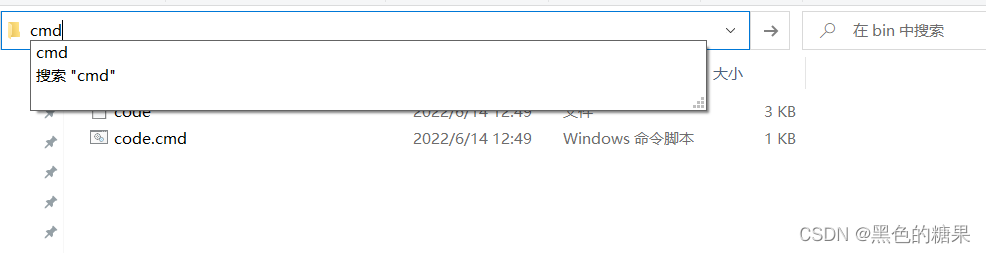
选中桌面vscode快捷方式,鼠标右击选择打开文件所在的位置,进入bin文件夹,将需要的离线插件复制到bin文件夹中,在地址栏输入cmd并回车打开命令窗口(注:进行此操作时关闭vscode程序)。

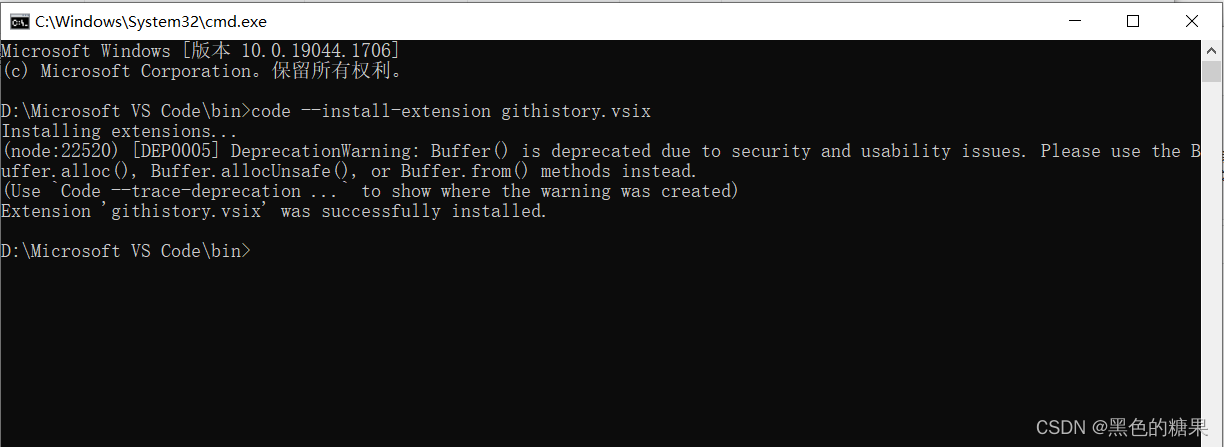
输入命令:code --install-extension 插件名称(包含后缀名)
如:code --install-extension chinese.vsix
命令窗口提示Extension ‘**.vsix’ was successfully installed! 则表示安装成功。

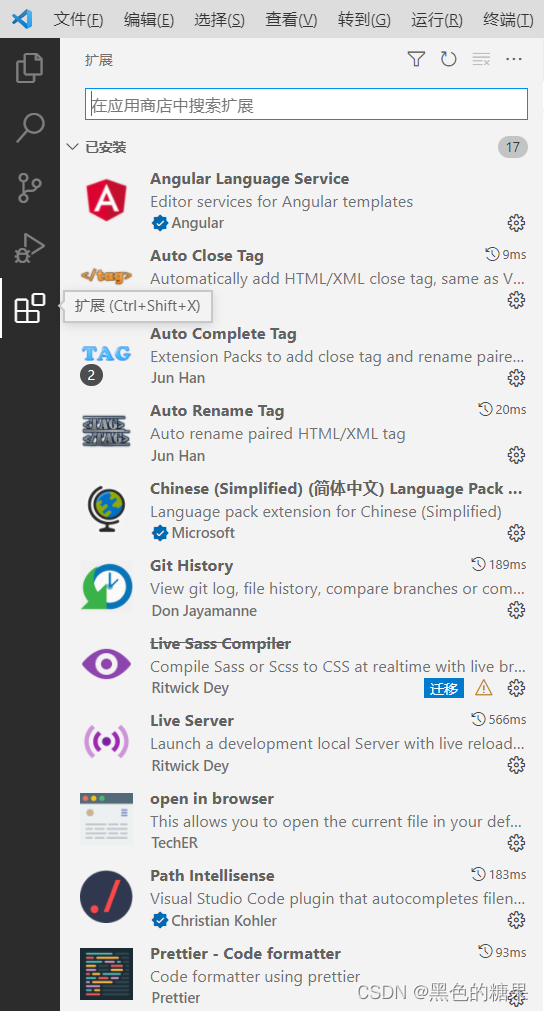
安装完所有的离线插件之后重启vscode程序可进行查看:

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)