HTML网页制作
1.新建文本文档,以“html”结尾。

2.用html网页逻辑器打开,这里我们用Sublime Text打开。
Tips:使用 !+Tab 按键 那么就可以自动生成HTML文档模板
推荐大家使用的前端工具有
Vscode hbuilder sublime_text 等等

 在标签
在标签<body></body>里写文本,<h1></h1>意思是把文本设置为标题,
align里设置文本居中属性。
html基本结构 <html></html>
段落标签 <p></p> 用来分段用的
空格标签   有几个空格就写几个  
标题标签 <h#>:#=1~61~6个标题,就是大小粗细递减,再写7啊8啊的就没啥区别了,看不出来不同了。
图片标签<img src=""/>引号里面填图片地址,如果和文档放在一个空间就直接写,图片名.jpg 就OK了。
3.演示插入图

5.加入一个简单的表格,两行两列。


table>
<tr>
<td><img src="E:\code\image\2.jfif"></td>
<td><img src="E:\code\image\2.jfif"></td>
</tr>
<tr>
<td align="center">皮卡丘1</td>
<td align="center">皮卡丘2</td>
</tr>
</table>
6.添加超链接。
<a>定义和用法
<a> 标签定义超链接,用于从一张页面链接到另一张页面。
<a> 元素最重要的属性是 href 属性,它指示链接的目标。
在所有浏览器中,链接的默认外观是:
- 未被访问的链接带有下划线而且是蓝色的
- 已被访问的链接带有下划线而且是紫色的
- 活动链接带有下划线而且是红色的
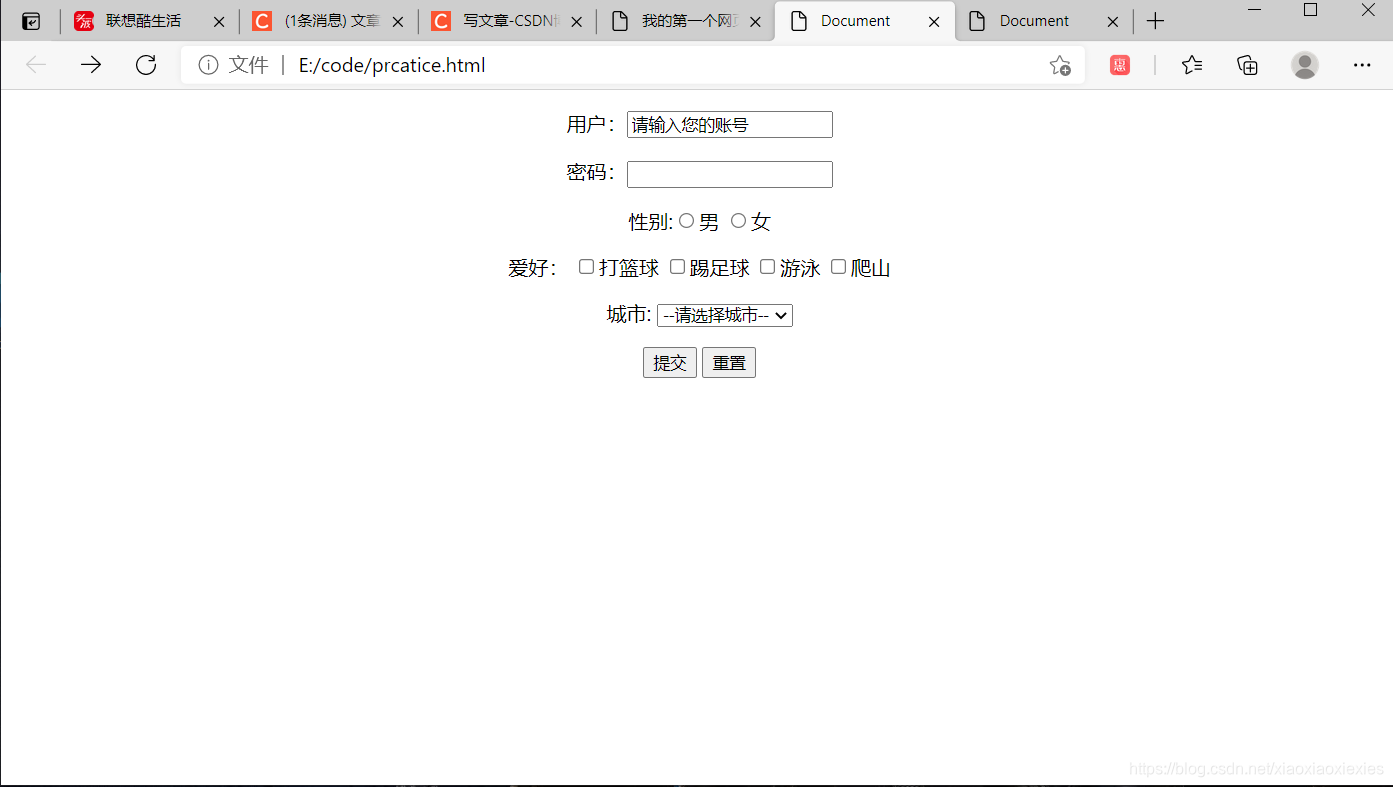
7.表单
用于收集用户数据 在什么样的场景会使用到表单
登陆、注册 表格 需要提交的场景 都会用表单
<form></form>
action -----表单提交路径 -----跳转的功能
method -----提交的方式
<input> 输入
Type ----- text password checkbox radio submit reset file 等等
Text ----文本框
Password ----密码框
Checkbox —多选框
Radio ----单选框
Submit ----提交按钮
Reset ----重置按钮
File -----文件上传
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form align="center" action="file:///E:/code/practice1.html" method="get">
<p> 用户:<input type="text" value="请输入您的账号"/> </p>
<p> 密码:<input type="password"/> </p>
<p> 性别:<input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女
</p>
<p>
爱好:
<input type="checkbox" name="hobby" value="打篮球"/>打篮球
<input type="checkbox" name="hobby" value="踢足球"/>踢足球
<input type="checkbox" name="hobby" value="游泳" />游泳
<input type="checkbox" name="hobby" value="爬山" />爬山
</p>
<p>
城市:
<select name="city">
<option>--请选择城市--</option>
<option>重庆</option>
<option>西安</option>
<option>杭州</option>
</select>
</p>
<p> <input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</p>
</form>
</body>
</html>

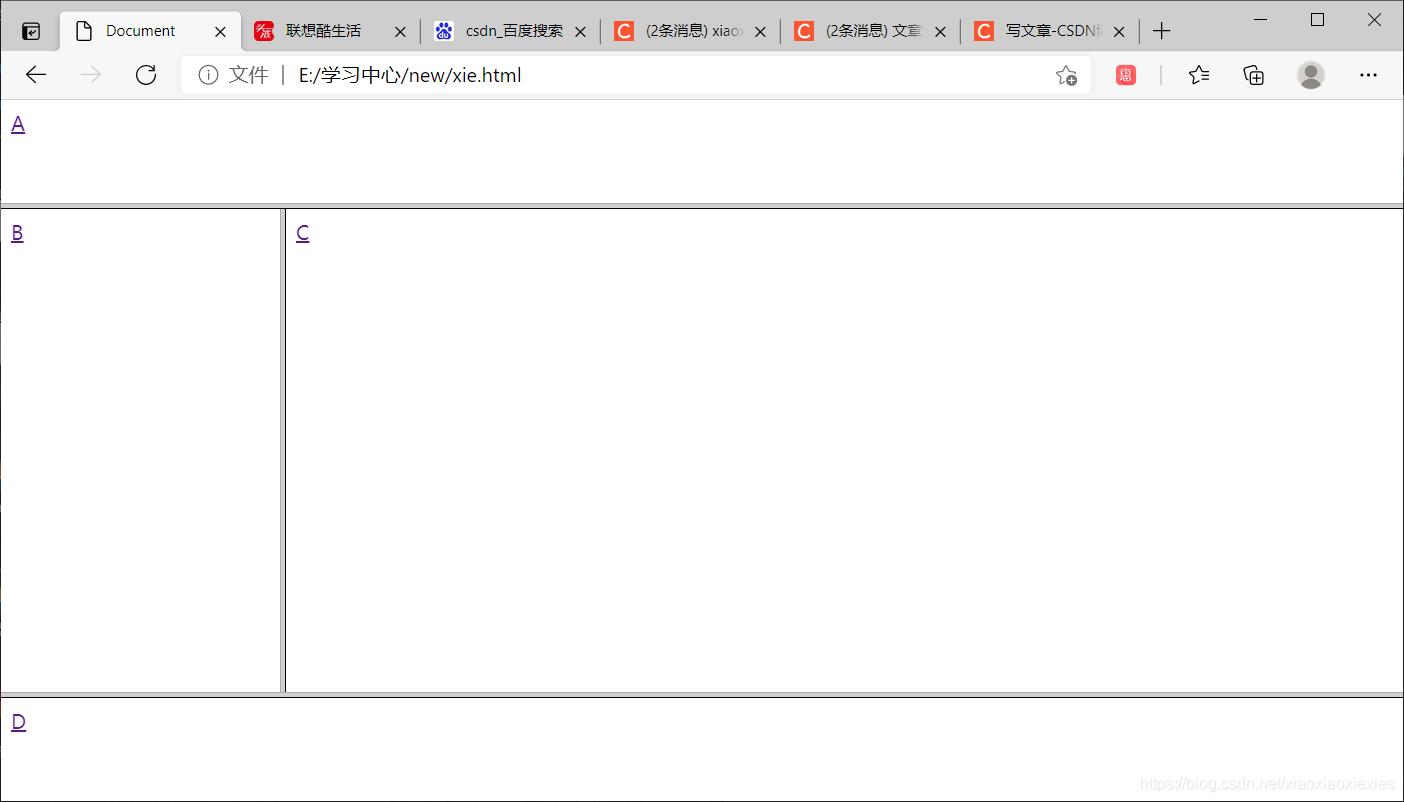
8.多窗口框架。
<frameset> 多窗口的框架标签 里面的每一个窗口都是一个frame
注意:<frameset>标签不能和body标签连用
页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<frameset rows="15%,70%,15%">
<frame src="E:\code\a.html" name="header" />
<frameset cols="20%,80%">
<frame name="menu" />
<frame name="center" />
</frameset>
<frame name="footer" />
</frameset>
</html>
a块:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>A</title>
</head>
<body>
<a href="b.html" target="menu">A</a>
</body>
</html>
b块:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>B</title>
</head>
<body>
<a href="c.html" target="center">B</a>
</body>
</html>
c块:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>C</title>
</head>
<body>
<a href="d.html" target="footer">C</a>
</body>
</html>
d块:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D</title>
</head>
<body>
<a href="a.html" target="header">D</a>
</body>
</html>