【Javascript】数据结构与算法-快速排序第一趟结果
整体思想
将待排序数组A以某一元素为基准划分为两个子数组left和right,如果基准元素为pivot那么left中的元素都要小于等于pivot并且在左边,right中的元素都要大于等于pivot并且都要在右边,完成划分后对left和right两个子数组继续递归调用快速排序,直到划分的子数组小于两个函数,递归函数直接返回
案例一
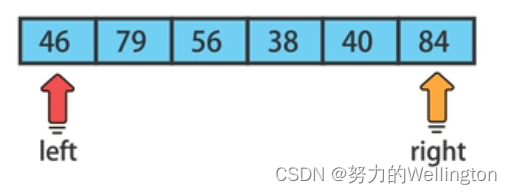
已知数组[46,79,56,38,40,84]求第一次快速排序后的结果
思路: 以计算机考研数据结构真题标准解法讲解,该解法选自《数据结构题解》

以46为基准,左右两个指针同时扫描,right向左移动,遇到小于46交换,遇到40变换
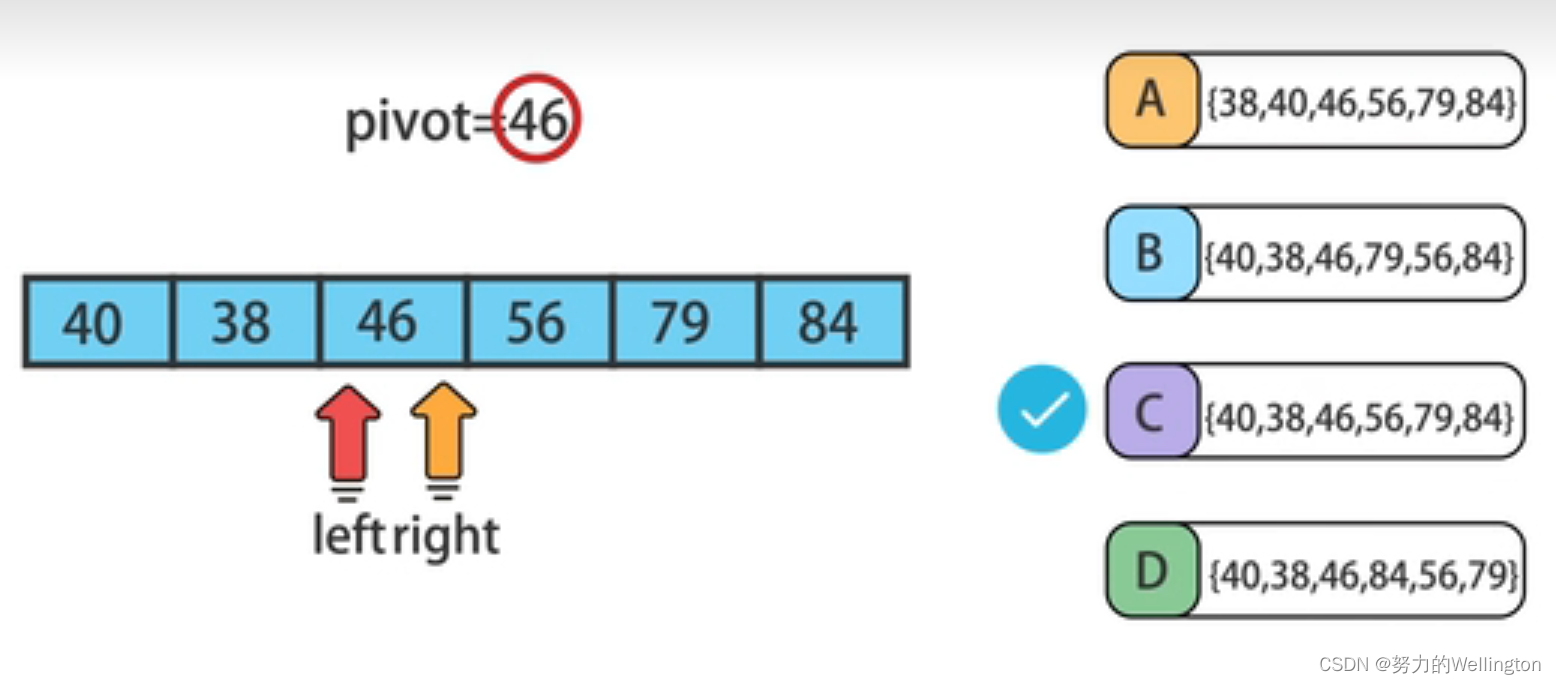
[40,79,56,38,40,84],此时left向右移动遇到79>46,赋值给right,即[40,79,56,38,79,84],right向左移动38<46,变换[40,38,56,38,79,84],left向右移,56>46变换为[40,38,56,56,79,84],right向左移动与left重叠则在重叠部分赋值46,最终第一次遍历结果为[40,38,46,56,79,84]
因此答案选择为C

案例二
给定一个数组[56,34,58,26,79,52,64,37,28,84,57]求第一趟快速排序
选择基准为56,两个指针,先从右指针开始往左边遍历,28<56,则[28,34,58,26,79,52,64,37,28,84,57],左指针向右遍历58>56,则[28,34,58,26,79,52,64,37,58,84,57]右指针开始往左边遍历37<56,[28,34,37,26,79,52,64,37,58,84,57]左指针向右遍历79>56,[28,34,37,26,79,52,64,79,58,84,57]右指针开始往左边遍历52<56,
[28,34,37,26,52,52,64,79,58,84,57]左指针向右遍历,与右指针重合,赋值56最终快速排序第一趟的结果为
[28,34,37,26,52,56,64,79,58,84,57]
快速排序代码实现(js)
var sortArray = function(nums) {
if (nums.length <= 1) { return nums; }
var pivotIndex = Math.floor(nums.length / 2);
var pivot = nums.splice(pivotIndex, 1)[0];
var left = [];
var right = [];
for (var i = 0; i < nums.length; i++){
if (nums[i] < pivot) {
left.push(nums[i]);
} else {
right.push(nums[i]);
}
}
return sortArray(left).concat([pivot], sortArray(right));
};
复杂度分析
